记得前几天我下载fireworks后,急不可待地装上它,兴冲冲地打开,在编辑区一阵狂涂后,猛然发现找不到fireworks4.0中最有特色的effects面板了,心里十分不解,不会是mm公司忘了把这面板装上去吧。仔细地研究了半个小时,我否定了我的怀疑,根据经验得出,effect面板应该是集成在了properties面板上,可是为什么看不到它呢,我果断地把显示器的分辩率调到了1024*768,果然,effect面板集成在properties面板上的右下角了,看来要跟上fireworks mx的步伐,只能告别800*600的分辩率时代了。
properties 集成了fireworks4.0中的fill(填充面板),stroke(笔触或描边面板),effect(效果面板),info(信息面板)。好,下面我们通过一个简单的实例来了解这个properties面板。
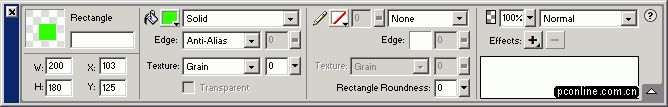
在编辑区用工具箱中的矩形工具随意地拖画出一个矩形,此时properties面板如下图所示
由于图太大,这里我们把图切割成四份来了解。
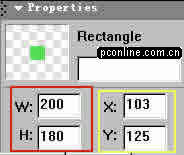
1、信息部分:在红色框内表示的是该矩形的长和宽的象素值,如果要精确改变矩形的长和宽,可以直接在w:后面的框中输入长的象素,在h:后面的框中输入宽的象素,输入完数值后用鼠标在编辑区的空白处单击就行了,或是直接按回车键。在fireworks4.0中,通过info面板改变长和宽的象素值只能按回车键,用鼠标在空白处单击改变不了。这也算是fireworks mx的新增的小小功能吧。黄色边框内的数字是矩形在编辑区的横坐标和纵坐标的位置。
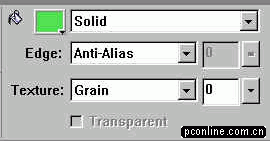
2、填充部分:和在fireworsk4.0的fill面板一样,这里我们就不加详述了。
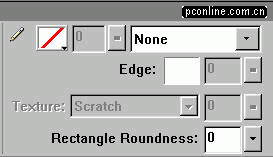
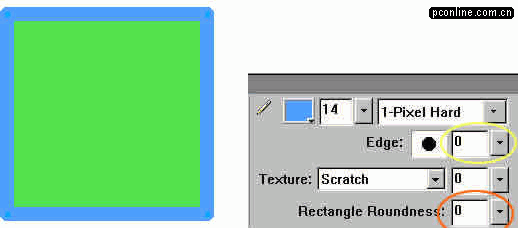
3、描边部分:因为在矩形中我们没有给它描边,现在我们先给这个矩形描边,看看这个stroke部分有没有什么新的变化。
可以看出,这和fireworks4.0中的stroke面板比起来,多了两个选项,就是黄色和红色框中的部分。我们先看黄色框中的东东,点那个黄色框中的黑色三角形,会弹出一个滑杆,我们把滑杆移到最上面
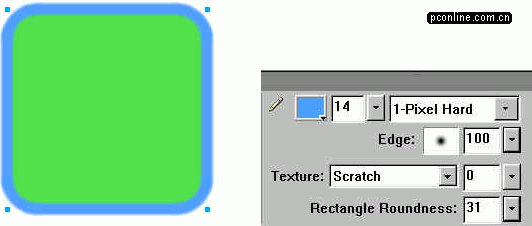
我们从上面得到的效果图可以看到编辑区中矩形的描边部分变得柔和了,原来用它可以来调节描边的模糊,这可是新增加的功能哦。:)
好,我们再来看看红色框内的是什么,点击红色框内的黑色三角形,会弹出一个滑杆,把滑杆向上移动。



新闻热点
疑难解答