本篇教程较以往教程,侧重在于站长使用,以前教程多为开发相关教程,但是看到好多新手站长对于HTML的开启、使用,分类信息的开启、使用都很茫然,不知道从哪里下手,或者自己设置了但是却不能正常使用。希望下面的讲解对这些新手站长有所帮助!
开启使用Html、主题分类、分类信息 (注:开启HTML可能会造成安全隐患,可以对用户组选择性开启,慎用!)
开启使用HTML:版块开启HTML并使用HTML必须要三者配合开启,即:版块开启HTML、用户组权限开启HTML、发帖时候勾选HTML,三者缺一不可!
版块开启HTML:后台路径:后台 -- 版块 -- 编辑版块 -- 帖子选项 -- 允许使用HTML代码: 勾选“是”:

图1
用户组开启HTML:后台路径:后台 -- 用户 -- 用户组 -- “详情” -- 帖子相关 -- 允许使用HTML代码:勾选“是”:

图2
发帖勾选HTML:发帖时候点击发帖框下面的“更多设定”,然后勾选“HTML代码”,如下图:

图3
主题分类
主题分类、分类信息的演示效果如下图,其中红色“已解决”、“已答复”是主题分类,“插件索取”、“问题求助”是分类信息,下图第二个是分类信息模型贴内演示:

图4
主题分类后台路径:后台 -- 版块 -- 主题分类(左侧菜单中) -- 添加分类:

图5
添加主题分类后需要跟版块关联起来,这样才能在版块内使用主题分类,后台路径:后台 -- 版块 -- 编辑 --主题分类:

图6
分类信息
Discuz!系统内置的分类信息是一个特殊的模块,具体效果如下图演示:

图7

图8
分类信息的使用方法跟主题分类相似,必须先开启并添加分类信息模型,然后在相关版块开启关联,具体方法步骤如下:
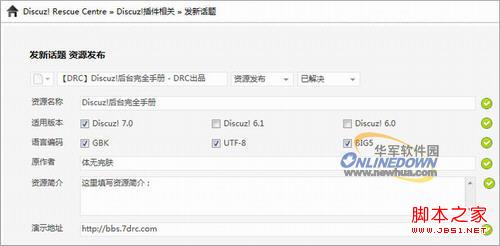
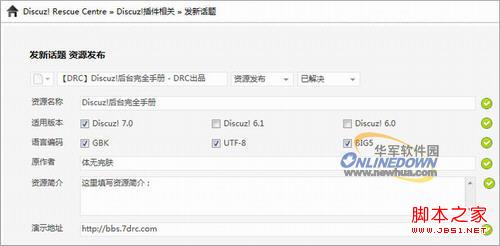
首先,开启并新增一个分类信息,后台路径:后台 -- 版块 -- 分类信息类别(如下图):

图9
新增一个分类信息后,返回添加的该分类信息列表,点击“详情”即可对该条分类信息模型进行编辑修改。如下图所示:

图10
仔细看上图,“选择分类信息模板”这里可以选择系统预设的几种模型,如:房屋交易信息、车票交易信息、兴趣交友信息、公司招聘信息等,如果预设这几种模型不能满足您的需求,可以往下看,自定义分类信息。在添加分类信息选项栏目中可以勾选您要添加到该分类信息中的选项,勾选后自动出现在“已有选项”栏目中,在“已有选项”栏目中可以对这些选项进行设置,如:是否必填、参与搜索等。需要注意的是,右边的“插入模板”,可以点击一下会看到,点击“插入模板”,会自动将该条选项插入到分类信息模版中,其中,例如name,用化括弧括起来的就是该分类信息选项的名称,即:姓名,[namevalue]用方括弧括起来的就是该选项的值,即用户发帖时候填写的内容。当然,默认插入的模板是列表的形式,如果自己不满意默认的样式,可以自定义模板样式,该处模板支持HTML,想要分类信息在帖子里显示的更加漂亮,就自己写模板代码吧。
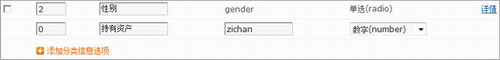
另外,如果上面分类信息选项中,没有您想增加的选项,您也可以新增一个自定义的选项,比如,要添加一个“持有资产”选项,后台路径:后台 -- 版块 --分类信息选项,你可以看到现在已存在的选项列表,最下面有一个“添加分类信息选项”,点击即可新增一个分类信息选项:(如下图所示)

图11
上图中,该选项的显示顺序、选项名称、该选项的变量名都可以自己随便定义,注意右边该选项的类型,点击下拉菜单可以选择类型,如:数字、字串、文本、单选、多选等等,根据自己需要设置,完成后提交!
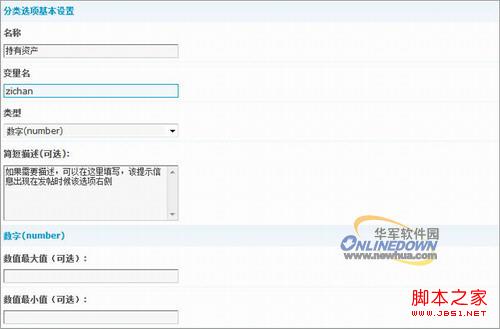
提交后自动返回选项列表页面,您已经可以看到您刚才添加的选项“持有资产”,可以点击右侧的“详情”对其进行详细设置,比如设置该选项的名称、变量名、描述信息、类型、最大值、最小值等,如下图:

图12
还有,您可以自己定义分类信息的模板,比如预设的“房屋交易信息”,新增一个模板,然后再其中设置该模板中的分类信息选项,这样做的话分类信息模版中不仅会有系统预设的几种模板,还会出现您自定义的这条模板。
新闻热点
疑难解答