本期做一个selenium详细实例,会把我在元素定位中遇到的一些阻塞和经验分享给大家。
(浏览器为Chrome)
(如果只需要最终的完整代码,请直接跳转到文章最后)
浏览器打开QQ邮箱登录网址
QQ邮箱登录地址为:https://mail.qq.com/
from selenium import webdriver import time zhengyi = webdriver.Chrome() zhengyi.get('https://mail.qq.com/')这一步没有遇到问题,至于为什么导入时间库,后面会说。
元素定位,输入QQ账号和QQ密码
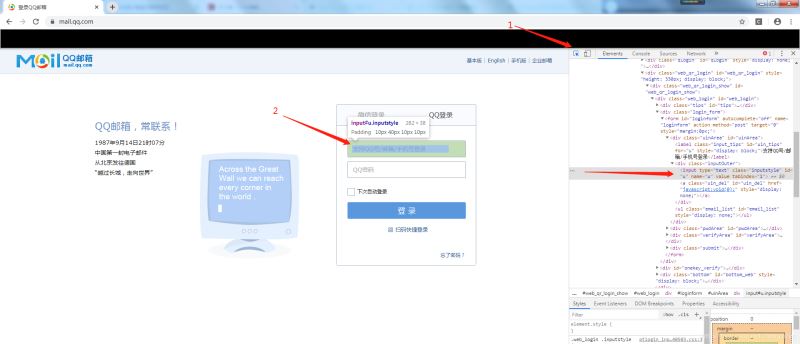
手动进入QQ邮箱登录网页,按下F12打开开发者工具,点击查看元素,选择元素:

可以看到QQ账号输入框的id、name等属性,都是可以直接拿来定位的好选择。
我这里选择最通用的xpath方法来定位,id=‘u',并用send事件输入QQ账号
(也可以用zhengyi.find_element_by_id(‘u')来定位,代码更清晰,不过我个人习惯采用通用的xpath)
zhengyi.find_element_by_xpath('//*[@]').send_keys("XXXXXXXXX")同理,QQ密码元素属性id=‘p',同样定位方法
zhengyi.find_element_by_xpath('//*[@]').send_keys("XXXXXXXX")再同理,登录按钮元素属性id=‘login_button',这里不需要发送信息,所以选择click点击事件
zhengyi.find_element_by_xpath('//*[@]').click()好的,原则上到此为止,运行pycharm应该是能够输入账号和密码,并登陆成功。
but事情没有那么简单,运行后发现,selenium报错,无法找到id为u的元素。
进过仔细观察,发现是frame嵌套页面在作怪。
我们可以这样理解,每一个网页都是一个父类的frame,从我们访问这个网址开始,就已经进入了这个父类frame嵌套。顾名思义,有父即有子。frame(父)里嵌套了iframe(子),如果我们要定位的元素在iframe里,那么我们需要先切换至iframe。
iframe也是有自己的元素属性的,selenium也提供了switch方法供我们使用
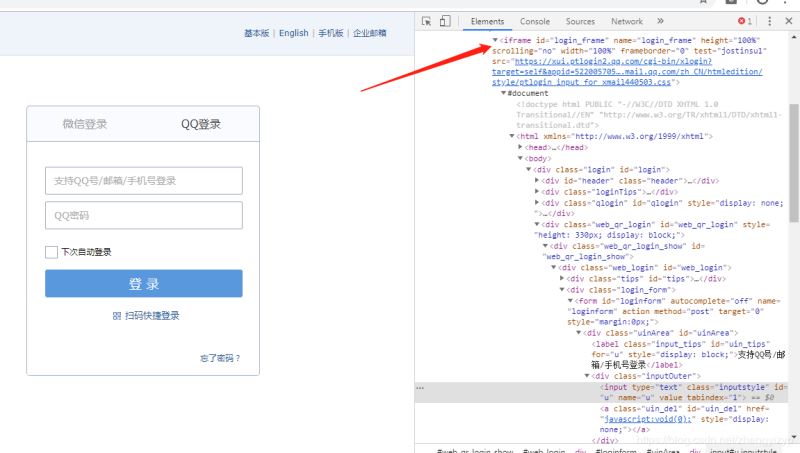
重新F12往上找iframe信息,可以看到被iframe嵌套了,id和name都是‘login_frame'

在定位元素之前,先输入如下代码:
zhengyi.switch_to.frame("login_frame")这样就切换到iframe了,再继续之前的元素定位,即可成功。
这一步的完整代码为:
# 定位login_frame zhengyi.switch_to.frame("login_frame") zhengyi.find_element_by_xpath('//*[@]').click() # 定位账号、密码,并输入 zhengyi.find_element_by_xpath('//*[@]').send_keys("839811794") zhengyi.find_element_by_xpath('//*[@]').send_keys("199306zy") # 定位登录按钮 zhengyi.find_element_by_xpath('//*[@]').click()这个时候网页已经可以成功QQ邮箱。
元素定位,写信界面
继续,邮箱登录成功之后,来到写信界面,按照常规操作,我们需要先点击左上角写信按钮,展开具体写信界面
同样的方法,F12操作起来,查看写信按钮,元素定位为id=‘composebtn',发送点击事件
# 定位写信按钮 zhengyi.find_element_by_xpath('//*[@]').click()这个时候调试程序,网页成功打开结果为selenium定位不到id为composebtn的元素。
这个时候就暴露了在上一个环节中出现的问题,之前的代码将嵌套切换到了iframe的login_frame中,而此时的写信元素,不在iframe中,所以在定位之前,需要先离开这个嵌套,返回到主文档中
新闻热点
疑难解答