本节学习重点:掌握使用fireworks4制作高级滚盖图的技巧。掌握firewroks4与dreamweaver4结合使用的方法。
1、打开fw,新建文件。大小为200*60像素,背景色采用透明(transparent)。分辨率保持默认大小。
2、制作按钮并输出相应html文件。请看具体步骤:
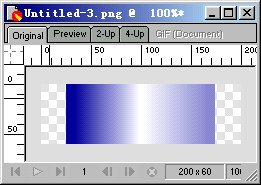
2、1 选取工具箱的矩形绘制工具,在编辑区绘制一个矩形,矩形的stroke(描边)选项设为none(不要有描边);fill(填充)选项中填充类型选择linear(线性填充),填充颜色的调配顺序为“#000066--#ffffff--#8787cf”,其余的选项保持默认,(当然,你可以选择相应的材质进行填充)填充效果请看图01所示:

图 01
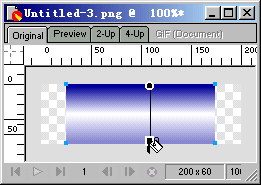
2、2 默认情况下,线性填充的方向是按照填充颜色从左向右的方向进行填充,现在,我们要改变一下它的填充方向,选中该矩形,点取工具箱的油漆桶工具,然后在矩形上方由上向下拖动油漆桶,这样,矩形的填充色就会变成由上向下的填充形式。如图02所示:

图 02
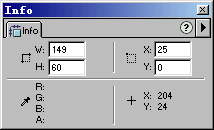
2、3 选中该矩形,打开info(信息)面板,将矩形的高度设为和画布的高度相同:60像素,宽度可以根据需要,自行设定。如图03:

图 03
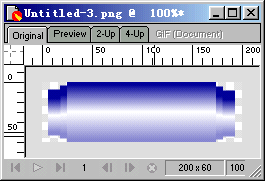
2、4 采用同样的方法,在矩形的两侧各添加两个修饰性的小矩形,高度比中间的矩形稍低,填充方式和颜色同中间矩形保持一致。效果如图04所示:

2、5 好了,按钮的主体已经做好了,现在我们就要把它转化为按钮型的symbol。使用快捷键“ctrl+a”选中所有的矩形对象,接着将这几个矩形对象组合到一起(快捷键是“ctrl+g”),然后执行菜单命令insert--〉convert to symbole(快捷键是功能键f8),在随后弹出的对话框中,将symbol的type(类型)选为“button(按钮)”,可以给这个symbol起个名称,也可以保持其默认名称“symbol1”。
2、6 将组合对象转化为symbol後,双击该symbol便可以进入其编辑区。对于按钮的各个状态的方式、意义这里我们不做多讲,请参考其他的文章。你可以按照自己的需要对按钮的各个状态进行各种美化工作。不过现在请你先看完后面的步骤后,回头再来美化。呵呵。这里我们添加了文字“动态按钮”。如图05:

图 05
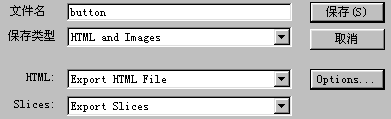
2、7 好了,按钮制作完成,我们要将其输出保存了,在输出之前,执行菜单命令modify--trim canvas,使得按钮恰好占满整个画布。然后打开file菜单,选择export命令,在随后弹出的输出设置框内,将输出的文件命名为button.htm,记得将put images in subfolder前面的复选框选中,这样便于我们对输出文件的图片文件的保存。现在可以点击save(保存)按钮,但是,且慢,这里有一个和我们即将要制作的滚盖按钮的动画关系密切的要点:点选输出设定框上的“options(选项)”按钮。如图06所示:

图 06
2、8 在随后弹出的设定框中,选择document specific选项卡,如图07所示。需要我们注意的是file names(文件名称)这一部分的相关设定,它是用来设定输出图片或者按钮的相关图片的文件名称的,也就是说,一般我们输出的按钮图片的文件名称默认格式为"输出html文件名称+切片(不要忘了,只要一转化为按钮格式,就会在layer面板的web共享层上自动出现一个切片区,切片区的大小也就是按钮的active areas区域大小)的行数_列数+帧数(只有图片占据了一帧以上的帧数,否
新闻热点
疑难解答