 按钮是网页的重要组成元素之一,在网页中发挥着十分重要的作用。它主要起着两个作用:第一是起到提示性的作用,有提示性的文本或者图形来告诉浏览者点击后会有什么作用,这样的按钮可以是静态的图片,主要是让浏览者了解点击它起到什么作用,甚至可能仅仅是一个小的较为美观的图片。第二是动态响应的作用,即是指浏览者在进行不同的操作时,按钮能够呈现出不同的效果,响应不同的鼠标时间。
按钮是网页的重要组成元素之一,在网页中发挥着十分重要的作用。它主要起着两个作用:第一是起到提示性的作用,有提示性的文本或者图形来告诉浏览者点击后会有什么作用,这样的按钮可以是静态的图片,主要是让浏览者了解点击它起到什么作用,甚至可能仅仅是一个小的较为美观的图片。第二是动态响应的作用,即是指浏览者在进行不同的操作时,按钮能够呈现出不同的效果,响应不同的鼠标时间。今天我们就来介绍如何在中快速制作按钮四状态 。文章末尾提供原文件供大家下载参考。







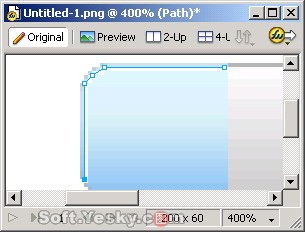
(8)调整路径的不透明度为90%,切换到100%视图,并适当调整一些填充效果让其达到视觉上的最佳,得到图8所示的图像。





新闻热点
疑难解答