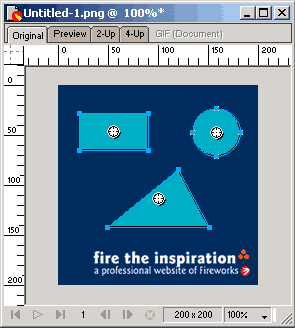
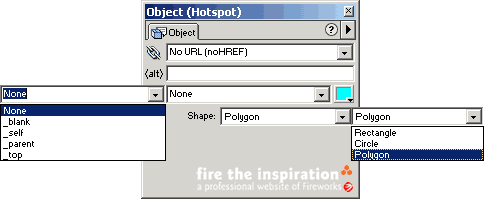
| 使用热区和切割(hotspots and slices)(上) 每个png文件都有一个特殊的层—web layer,web layer就是专门用来记录热区和切割信息的,这些信息包含了html语言的特性,因此被称作网络层(web layer)。 热区(hotspots)就是当一张图片包含数个超链接时用于指定哪部分区域指向哪个超链接地址的对象,在标准的html语言中用<map>标签表示。 切割(slices)是fireworks最先提出来的概念,以前当网络速度不很理想而图片又稍大时,设计师通常把一张大图片分成小图片放在表格中,使得图片的显示速度加快,但是这项工作费时费力,于是fireworks提供了可视化进行切割图片的工具,大大减少了设计师们重复劳动的工作。 热区和切割最后会被输出成标准的html代码,你只要将这些代码插入到页面相应的位置就可以了。我们应该很容易找到热区和切割在工具栏中的位置,并且看到他们的扩展工具,入图:  我们先来看热区工具,热区工具中包含3个工具,分别用来建立矩形、圆形和不规则形状的热区,就象使用其他绘图工具一样使用他们就可以建立任何形状的热区。  如果这些工具不能满足你对热区形状精确控制的要求,那么我们还有其他的方法。例如我们要建立一个星型的热区,我们可以这样做:首先,在画板上绘制一个预想中的星型,使用多边型工具(polygon tool)应该非常容易做到这一点,然后选择insert->hotspot,fireworks就会根据这个多边形的路径创建一个形状和大小相同的热区(注意:fireworks是新创建了一个热区对象,而不是转换这个路径,因此原来的多边形仍旧存在),完成之后就可以把一开始的那个多边形删除掉了。  如果现在我们用节点工具(subselection tool)拖动热区上的某个节点,可以看到热区依然保持着很好的可编辑性!!! 现在我们要为热区添加和超链接有关的html特性。打开object面版(window->object),可以看到相关的参数。其中包括链接的url地址,alt的文字,以及打开链接的方式(target),在最后的shape菜单里我们还可以将热区在最基本的3种形状之间互相转换。  完成了这些之后就可以用file->export输出html格式的代码了。下面就是输出后的结果,试着用右键单击矩形框的内部就会看到一个星型的形状,同时我还在这个热区上增加了一个onmouseover时,在浏览器状态栏内显示文字的behavior,有兴趣的话可以自己试试。  |
新闻热点
疑难解答