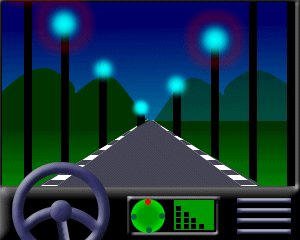
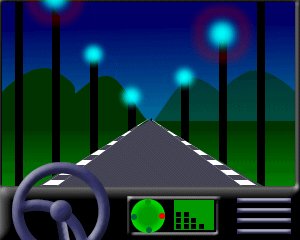
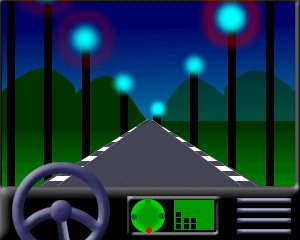
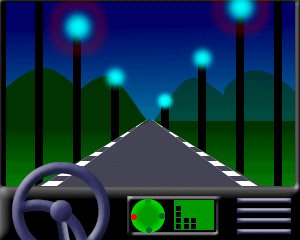
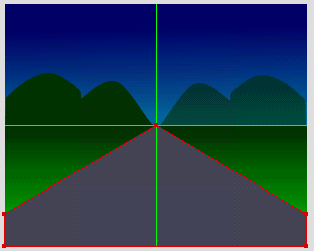
大家先看看下面的效果图

很久以前在<<照相馆的故事>>中看到过这个效果图,书上对它只是提了提,没有详细的讲解.这些天,我试着在fw 4.0中把它画了出来,,喜悦的成果不敢独享,今天把这种制作方法捐出来,以飨同好.这是个综合实例,通过对本例的学习,相信各位能从中得到不少启发。我们分三部分来制作,背景,运动的线杆和斑马线,车内的景物。
一 背景
1.新建文件,300*240,背景色为白色,用选取工具拉出两条纵横辅助线,使它们的交点位于编辑区的中心,大家要善于运用辅助线,因为它能为我们的工作带来方便.
2.选择工具面板中的矩形工具,在编辑区拖画出一个矩形,大小为编辑区尺寸的一半.然后打开fill面板,选择填充方式为linear线形填充,打开edit编辑颜色(从深绿色到浅绿色),用工具面板上的油漆桶工具改变填充的方向从上到下.再画一个同样大小的矩形,放在编辑区的上部,线形填充为深蓝色到浅蓝色.最后结果如图

3.在工具面板中用钢笔工具,勾画出山的轮廓,填充色为深绿色,把它edit>clone克隆,modify>fransform>flip horizontal水平翻转,移动右边,透明度设为60.效果如图

4.现在,我们把道路建好,用钢笔工具在编辑区勾画出道路,填充色为r:68 g:68 b:85,

5.双击layer1层,在弹出的对话框中,把share across frames前面的框勾选上,把这层共享.
好,我们把背景已经制作完毕,下面我开始动手制作运动的线杆和斑马线了。
二 运动的线杆和斑马线
1.新建图层layer2,这是本例的重点所在,我尽可能的说详细些,大家用心领会。在此图层上要建立三个遮罩动画,一个向左运动的线杆遮罩动画,一个向右运动的线杆遮罩动画,再一个向下运动的斑马线遮罩动画。这样给人的感觉就是在向前运动了。
2.先画出线杆向左动动时遮罩的图形,线杆从远到近,眼睛看到的是从小变大,所以左边的遮罩图应用钢笔工具![]() 画成这样
画成这样

3.再把左边的遮罩图克隆(edit>clone),水平翻转后放到右边,使它成为右边线杆运动的遮罩图。

4.再把斑马线向下运动的遮罩图画出来,用钢笔工具画出一个白色的三角形,沿着公路从远到近变大,然后克隆出一个,水平翻转后,把它放在公路的另一边,选中这两个白色三角形把这两个白色三角形组群modify>group。

5.三个方向的遮罩图画出来了,该制作线杆运动的动画了吧。不要急,选把线杆画出insert>new symbol,在弹出的对话框中把graphic前的框勾选上,我们要在这个新符号中编辑线杆.用矩形工具画个矩形,然后edit>clone克隆,把它拖放到另一边,再克隆出若干个,全选克隆好的矩形,modify>align>top(顶对齐),modify>align>distribute widths(水平均匀分布).把它们组群,modify>group.结果如图

6.insert>new symbol,再新建一个符号,在弹出的对话话中我们还是把graphic前面的框选上,不过这次我们要建的是一些横的矩形条,记住,矩形的填充色要和路面一样,r:68 g:68 b:85,用我们刚才的方法连续地克隆edit>clone,modify>align>distribuet heights垂直等高,这个符号有什么用???先卖个关子,:)把这些矩形组群modify>group效果如图
新闻热点
疑难解答