 今天我们来绘制一个飞舞的蝴蝶动画,让蝴蝶的翅膀在不停地扇动着,如同一只现实中的彩蝶在翩翩飞舞。还可以在网页制作过程中在deamweaver中将这个gif动画插入一个层之中,然后设置时间轴来控制动画在网页上的运动路径,用以实现它在页面上飞舞的效果。主要用来熟悉 mx 2004中帧面板中导出gif动画文件的用法,同时熟悉魔棒工具的用法。文章末尾提供.png文件供大家下载参考。
今天我们来绘制一个飞舞的蝴蝶动画,让蝴蝶的翅膀在不停地扇动着,如同一只现实中的彩蝶在翩翩飞舞。还可以在网页制作过程中在deamweaver中将这个gif动画插入一个层之中,然后设置时间轴来控制动画在网页上的运动路径,用以实现它在页面上飞舞的效果。主要用来熟悉 mx 2004中帧面板中导出gif动画文件的用法,同时熟悉魔棒工具的用法。文章末尾提供.png文件供大家下载参考。 
下面我们介绍具体的绘制过程,看看蝴蝶翅膀扇动效果是如何实现的。
(1) 新建一个大小为80×80的文件,设置其画布颜色为透明,得到图1所示图像。
(2) 导入一个静态的蝴蝶图片,如图2所示。但是这幅图像是有白色背景的。


(3) 单击工具箱上的魔术棒工具 ,在导入图像的白色区域中单击一下,这样图像中所有白色的区域就被选中了,如图3所示。
,在导入图像的白色区域中单击一下,这样图像中所有白色的区域就被选中了,如图3所示。
(4) 按delete键将魔术棒选取的白色区域删除,得到图4所示的图像。


(5) 单击工作区状态栏的 按钮回到矢量图编辑状态。使用对其面板将图像放置在画布的最中央,得到图5所示的图像。
按钮回到矢量图编辑状态。使用对其面板将图像放置在画布的最中央,得到图5所示的图像。
(6) 打开帧面板,单击 按钮新建一帧,并把第一帧的图像复制到第2帧之中,使用工具箱上的缩放工具
按钮新建一帧,并把第一帧的图像复制到第2帧之中,使用工具箱上的缩放工具 对复制所得图像进行调整,如图6所示。
对复制所得图像进行调整,如图6所示。


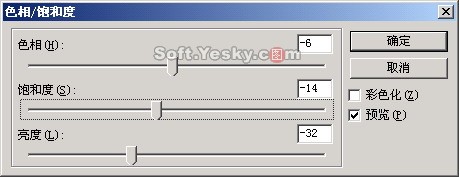
(7) 为了能模拟蝴蝶飞舞时产生的颜色明暗度变化,所以需要对第2帧的图像进行色相、饱和度和亮度的调整。单击【滤镜】菜单,选择【调整颜色】|【色相/饱和度】,在弹出对话框中调整色相、饱和度和亮度,如图7所示。


(8) 最终得到满意的效果,如图8所示。接着在新建一帧,和上面两步类似,再调整图像得到图9所示的图像。




新闻热点
疑难解答