discuz程序功能强大是不可否认的,但404页面的设置却是一处短缺,虽然网上有各种各样的404页面设置教程,但基本都是单独跳到一个静态的html页面,如果想要404页面跟网站其他页面一样带有顶部和底部导航,能显示用户信息怎么办呢,接下来本教程就来告诉你如何操作。
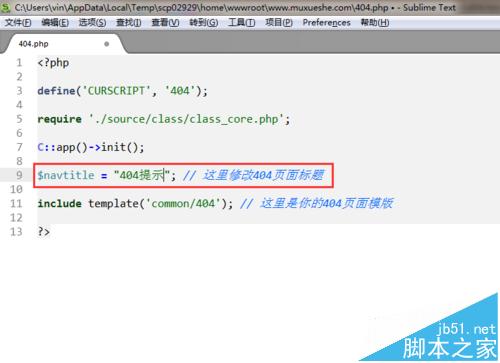
首页新建一个文本文件命名为 404.php,然后用文本编辑器打开,填入以下代码,并保存;
<?php
define('CURSCRIPT', '404');
require './source/class/class_core.php';
C::app()->init();
$navtitle = "404提示"; // 这里修改404页面标题
include template('common/404'); // 这里是你的404页面模版
?>

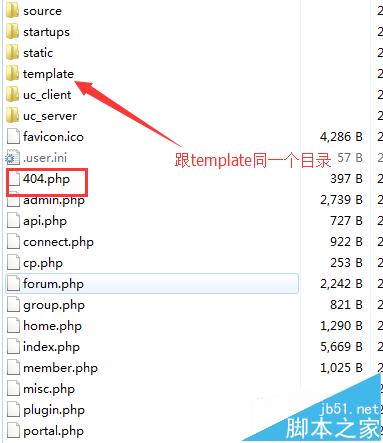
将$navtitle = "404提示"这行代码中的“404提示”修改为你的404页面的标题,保存之后将404.php上传到你网站的根目录,

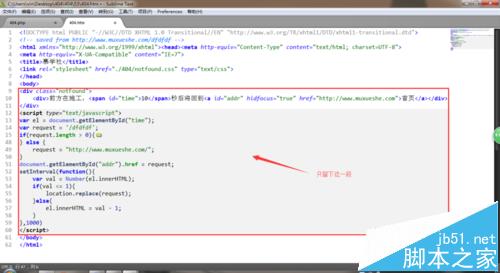
接下来用编辑器打开你的404的html文件(后缀为.html或者.htm),去掉head,body标签,只留下<body>与</body>中间的那段代码,其他全去掉

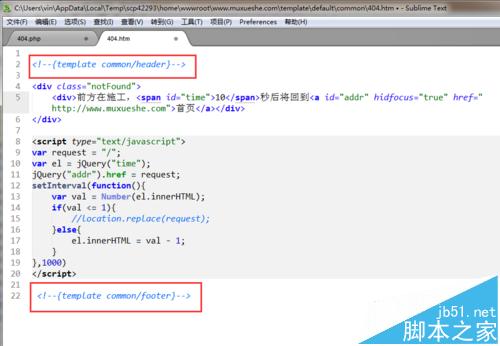
然后在最上面一行加上{template common/header},在最下面一行加上{template common/footer},保存

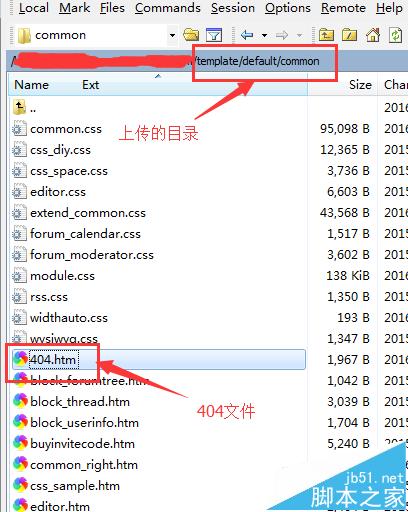
然后上传到你的服务器上的template/default/common目录里,如果你不是用的默认模板,记得将default改成你模板目录名,

最后,修改服务器配置文件上的404页面声明,也就是把 ErrorDocument 404 /404.html改成ErrorDocument 404 /404.php,不同服务器修改教程大家自行去网上找,然后你就访问一个你网站没有的路径,比如在你的域名后随便打几个字母,如http://www.muxueshe.com/sadasd 就可以看到效果啦,是不是很棒?

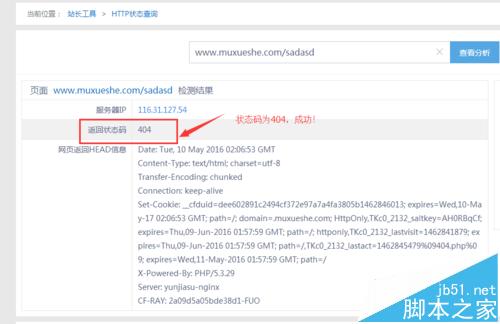
最后再用HTTP返回码检测一下,这里成功检测出状态码为404,说明可行,大家赶紧去试试吧

注意事项
404.html文件目录更换之后,要记得css样式以及图片路径也要做相应的更改,不然可能会出现页面混乱。
这篇教程只能适用于discuz程序的网站,其他的程序切勿使用。
新闻热点
疑难解答