教程重点简述:填充功能的深入挖掘
下载教程或源文件
我们已经学习过好多种立体字的制作方法了,不管是哪一种立体字的制作,都要有一个中心在里面,那就是力求体现出立体的效果,开始本教程的学习之前,请大家先看看下面的立体字的效果图,如果您不管怎么看都不象是立体字的话,哪就不必后面的学习了~~ :) 呵呵~~~

请看具体的操作步骤:
1、打开fw,新建一个文件,文件的大小为300*100像素,背景色自定,我们在例子中采用了紫色(#663399)。
2、选取工具箱的文字工具,在编辑区点击,在弹出的文字编辑框中输入相关文字,这里输入的文字为“3d text”,字体为“arial black”,字号为60大小,字体采用加粗模式,颜色可以自定,设定完成后,编辑区的文字对象如下图所示:

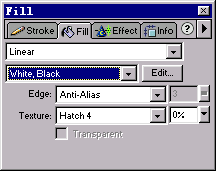
3、接下来我们要对文字的填充色进行调整。选定文本对象,打开fill(填充)面板,进行相关设定。将填充方式设为linear(线性渐变填充),填充的方案选择“white,black”,其余选项保持默认值不做更改,具体的设定请参考下图:

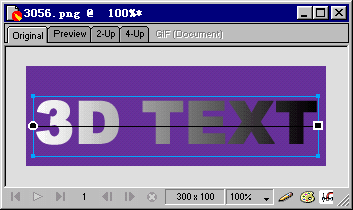
4、此刻编辑区的文本对象应该如下图所示:

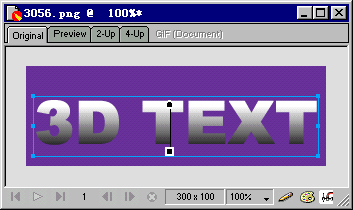
5、好了,我们需要对文字的填充方式进行一下调整,点中文字,会出现颜色调节手柄(有关颜色调节手柄的相关知识,我们在《模拟条形码制作》的一文中有过简要讲解,请参阅),调节正方形的手柄,向下方旋转,使其和圆形手柄在垂直方向上位于同一条直线上,然后拖动圆形手柄到文字对象的中心部分,请看调整后的文字对象及其调节手柄的演示图:
[技巧提示] 到现在,还是有些朋友在询问如何将调节手柄的两个端点恰好调节到位于水平或者垂直的方向的一条直线上去,现在告诉大家一个简单的方法,选定文本对象后,然后选取工具箱的油漆桶工具![]() ,然后在文字对象上方由上至下,或者由左到右直接拖动,就可以轻松的实现我们要求的目的了,大家不妨试验一下,很方便的。
,然后在文字对象上方由上至下,或者由左到右直接拖动,就可以轻松的实现我们要求的目的了,大家不妨试验一下,很方便的。

6、在选定文本对象的前提下,打开fill(填充)面板,点击颜色填充方案右侧的“edit”按钮,在弹出的颜色编辑列上进行编辑。颜色列的颜色现在应该只有黑色和白色两种颜色,而且均位于颜色列的两端,如下图所示:

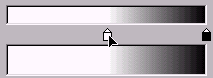
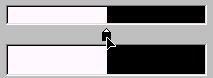
7、好了,首先用鼠标选定颜色列的左侧的白色颜色块,然后将其向右侧拖动(也就是向颜色列的中心位置拖动),到达颜色列的中心,松开鼠标,此刻颜色编辑列如下图所示:

8、采用同样的方法,将右侧的黑色颜色块向左(向中心位置)拖动,直到和白色颜色块重合为止,如下图所示:

9、呵呵,看看我们的颜色列的变化吧,黑白分明了是不是,看看编辑区的文字对象,是不是如下图所示?

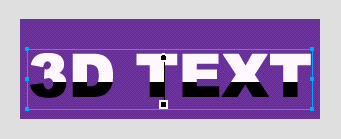
10、现在我们可以通过拖动圆形的调节手柄来改变填充色的填充位置,我们需要将填充颜色黑白分界处移动到文字对象的垂直方向的中心位置处,请参看下面调节的效果图:

11、好了,制作这款立体字的第一步完成了,接下来,选中文本对象,
新闻热点
疑难解答