

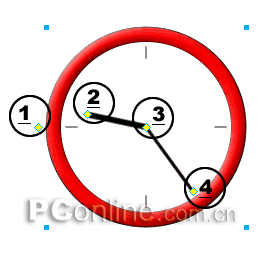
a、1号点:单击鼠标,会出现背景提示框:“click to change tick marks(单击改变表盘标记)”,如果单击鼠标,就会改变表盘的时间刻度显示状态,总共有4种显示状态:不显示时间刻度;只显示以0点为起点的90度间隔的时间刻度,共4个刻度;显示以0点为起点的45度间隔的时间刻度,共12各个刻度,也就是12个小时的显示方式;显示60个刻度,也就是60秒的显示方式。大家可以根据自己的需要选择相应的显示方式。
b、2号点:选中该点,会出现背景提示框:“hour(小时)”,用鼠标拖动该控制点,就可以调整钟表时针的停留位置了!几点了?通过调整该点就可以实现了。
c、4号点:选中该点,会出现背景提示框:“minute(分钟)”,用鼠标拖动该控制点,就可以调整分针的停留位置了。
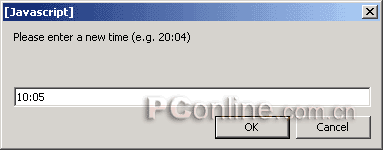
d、3号点:鼠标移动到该点上方就会出现背景提示框:“click to set time(单击设置时间)”,单击该点,会弹出一个javascript设置框,如下图所示:

对话框给我们的提示已经很清楚了,直接在文本框内输入新的时间,然后单击ok按钮,看看钟表的时针、分针是不是按照你输入的时间来显示排列的啊?这个功能很有意思,mm公司现在在对产品的开放性的研发上可以说是煞费苦心啊!、通过图形来和js挂钩,真是很棒的思路!佩服佩服!
注意:数值的输入如果超出了正常的时间范围(两者超过 24:60 或者两者均小于0)钟表的显示就杂乱无章了,呵呵,估计没事儿爱整蛊的人可能会有这个嗜好~~
时间设置框的出现应该是很有必要的,因为我们直接通过鼠标来调整2号、4号控制点,是无法精确来设置时间的,而设置框的出现恰恰弥补了这一点。
遗憾的地方:钟表的形状颜色只能使用mm公司给我们的这种样子,如果我们想打散、改变其它的颜色或者effect效果,再次组合群组就无法使用原来的调节控制点了,切记!
但是,我们仍然有其它的方法将钟表的填充颜色,边缘效果等等重新调整,而且仍然可以使用自带的js效果,如下图所示:

如何实现的呢?想必大家都会想到了,是啊,使用工具箱右上角的subselection tool(超级选择工具),就可以实现对钟表的各个部分的单独调整了,在上图我把钟表的边缘颜色进行了改变,并且添加了阴影效果,对表盘部分的颜色也进行了更替,并且使用了fwmx2004新增的add noise(添加杂色)滤镜,呵呵,具体的调整大家自行测试吧!
2、cog(齿轮)组
原来我们为了实现一种齿轮效果,又要联合路径,又要对路径对象打孔,呵呵,总之是很麻烦,现在我们不需要这么麻烦了,因为我们有了cog(齿轮)组工具,只需要用鼠标把它拖动到编辑区即可了,剩下的工作也是用鼠标来调整完成即可了!是不是很简单?好了,我们先看看齿轮组工具制作的效果图:

新闻热点
疑难解答