
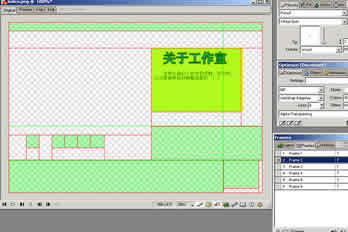
单击frame标签,在三角形中拉出菜单,选择add frames,在当前frame后添加5个frames(因为一共有5个栏目),然后在每一个frame的黄色背景下添加栏目简介内容。如图二。

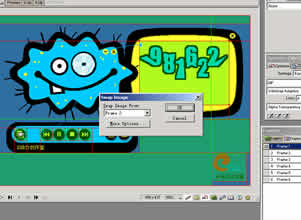
好了,回到frame1,单击第一个按钮,按钮中间出现一个符号,然后是最关键的一步:把符号拖到黄色背景中,在随后出现的对话框中选择frame2。如图三所视。按钮到所视区域出现了一条蓝色曲线,表示behaviour添加成功。其他的按钮也是这么做,依次选择frame2,3,4,5。

好了,做了这么久,应该保存一下,预览了。按f12(就和dreamweaver一样),就可以看到作品在浏览器中的样子了。
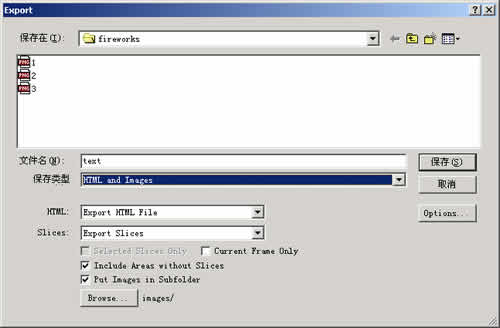
怎么输出到dreamweaver中修改呢?选择file/export,在对话框中选择export html file,建议选择“put images to subfolder”,并把子目录设置成images,这样图片就不会全部保存在根目录下了。(图四)

好了,作为专门设计网页图形的fireworks,有这样的功能比起photoshop已经强大很多了。当然,firewoks还有许多功能,有机会大家一起探讨。
新闻热点
疑难解答