前段时间,为大家讲解了如何在fireworks中绘制qq皮肤的教程实例,相信大家已有所收获。这次我们再利用fireworks中自带的gif动画制作功能,为大家讲解动态qq表情的制作。从而也将个性化的qq进行到底!
在我们日常生活当中,人的表情都被包含在“喜怒哀乐”当中。但在网上的qq聊天当中,可用的表情动作却是丰富多彩,特别是动态表情的出现,更能将某种情绪的表现生动而有趣地展现出来,这种表现力有时比文字的表达还要入木三分。由于qq本身自带的聊天表情有限,因此,不少朋友都乐于从其它软件或论坛中搜集各种聊天表情,然后再添加到qq的表情库中以备使用。但这样一来难免会使风格不同、尺寸不一的各类表情混合使用,造成了一种遗憾。为此在本例教程中将带大家尝试着绘制一款外形统一且具有个性化的qq表情。
在动手绘制之前,我们很有必要先将所要绘制的表情进行挑选,只将聊天中较为常用或自己比较喜欢地表情列为设计目标,当然,绘制出更多具有自己原创风格的表情动作才是真正个性化的体现。另外,我们这次所要绘制的是gif格式是动态表情。因此尽可能地保持好动作第一帧与最后一帧的连惯性也是非常重要的。
在本例教程中选用的是我自己绘制的一套名为“大眼绿豆”的聊天表情,由于表情较多,加之教程篇幅所限,也就不可能将全部表情的绘制过程逐一讲述。但万变不离其宗,绘制方法却是有限的。因此,我将以下三款集中了较多的fireworksgif动画制作功能的表情,作一个详细讲解。
 |  |  |
| 放大镜 | 汗 | 晕 |
本教程源文件下载(zip压缩文件,127k)
一、放大镜
启动fireworks后,先新建一个分辩率为72,455*255大小的画布。画布较大是为了绘图的方便,表情的尺寸大小我选择的是65*65像素。也就是说,不管这一表情的动作如何,它都不能大于这个范围,而且整套的其它表情也是如此。所以,我们首先是要在画布上画一个67*67的正方形,表情的绘制也就在这个方寸之内展开。
我们先来画绿豆的脸,用“椭圆形”工具画一个59*59大小的正圆,然后用“部分选择”工具将该圆下端的节点选中后,用方向键向上移动7个像素。接着我们用“椭圆形”渐变对其进行填充,渐变值由#9fec00至#81b31a,描边色为#669506的2像素柔化描边。如图01。

图01
然后再为该对象添加“内斜角”特效,各项设置参数如下。

图02
为使该绿豆的外形更加鲜亮,我们再来添加一个亮度为12、对比度为20的“亮度/对比度”特效。完成后我们接着来画绿豆的眼睛。用“椭圆形”工具画出一个18*18的圆形,采用“椭圆形”渐变填充,渐变值从#ffffff至#979797,描边色为#577811的1像素柔化描边。如图03。

图03
为使眼球有立体感,我们在眼球上面再画一个12*12的正圆。采用全白色的实心填充,羽化值为2,并取消描边。如图04。

图04
我们把组成眼球的这两个对象选中,然后使用“修改—组合”命令。
然后我们再来画上面黑色的眼珠。先画一个9*9的圆形,并用全黑色进行实心填充。然后再画一个3*3大小的圆,采用全白色实心填充。这样一来,整个眼珠的高光部分也就体现出来了,如图05。

图05
|||
前段时间,为大家讲解了如何在fireworks中绘制qq皮肤的教程实例,相信大家已有所收获。这次我们再利用fireworks中自带的gif动画制作功能,为大家讲解动态qq表情的制作。从而也将个性化的qq进行到底!
在我们日常生活当中,人的表情都被包含在“喜怒哀乐”当中。但在网上的qq聊天当中,可用的表情动作却是丰富多彩,特别是动态表情的出现,更能将某种情绪的表现生动而有趣地展现出来,这种表现力有时比文字的表达还要入木三分。由于qq本身自带的聊天表情有限,因此,不少朋友都乐于从其它软件或论坛中搜集各种聊天表情,然后再添加到qq的表情库中以备使用。但这样一来难免会使风格不同、尺寸不一的各类表情混合使用,造成了一种遗憾。为此在本例教程中将带大家尝试着绘制一款外形统一且具有个性化的qq表情。
在动手绘制之前,我们很有必要先将所要绘制的表情进行挑选,只将聊天中较为常用或自己比较喜欢地表情列为设计目标,当然,绘制出更多具有自己原创风格的表情动作才是真正个性化的体现。另外,我们这次所要绘制的是gif格式是动态表情。因此尽可能地保持好动作第一帧与最后一帧的连惯性也是非常重要的。
在本例教程中选用的是我自己绘制的一套名为“大眼绿豆”的聊天表情,由于表情较多,加之教程篇幅所限,也就不可能将全部表情的绘制过程逐一讲述。但万变不离其宗,绘制方法却是有限的。因此,我将以下三款集中了较多的fireworksgif动画制作功能的表情,作一个详细讲解。
 |  |  |
| 放大镜 | 汗 | 晕 |
本教程源文件下载(zip压缩文件,127k)
一、放大镜
启动fireworks后,先新建一个分辩率为72,455*255大小的画布。画布较大是为了绘图的方便,表情的尺寸大小我选择的是65*65像素。也就是说,不管这一表情的动作如何,它都不能大于这个范围,而且整套的其它表情也是如此。所以,我们首先是要在画布上画一个67*67的正方形,表情的绘制也就在这个方寸之内展开。
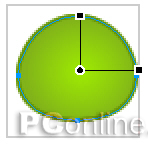
我们先来画绿豆的脸,用“椭圆形”工具画一个59*59大小的正圆,然后用“部分选择”工具将该圆下端的节点选中后,用方向键向上移动7个像素。接着我们用“椭圆形”渐变对其进行填充,渐变值由#9fec00至#81b31a,描边色为#669506的2像素柔化描边。如图01。

图01
然后再为该对象添加“内斜角”特效,各项设置参数如下。

图02
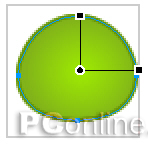
为使该绿豆的外形更加鲜亮,我们再来添加一个亮度为12、对比度为20的“亮度/对比度”特效。完成后我们接着来画绿豆的眼睛。用“椭圆形”工具画出一个18*18的圆形,采用“椭圆形”渐变填充,渐变值从#ffffff至#979797,描边色为#577811的1像素柔化描边。如图03。

图03
为使眼球有立体感,我们在眼球上面再画一个12*12的正圆。采用全白色的实心填充,羽化值为2,并取消描边。如图04。

图04
我们把组成眼球的这两个对象选中,然后使用“修改—组合”命令。
然后我们再来画上面黑色的眼珠。先画一个9*9的圆形,并用全黑色进行实心填充。然后再画一个3*3大小的圆,采用全白色实心填充。这样一来,整个眼珠的高光部分也就体现出来了,如图05。

图05
|||
然后我们把构成眼珠的这两个对象同时选中后,使用“修改—组合”命令。之所以把眼球和黑色的眼珠部分进行分开的组合。是因为卡通形像的表情在很大程度上是通过眼神来传达的。而我们在绘制其它的表情动作时,当然是直接将该眼部复制过去即可,没必要重新再画一个。因此,为了使眼珠的移动更加方便,从而配合其它表情动作的需要,我们采用了这种分开组合的方法。
接下来我们就可以把构成眼部的这两个组合对象移到绿豆的脸部上来了。但我们又看到,眼睛在其脸部上,缺乏了投影。因此,我们再来画一个19*19的椭圆形,使用线情填充,渐变色由#577811至#577811,而不透明度则是0%至100%。羽化值为2。然后将该对象通过对象层的调整,移到“眼部” 对象的下方,形成一定的投影效果。如图06。

图06
或许有朋友会问,为什么不直接对眼球使用“投影”特效,反而要另外绘制一个投影对象。其实这样做的目的同样是为了在对其它表情进行绘制时,能够更灵活地调整眼睛投影的大小、角度及深度等等。
我们将该眼睛再复制一份(投影不要复制),然后用“缩放”工具将其拉伸至24*24大小,并移到绿豆脸部的左侧中来。由于眼部位置的改变,也就使这一则的眼部高光位置发生改变,因此,我们可以用“部分选择”工具对其进行适当的位置调整,如图07。

图07
这样一来,两侧的眼睛也都绘制完成了。此时看上去却有点像“大眼青蛙”了,呵呵。。。接着我们该来画放大镜了。先画一个5*12大小的矩形,采用“条状”渐变,色彩值由# ebebeb至# ababab,描边色为# 8e90a5的1像素柔化。然后再画一个9*21大小的矩形,设置其圆角度为60。同样是用“条状”渐变,色彩填充值由#ffffff至# e08915,描边色为# 593e22的1像素柔化描边。完成后将两对象按图08般进行摆放对齐。

图08
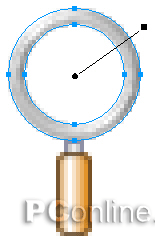
我们再来画两个直径分别为31像素和25像素的正圆,然后将两圆进行水平和垂直对齐,并对这两对象使用“修改—打孔”命令。从而得到一个放大镜的镜框外形。接着再为这个将环状镜框使用“条状”的渐变填充,色彩由#ffffff至#cccccc,不采用描边色。然后再为这一对象添加一个“内斜角”特效,各项设置参数如图09。

图09
然后再添加一个亮度为-15,对比度为51的“亮度/对比度”特效。完成后将该镜框移到放大镜的手柄上来,如图10。

图10
|||
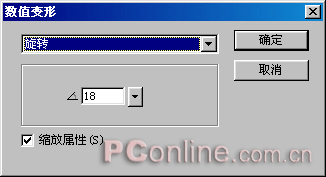
将组成放大镜的这三个对象同时选中,并使用“修改—组合”命令,将其形成一个组合。然后点击“修改—变形—数值变形”命令,从弹出的对话框的下拉列表中选择“旋转”,并设置旋转角度为18。如图11。

图11
完成后即可将这个放大镜移到绿豆左侧的大眼上来了,如图12。

图12
我们再来给它画一个简单的小手,好拿住放大镜。用“椭圆形”工具画一个20*11的椭圆。采用“椭圆形”渐变填充,色彩的渐变值由#ffffff至# 76ae00,描边色为# 669309的1像素柔化。然后重新启动数值变形对话框,将该对像进行40度的旋转。然后将这个小手移到放大镜左侧位置,如图13。

图13
小手画好后,接下来就该来画小嘴了。用“钢笔”工具在绿豆脸部下方位置画一个如图14般的外形。

图14
对该外形使用全白色的实习填充,描边色为# 4b7702的1像素柔化。为了使嘴部也能呈现一定的立体感,我们也要为它建立一个投影对象。先将这个路径再复制一个出来,然后对复制对象改用# 4d7902的实心填充,羽化值为3,并取消掉原来的描边色。然后将这个复制对象通过“层”面板的位置调整,移到绿豆“小嘴”对象的下方。然后用方向键将投影对象向上和向右分别平移3像素和1像素的距离。不过这样还没算完,再用“部分选择”工具将这一投影对象左侧的路径节点选中,并将其向下移动3个像素,如图15。

图15
这样,一个放大镜的静态表情就绘制造完成了。为了使这一表情的一些色彩填充也能被其它的表情系列共享,我们可以把嘴部的色彩填充及投影对象的色彩填充等都建立一个样式进行保存。
|||
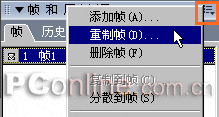
为了使这个静态表情能够动起来,我们要先建一个画布大小为65*65大小的新文档,然后将组成“放大镜”表情的所有对象选中并复制到这个新画布上来。接着再启动“帧”面板。在面板的右上方点击其下拉菜单,从中选择“重制帧”项,也就是复制帧的意思。如图16。

图16
随后会弹出一个对话框,我们直接点击“确定”按钮。此时复制出来的帧也就列在“帧”面板中了。我们点击“2帧”,然后在画布中将绿豆左侧大眼的黑色眼珠组合对象删除。换以在上面用“钢笔”工具绘制的直线路径。如图17。

图17
该路径的描边色为全黑色的1像素柔化,但为了使这条路径更加的明显,我们点击“复制”、“粘帖”按钮,用两条相同路径的重叠来加深其色彩浓度。这样,一个眨眼的动作表情也就绘制完成了。我们可以点击画布下方的gif动画播放按钮来观看。

图18
是否觉得动作太快了呢。我们在“帧”面板中将第一帧的延时时间设置为140/100秒。如图19。

图19
而第二帖的延时时间则设置为14/100秒。然后我们再来查看播发效果,可能有人又觉得慢了些。其实当我们把这一动画导出为gif动画图片后,你再用acdsee之类的看图软件去查看时会发现其播放速度要比在fireworks中查看时稍快一些。因此还是先把该动画导出为gif格式后再来查看。用“切片”工具将画布范围进行框选。然后在“优化”面板中选择导出格式为“gif动画”,颜色为256色,如图20。

图20
然后在切片上点击右键,在弹出菜单中选择“导出所选切片”,并为该动画选择保存路径即可。然后我们用看图软件来查看这一动画。我个人觉得其播放速度还是比较适中的。至此,我们所绘制的第一个表情也就大功告成了。尽管这一动画只有两帧,而且表情变化也很简单,但却为其它表情的绘制提供了一些样式,可通过样式面板直接使用。以及为其它表情动作的夸张与变形带来一定的原始参考。
新闻热点
疑难解答