输入的文本一般总是位于一个矩形的文本框中,很多情况下我们需要绘出动态的文本。为达到这个效果,我们可以绘制一条路径,然后将文本附着于路径之上,文本将随着路径的改变而改变。不过此时路径又失去了笔触、描边、填充等路径属性。下面我们具体看看fireworks中文本和路径的结合操作可以实现哪些灵活丰富的效果。
1. 附加文本到路径
在fireworks中,我们可以将文本附加到某个路径上,此时文本会按照路径的方向和形态排列。当文本被附加到路径后仍然可以编辑文本,描边、填充和效果属性都将用于文本,而非路径。不过一旦文本与路径剥离,路径还能恢复它的原有属性。下面看看如何将文本附加到路径的:
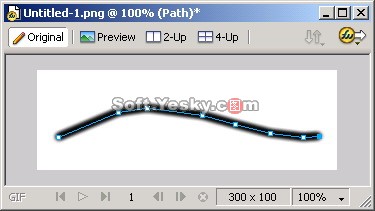
(1) 新建一个文件,然后选择工具箱中的钢笔工具,在绘图区中绘制出一条路径,如图1所示。

图1 绘制路径
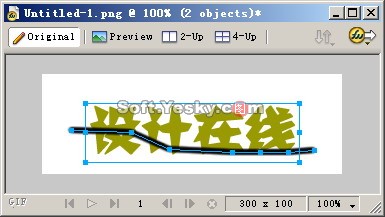
(2) 选择工具箱中的文本工具在绘图区单击添加一个文本。然后使用工具箱上的选择工具按住shift键同时选中路径和文本对象,如图2所示。

图2 选中文本和路径
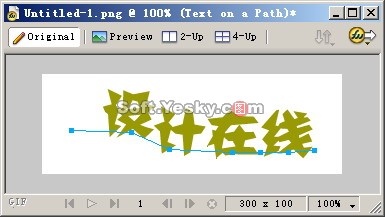
(3) 点击“text”菜单,在下拉菜单中选择“attach to path”(附加到路径),文本即被附加到路径上,这时文本随着路径的形状而改变其原先的方向和位置,如图3所示。

图3 将文本附加到路径上
(4) 如果分离文本与路径,可选中文本与路径后,选择“text”菜单下的“detach from path”(从路径分离)。分离后,路径将恢复其原有属性。
注意:如果文本的长度超出了所附加到的路径长度,那么剩下的文本会折返回来重复路径的形状,出现这样的情况可以通过修改文本的字体大小或者修改路径的长度来调整。
2.改变文本起始位置
选中附加到路径上的文本在属性面板的“path offset” (文本偏移)文本框中输入需要的偏移量即可改变文本的其实位置,如图4所示。得到图5所示图像。
![]()
图4 设置文本偏移量

图5 改变文本的起始位置
3.改变文本方向
文本被附加到路径后,选择“text>>orientation”,然后从其子菜单中选择需要的方向可以进一步改变文本的方向。orientation菜单下级菜单中的四个选项分别如下:rotate around path(依路径旋转)、vertical(垂直)、skew vertical(垂直倾斜)、skew horizontal(水平倾斜)。图6至图9所示分别为四种选项的效果。

图6 依路径旋转的效果

图7 垂直的效果

图8 垂直倾斜的效果

图9 水平倾斜的效果
另外,选择 “text>>reverse direction”还可将文本翻转,如图10所示。

图10 翻转文本
4.改变文本对齐方式
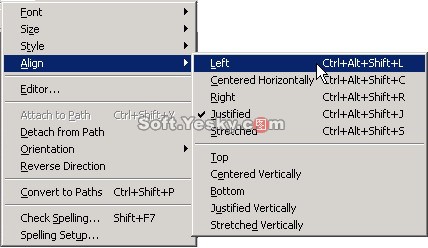
通过选择“text>>align”菜单中适当的选项,可按路径排列调整文本的对齐方式,如图11所示。

图11 对齐子菜单
图12至图16所示的分别是left(左对齐)、centered horizontally(水平居中对齐)、right(右对齐)、justified(两端对齐)和strentched(强制对齐)的效果。

新闻热点
疑难解答