给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。尽管网络动画及其传递方式正在不断的发生改变,但传统的gif动画依然有着不可忽视的优势,我们在这里介绍一下创建gif动画的两种途径。
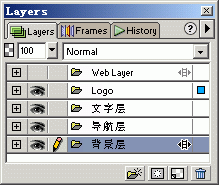
1、 在层面板新建一个logo层,将其置于web layer层下方。
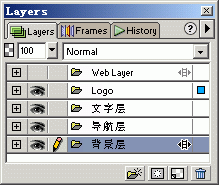
2、 我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择share this layer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:

3、 切换到logo层,在文档的右上角创建www.karsong.com文字。
4、 按f8将其转换为图形符号graphic symbol。
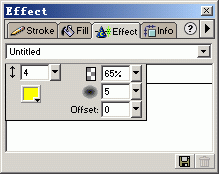
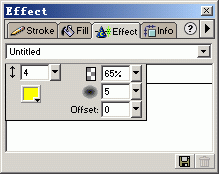
5、 打开effect面板,对此符号的实例添加红色glow效果,如下图所示:

6、 选中此实例,在右键弹出菜单中执行edit>clone,复制出一个新的实例,并且带有相同的glow特效。
7、 在effect面板修改第二个实例的特效,将其改为黄色,并改变glow的范围和大小,如下图:

8、 选择这两个实例,在右键弹出菜单中执行symbols>tween instances创建变形动画,设定插入帧数为6帧,并勾选distribute to frames分布到帧,如下图所示:

9、 打开web layer图层的显示,在此动画位置创建一个切片。
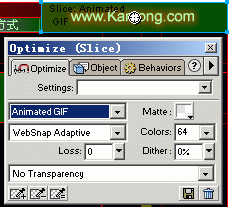
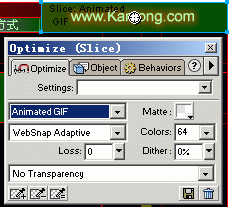
10、 打开optimize优化面板,设定此切片的类型为animated gif,并设定颜色数为32色,如下图所示:

11、 此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
十二、 创建实时动画live aniamation
4新增了一种实时动画创作方式,这种方式可以快速的创建一个动画符号,生成的动画具有即时编辑性能,及您可以在任意时间修改形成动画的各种元素属性。
1、 在文档左上角新增一个切片,点击工具面板最下方的 按钮关闭切片显示[点击旁边的 按钮可以打开切片显示]。
2、 在层面板中切换到logo层,在刚才的左上角位置处输入文字“karsong”。
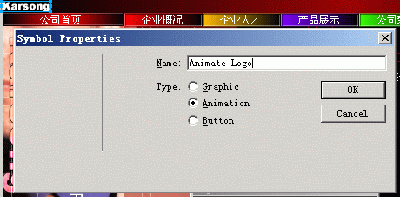
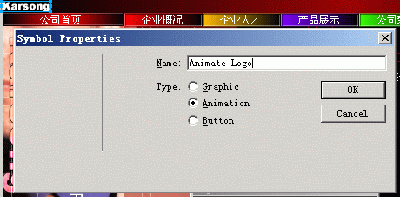
3、 选择此文字对象,按f8快捷键将其转换为一个动画符号,将其命名为“animate logo”,符号类型为“animation”,如下图所示:

4、 在弹出的设置窗口中设置插入帧数为8,并进行如下设置:

||| 十一、 创建变形动画
给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。尽管网络动画及其传递方式正在不断的发生改变,但传统的gif动画依然有着不可忽视的优势,我们在这里介绍一下创建gif动画的两种途径。
1、 在层面板新建一个logo层,将其置于web layer层下方。
2、 我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择share this layer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:

3、 切换到logo层,在文档的右上角创建www.karsong.com文字。
4、 按f8将其转换为图形符号graphic symbol。
5、 打开effect面板,对此符号的实例添加红色glow效果,如下图所示:

6、 选中此实例,在右键弹出菜单中执行edit>clone,复制出一个新的实例,并且带有相同的glow特效。
7、 在effect面板修改第二个实例的特效,将其改为黄色,并改变glow的范围和大小,如下图:

8、 选择这两个实例,在右键弹出菜单中执行symbols>tween instances创建变形动画,设定插入帧数为6帧,并勾选distribute to frames分布到帧,如下图所示:

9、 打开web layer图层的显示,在此动画位置创建一个切片。
10、 打开optimize优化面板,设定此切片的类型为animated gif,并设定颜色数为32色,如下图所示:

11、 此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
十二、 创建实时动画live aniamation
4新增了一种实时动画创作方式,这种方式可以快速的创建一个动画符号,生成的动画具有即时编辑性能,及您可以在任意时间修改形成动画的各种元素属性。
1、 在文档左上角新增一个切片,点击工具面板最下方的 按钮关闭切片显示[点击旁边的 按钮可以打开切片显示]。
2、 在层面板中切换到logo层,在刚才的左上角位置处输入文字“karsong”。
3、 选择此文字对象,按f8快捷键将其转换为一个动画符号,将其命名为“animate logo”,符号类型为“animation”,如下图所示:

4、 在弹出的设置窗口中设置插入帧数为8,并进行如下设置:

|||
5、 拖动生成的动画符号中心的小红点,将其向右拖动到适当位置,注意不要将其拖出刚才创建的切片范围之外。

6、 打开优化面板optimize设定此切片的类型为“animated gif”,颜色数为32,如下图所示:

新闻热点
疑难解答