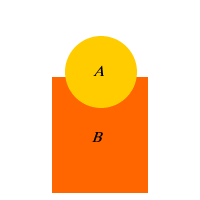
1、新建文档,使用绘图工具分别绘制圆a,矩形b,此时它们分别处于两个层中。如图:

2、分别将a,b转化为位图,modify>flatten seletion(快捷键:ctrl+alt+shift+z)。
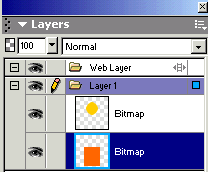
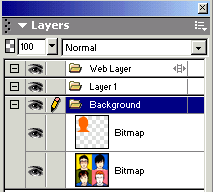
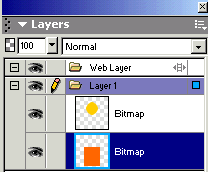
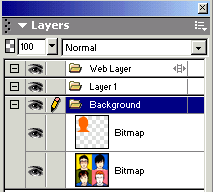
3、在层面板(windows>layers)上选中矩形b所在的层,按住ctrl键不松点圆形a所在的层,在点取的时候鼠标成为选区状态。
在层面板上矩形始终为活动对象,表示我们一直只在对象b上进行操作。:

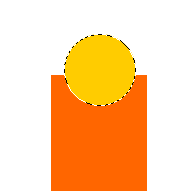
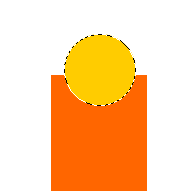
经过选取后,工作文档区如下,其中蚂蚁线包围的范围就是由圆a转化而来的选区:

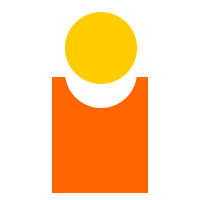
4、如果此时再按下键盘上的del键,矩形在圆形选区内的部分即被删除。

第三步中,按ctrl键不放点击封闭路径(可以不转化为位图),就是主题所说的怎样把路径转化为位图了。
注意:
1、封闭路径转化为选区,封闭路径填充色不能为空。
2、矩形b必须转化为位图后,才能由按ctrl键不松点圆a所在的层,得到在矩形对象上的圆a的选区,否则将转至圆a上操作。
下面我们看一个具体的应用实例。

上图为png文件,用fireworks打开后包含一封闭路径,可用于练习。
具体步骤如下:
1、用钢笔工具绘制人物头像的边缘路径。
2、用任意一种颜色作为封闭路径的填充色,然后将它转化为位图。:


工作区 层面板
3、在层面板上选择有彩色人物头像的对象,按住ctrl不放,点刚才转化的位图。
4、将此选区的内容复制到剪贴板,然后新建一个文档,粘贴。如下:

在fireworks mx中有了将路径转化为选区的方法,那么在fireworks 4.0或者更低版本中该如何实现呢。
二、fireworks 4.0或者更低版本中的方法
在fireworks 4.0或者更低版本中没有将路径直接转化为选区的方法,但是几乎所有此类的操作目的可以用mask(遮照/蒙板)来变通实现。
||| 很多朋友都曾经讨论过在中如何将路径转为选区的问题,其实在fireworks mx中,已经增加了将路径直接转化为选区的功能,在fireworks 4.0或者更低版本中也有变通的方法。
1、新建文档,使用绘图工具分别绘制圆a,矩形b,此时它们分别处于两个层中。如图:

2、分别将a,b转化为位图,modify>flatten seletion(快捷键:ctrl+alt+shift+z)。
3、在层面板(windows>layers)上选中矩形b所在的层,按住ctrl键不松点圆形a所在的层,在点取的时候鼠标成为选区状态。
在层面板上矩形始终为活动对象,表示我们一直只在对象b上进行操作。:

经过选取后,工作文档区如下,其中蚂蚁线包围的范围就是由圆a转化而来的选区:

4、如果此时再按下键盘上的del键,矩形在圆形选区内的部分即被删除。

第三步中,按ctrl键不放点击封闭路径(可以不转化为位图),就是主题所说的怎样把路径转化为位图了。
注意:
1、封闭路径转化为选区,封闭路径填充色不能为空。
2、矩形b必须转化为位图后,才能由按ctrl键不松点圆a所在的层,得到在矩形对象上的圆a的选区,否则将转至圆a上操作。
下面我们看一个具体的应用实例。

上图为png文件,用fireworks打开后包含一封闭路径,可用于练习。
具体步骤如下:
1、用钢笔工具绘制人物头像的边缘路径。
2、用任意一种颜色作为封闭路径的填充色,然后将它转化为位图。:


工作区 层面板
3、在层面板上选择有彩色人物头像的对象,按住ctrl不放,点刚才转化的位图。
4、将此选区的内容复制到剪贴板,然后新建一个文档,粘贴。如下:

在fireworks mx中有了将路径转化为选区的方法,那么在fireworks 4.0或者更低版本中该如何实现呢。
二、fireworks 4.0或者更低版本中的方法
在fireworks 4.0或者更低版本中没有将路径直接转化为选区的方法,但是几乎所有此类的操作目的可以用mask(遮照/蒙板)来变通实现。
|||
以上面的圆形a和矩形b为例,如果想在fireworks 4.0或者更低版本中里得到圆形a在矩形b里的区域,只需将圆形a填充为黑色,然后同时选中这两个对象,选择modify>mask>group as mask就可以了。
注意:如果是在fireworks mx里做上述操作,需要将圆形a填充为白色,在mx里,白色表示可见部分。
下面我们仍以如何通过路径得到某一部分彩色头像作为例子,讲解遮罩实现的做法。
1、同样,用钢笔工具绘制人物头像的边缘路径。同样可以使用上面提供的png源文件供练习。
2、将此封闭路径填充为黑色(#000000),在mx里填充为白色(#ffffff),如下图:
新闻热点
疑难解答