如果您管理一个图像站点,或者您有很多照片需要发布,如何才能快速的完成一个网页相册,在网页中添加图像,制作链接,设置导航呢?手工的一页一页制作显然效率很低,工作量巨大.这里介绍一种应用fireworks 4.0,dreamweaver4.0协同工作的方法,使您可以在三分钟内迅速制作出自己的网页相册. 在dreamweaver中应用创建网页相册命令让您可以快速创建一个相册站点.这一命令通过javascript调用fireworks处理选中文件夹下的一系列图像,创建缩略图和大图,并自动完成缩略图与大图的链接.使用创建网页相册,您必须在系统中安装有dreamweaver和fireworks. |
|
| 1.首先新建一个文件夹,在该文件夹中,放入您需要制作成相册的源图像.图像的格式可以是:.gif, .jpg, .jpeg, .png, .psd, .tif, 或 .tiff |
 |
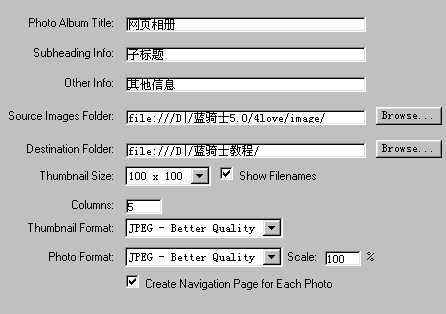
2.打开dreamweaver 4.0,选择菜单 commands -> create web photo album (命令 -> 创建网页相册) 此时弹出下面的面板. |
 |
3.在 photo album title(相册标题) 文本框中,输入标题文字.该选项必须填写.标题文字将显示在相册索引页的上部灰色背景表格中. 在 subheading info(子标题) 和 other info (其他信息)文本框中添加补充说明文字.可写可不写. |
4.点击 source images folder(源图像文件夹) 后的 browser (浏览)按钮选择相册的源图像文件夹. 点击 destination folder(目标文件夹)后的 browser 按钮选择保存html和处理后图像的文件夹. |
5.确定缩略图的属性: 在 thumbnail size(缩略图尺寸) 下拉框中选择缩略图尺寸大小.缩略图按照源图像的百分比放缩到定义的尺寸范围. 选择 show filenames(显示文件名) 将在索引页缩略图下显示相应的文件名. 在 column(列数) 文本框中输入列的数目决定索引页缩略图表格的列数. |
6.在 thumbnail format(缩略图格式) 下拉框中选择缩略图文件格式: gif websnap 128 128网络安全色gif格式. |
7.在 photo format(图像格式) 下拉框中选择大图保存格式.大图由源图像处理获得. 创建网页相册时,不使用源图像直接作为大图显示.这是因为gif,jpeg外的其他一些图像格式不能在浏览器中正确显示,所以需要将源图像统一处理为gif或jpeg.需要说明的是,对于源图像是gif,jpeg格式的,进行图像处理后会降低原来图像的图像品质. |
8.选择 scale(放缩). 设置百分比决定是否对源图像进行放缩处理. 设置100%将创建与源图像尺寸相等的大图.放缩的设定对源图像文件夹下每一张图像统一作用. |
| 9.选择 create navigation page for each photo(为每一幅图像创建页面) 将为
学习交流
热门图片
猜你喜欢的新闻
新闻热点 2024-06-26 22:28:41
2024-06-26 22:26:16
2024-06-26 22:23:01
2024-06-25 19:29:23
2024-06-25 19:22:14
2024-06-25 19:19:15
疑难解答 |