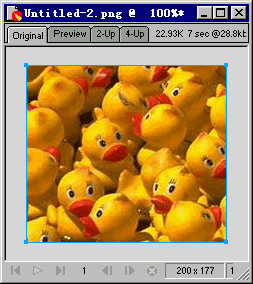
 2、 选择图片中某一部分作为图案的基础部分,选取工具箱中的marquee
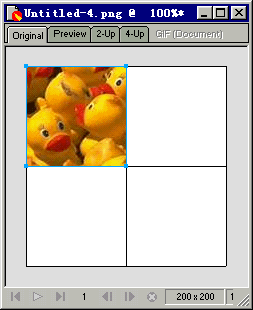
2、 选择图片中某一部分作为图案的基础部分,选取工具箱中的marquee 3、 在图片中需要转化为图案的地方进行选取,因为固定了选框的大小,所以可以很容易的选定区域,并且可以灵活的使用鼠标拖动选取区域,选中的区域如下图所示:
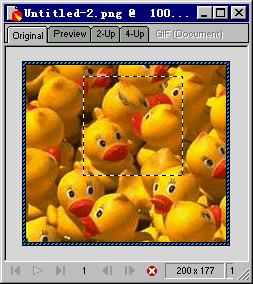
3、 在图片中需要转化为图案的地方进行选取,因为固定了选框的大小,所以可以很容易的选定区域,并且可以灵活的使用鼠标拖动选取区域,选中的区域如下图所示:  4、 将选中的区域进行复制操作(快捷键为"ctrl+c")。
4、 将选中的区域进行复制操作(快捷键为"ctrl+c")。
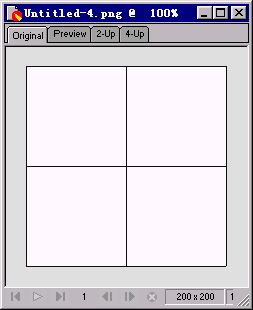
7、 设定完毕,编辑区的网格显示如下图所示:  8、将刚才复制的选取图片粘贴到编辑区的左上角位置(快捷键为"ctrl+v"),并吸附到左上角的网格,如下图所示:
8、将刚才复制的选取图片粘贴到编辑区的左上角位置(快捷键为"ctrl+v"),并吸附到左上角的网格,如下图所示:  9、 使用alt+拖动(鼠标拖动或方向键拖动)方法复制图片。(当然,还可以用"ctrl+v"的方式复制图片)将复制的图片放到第一幅图片右侧的网格。
9、 使用alt+拖动(鼠标拖动或方向键拖动)方法复制图片。(当然,还可以用"ctrl+v"的方式复制图片)将复制的图片放到第一幅图片右侧的网格。
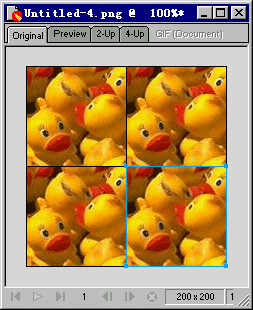
10、 重复第9步操作,再次复制两个图片,分别将图片放置到左下角和右下角的网格内,如下图所示:
11、 执行菜单命令view(视图)/show grid(显示网格线),这样在网格显示的状态下就会关闭网格显示。
12、 执行菜单命令edit(编辑)/select all(全选)(快捷键"ctrl+a"),选中编辑区的四幅图片,执行菜单命令modify(修改)/convert to bitmap(转化为位图),四个图片会自动的合并成为一个位图图片。
[注意:]转化位图的操作是必须的,因为本节要学习的重点工具是rubber stamp tool(橡皮图章工具),而该工具只能作用于位图对象上。
13、 选取工具箱中的rubber stamp tool![]() (橡皮图章工具),打开option(选项)面板进行设定:将橡皮图章工具的边缘设置为最柔和的边缘,如下图所示:
(橡皮图章工具),打开option(选项)面板进行设定:将橡皮图章工具的边缘设置为最柔和的边缘,如下图所示:
[注意:] 下面的一步是整个过程的重点所在,需要技巧和耐心来完成,而且可能需要反复尝试才能成功。为了避免误操作而导致前面所有的工作全部报废,建议你现在最好先保存一下目前的图片。

[关键操作介绍:]关于橡皮图章的源点和操作点是橡皮图章在使用过程中的核心点所在,你可
新闻热点
疑难解答