本文为中国教程网合作伙伴印象特别供稿,转载必须取得授权
本例主要针对一个logo的渐隐效果做出仔细讲解 本例涵盖了fw所有的主要动画技巧 对初学者来说可能有点难,但只要仔细揣摩,那么用fw做gif就可以完全掌握
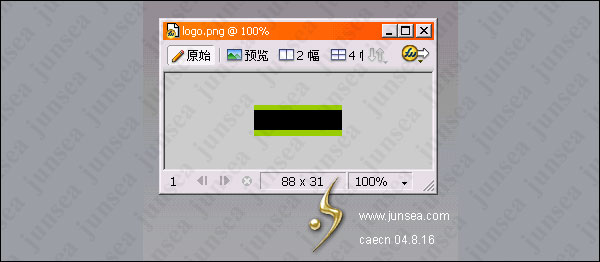
1,新建一个88*31的画布,画出如图中的两个条,并按f8转换为元件.(图1)

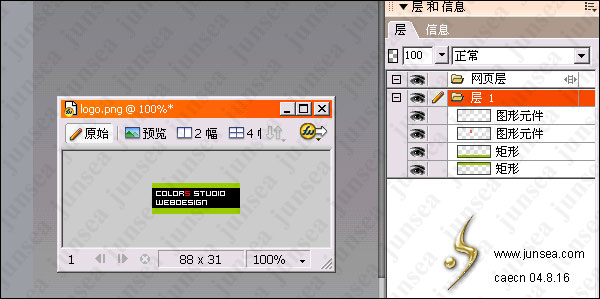
2,在画布上用8 pt的象素字写上文字并分别保存为元件(图2)

3,选中一个元件 用"滤镜">>模糊>>运动模糊 对字体进行处理, 设置是180度 3象素然后保存为元件(图3)

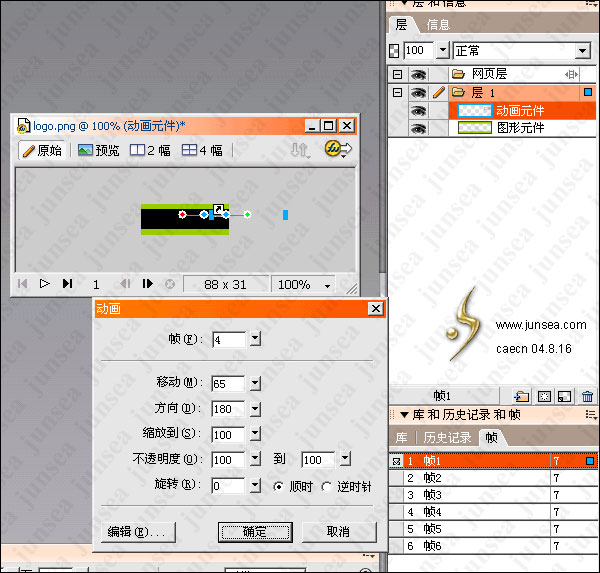
4,在第一帧位置,删掉其他元件 仅留下图中的运动模糊元件移动到图中位置 进行如下设置 (图4)

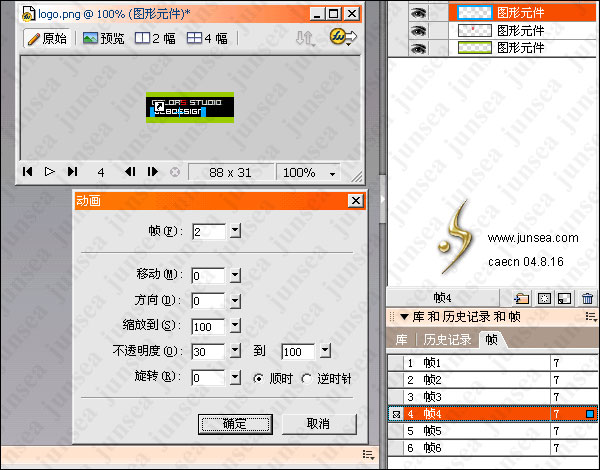
5,在第4帧位置 从库中拖出图形元件(1),按ctrl+shift+d克隆一次,同时选中这2个元件 右键点击>>元件>>补间实例 设置是2帧 钩选"分散到帧"然后对 下面那个文字元件创建动画如图设置(图5)

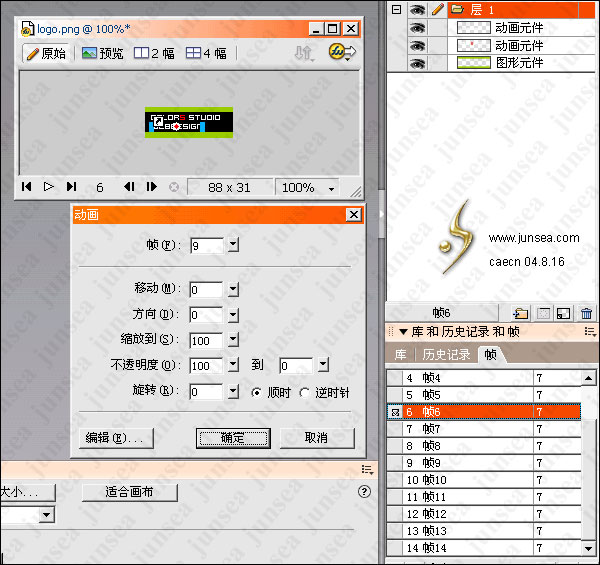
6,在第6帧选中2个元件 分别设置成■图中动画效果(图6)

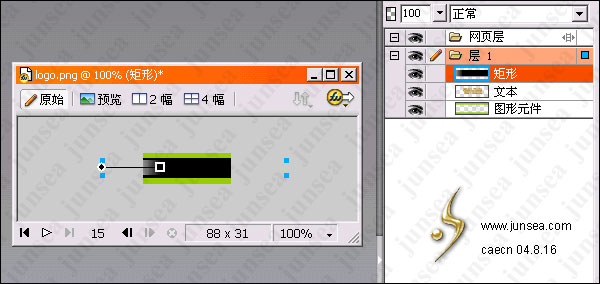
7,在15帧处 新建一个文本 画一个矩形 和图中一样大 然后按住■shift选中矩形和文本 点修改>>蒙板>>组合为蒙板■ 在帧面板中复制6帧 (图7)

8,在16 17 18 19 20 21 帧中分别选中蒙板 调节渐变程度■■在21帧 复制一个"设计是空"转换为元件 创建一个渐隐动画■■并在最后一帧设置为1秒时间 接下来是输出(图8)

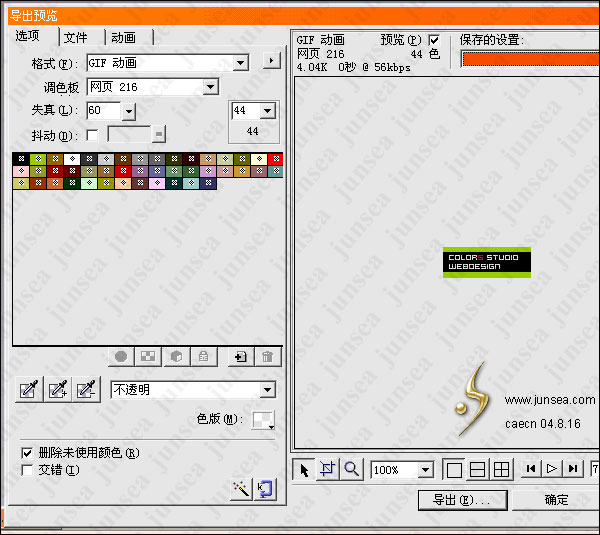
9,好了 设置成我图上的输出 就可以达到效果了 (图9)(图10)

最终效果图

新闻热点
疑难解答