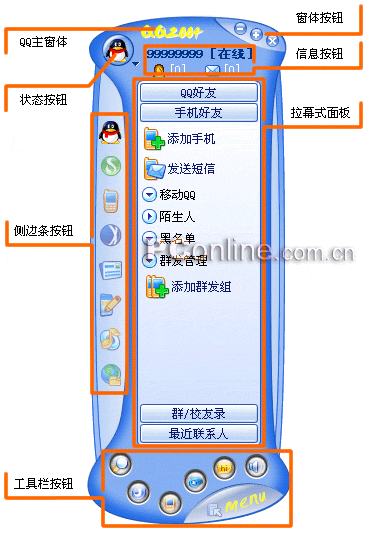
在动手之前,我们很有必要先大至了解一下qq主窗口的组成部分,如图01。

图01
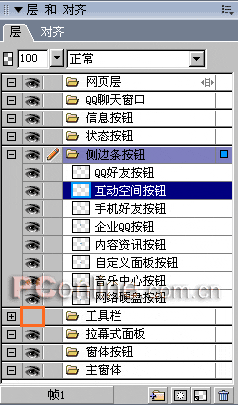
可以看到,qq的主窗口被分成了“主窗体”、“窗体按钮”、“拉幕式面板”等多个部分。因此我们在绘制这款qqskin时为了避免图形对象太多而造成鼠标选取上的麻烦,在开始绘制前就可以先新建多个按qqskin的组成部分命名的新图层,如图02。

图02
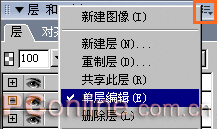
同样为了对象选取的方便,我们在“层”面板右上角的下拉菜单中,将“单层编辑”功能取消掉,使鼠标能够跨图层进行对象的选取,如图03。

图03
随着qq版本的不段更新,增加的新功能按钮也越来越多。如果重新为这些按钮绘制新图标的话,无疑会加大我们的绘图工作量。因此我们在这个qqskin中仍然沿用默认的按钮图标。而这些图标素材可以在腾讯公司的网页中进行下载,网址是:qq2004icon.rar 。
将素材下载并解压缩后,把里面的“qq2004 icon.psd”文件用fireworks打开。然后在图层中可以看到,这里只有两个对象层。我们点击上面的一个对象层,然后“矩形选取框”工具先把第一排中的一个图标框选中,如图04。然后点击“复制”、“粘贴”就能把我们所需要的图标从中分离并复制出来,从而又不破坏“qq2004 icon.psd”原文件。

图04
用同样的方法,我把这五排图标中最上面的两排逐一选取并复制出来,如图05。

图05
然后要把这些图标剪切到用于绘制qqskin文档的“侧边条按钮”图层和“工具栏”图层里,如图06。为了不影绘图,我们先把“侧边条按钮”、“工具条”这两个图层左边的“眼睛”图示暂时关闭。

图06
而前面提到的“腾讯qq2004皮肤编辑器”下载地址为:http://qqdl.tencent.com/qqskineditor1.1.exe。当我们在绘制完qqskin外观并将图片导出后,就可以在该软件中对qqskin进行直观地编辑组装,直至最后生成qqskin。
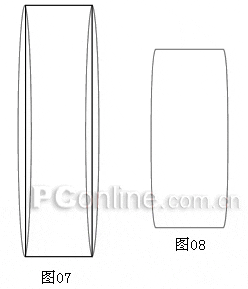
我们先从qq主窗体画起。用“椭圆形”工具在名为“主窗体”的图层内画一个36*631大小的椭圆,然后将该椭圆再复制一份,并把复制品向右平行移动169个像素。再用“矩形”工具画一个169*631大小的矩形。然后把当前的这三个对象进行如图07般的水平对齐。

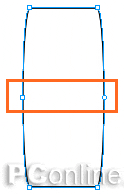
把这三个对象同时选中后,使用“修改—组合路径—联合”命令,将其合成一个组合路径。然后用“缩放”工具将这个组合路径由上而下将其高度缩小至449像素,如图08。
用“部分选择”工具分别点选这个组合路径位于水平中线的左右两个节点,使左边的节点向右平移5个像素,而右边的节点向左平移5个像素,如图09。

图09
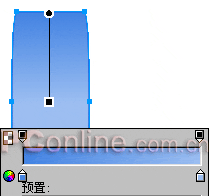
完成后我们为这个组合路径由#4484e3至#9cbef1进行线性渐变,描边色为#256ce4。如图10。

图10
把这个组合对象再复制一份,然后通过“修改—变形—数值变形”,在“数值变形”窗口的“缩放”列表中将复制的路径按比例缩小至95%。然后为这一复制对象使用由# ffffff至# bcd3f6
新闻热点
疑难解答