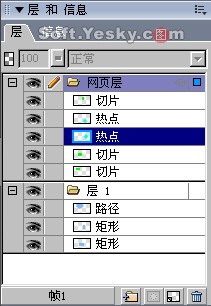
网页层:所有的“切片”和“热点”区域都被保存在“层”面板中的“网页层”内,以划分它们与图像层的区别。但同时也可以像对待图像层那样对网页层进行例如重命名、选择、删除、展开/折叠层、隐藏/显示层、锁定/编辑层等操作,如图10—01。

图10—01
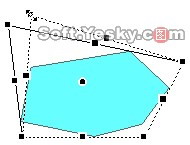
链接区的变形:对于各种形状的图形可为其选择不同的“切片”或“热点”工具,为图象划分出所需的切片或热点区域。同时也可以使用各种“变形”工具对该区域进行变形处理,如图10—02。

图10—02
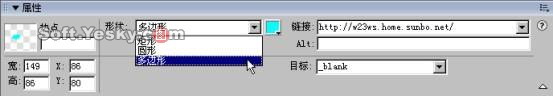
设置链接:为图像设置好“切片”或“热点”的链接区域后,在其区域的属性对话框中就可以输入或设置链接的相关内容。如图10—03。

图10—03
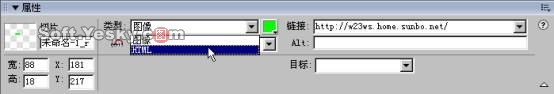
而对于“切片”区域除了可以为图像设置一个链接范围以外,还可以将该范围作为html的语言区域进行导出。只需在“切片”属性框中的类型下拉列表里选择“html”项,如图10—04。

图10—04
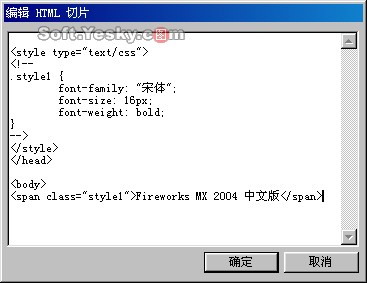
然后点击类型列表下的“编辑”按钮即可在“编辑html切片”窗口中输入html代码。如此一来,也就把该切片区域转成了html的语言区域。

图10—05
新闻热点
疑难解答