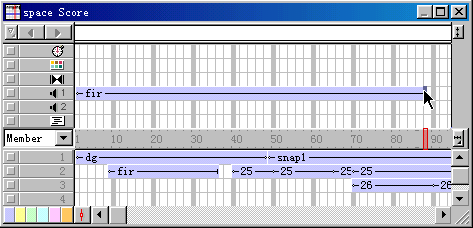
 ,在出现的导入文件对话框中选择我们需要的声音文件,最后按 import , internal cast 窗口就出现了声音演员,将它拖到声音通道。由于声音播放条默认的长度是 28 帧,而我们希望在 120 帧的电影中都能听到此音乐,所以要将声音条拖长,如图 17 所示。
,在出现的导入文件对话框中选择我们需要的声音文件,最后按 import , internal cast 窗口就出现了声音演员,将它拖到声音通道。由于声音播放条默认的长度是 28 帧,而我们希望在 120 帧的电影中都能听到此音乐,所以要将声音条拖长,如图 17 所示。 
图 17 加入声音并拖动结束帧
现在动画部分就制作完毕,按下播放键就可欣赏 “ 电影 ” 了。当然这还是普通的 “ 电影 ” ,只能从头到尾的线性观看,下面我们将为电影加上行为,使之成为能交互控制的 “ 电影 ” 。
e化多媒体
在前面的讲座中,我们已经制作了一个可以线性播放的电影,但这还远远末发挥 director 的强大功能,一个好的多媒体作品,除了需要有丰富的视觉和听觉表现外,最重要的还需要创建人机交互。交互电影正是 director 的特色,只有让使用者真正的参与到电影的播放过程中,才是一个好的作品。
director 独特之处就是 lingo 编程。使用 lingo 语句,可以为多媒体作品增添交互控制,从而大大地扩展了多媒体的功能。但是要熟练运用 lingo 控制动画可是一个漫长的过程,特别是对没有编程基础的朋友。但用 director8 完全不用为此担心,她为我们提供了轻松实现交互的捷径。
在 director 8 中,系统提供了的 behavior library (行为库),库中有成百个行为。行为库将一些常用的 lingo 功能模块集成在一个库中,使用行为库可以节省编程时间,同时使得程序更加高效而规整。此外,还可以使用 behavior inspector( 行为监测器 ) 来进行无脚本编程,从而创建交互动画。在 behavior inspector 中,系统已经将很多常用的交互方式作成了模块,用户只需要简单的鼠标选择就可以完成复杂的 lingo 程序。下面我们将实际利用这两类方法为前面制作的动画建立交互。
e 化多媒体
步骤 1 、输入文字:在编排表( space score )窗口,用鼠标选中通道 5 的第 100 帧。然后点右上方工具条中的  ,打开 text window 窗口,在其中输入 “ 宇风多媒体 ” ,设置字号、颜色等文字属性,再用鼠标按住
,打开 text window 窗口,在其中输入 “ 宇风多媒体 ” ,设置字号、颜色等文字属性,再用鼠标按住  ( drag cast member ),就可将 “ 宇风多媒体 ” 拖到舞台,如图 1 所示。
( drag cast member ),就可将 “ 宇风多媒体 ” 拖到舞台,如图 1 所示。

图 1 将文字拖拽到舞台,编排表上会显示对变应的动画条
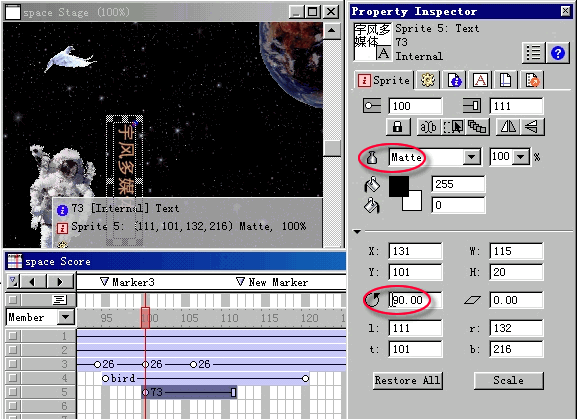
步骤 2 、设置精灵属性:在顶部工具栏点按钮  ,打开 property inspector, 在
,打开 property inspector, 在  栏点开墨水( ink )效果下拉列表,从中选 matte ,就可除去 “ 宇风多媒体 ” 的白色背景。然后在
栏点开墨水( ink )效果下拉列表,从中选 matte ,就可除去 “ 宇风多媒体 ” 的白色背景。然后在  栏输入 90 , “ 宇风多媒体 ” 即旋转 90 度。如图 2 所示。
栏输入 90 , “ 宇风多媒体 ” 即旋转 90 度。如图 2 所示。

图 2 屏蔽文字背景并使之旋转 90 度
注:精灵( sprite )是指出现在舞台上的演员 (cast) 。
新闻热点
疑难解答