先在画布上随便画个蓝色矩形的按钮形状,然后按f8键将该对象转化为“按钮”元件。此时该按钮在画布上的情况如图8—01。

图8—01
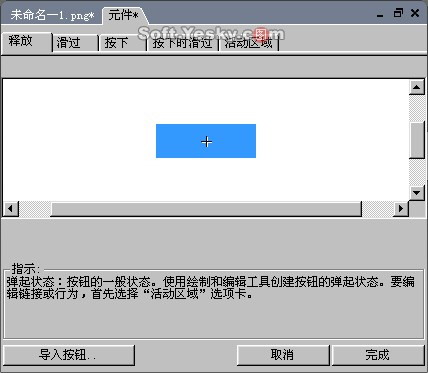
双击应该按钮对象后,将弹出按钮元件的鼠标事件设置窗口,如图8—02。

图8—02
该窗口中前面的“释放”、“滑过”、“按下”和“按下时滑过”是用来设置鼠标在触及按钮时,按钮所呈现的四种状态。而“活动区域”则用来设置按钮在响应鼠标指针时的有效范围。
如果我们现在打开“帧”面板的话,就可以看到该面板下已自动为按钮元件生成了四个帧,如图8—03。但此时只有第1帧中有按钮图像,其它三帧均还没有任何内容。

图8—03
点击“导入按钮”则可以从的按钮元件库中直接选取一种按钮进行导入,如图8—04。

图8—04
“释放”选项卡是用来绘制按钮的一般状态。当我们把普通的图形对象直接转换为按钮元件时,fireworks会自动将该对象作为按钮的一般状态,放在“释放”选项卡中作为按钮的第一帧。
新闻热点
疑难解答