在本节中,将应用aws语言,制作一个显示当前时间的时钟。在开始前,先把制作过程中将要用到的系统函数和系统变量进行一下简单的介绍。
(1)rgb(r,g,b):该函数为其他绘图函数设置绘图时使用的颜色。每一种颜色都是由红、绿、蓝(r,g,b)三原色混合而成,颜色分量r,g,b的取值范围为0~255。函数rgb(255,0,0)将绘图色设置为红色。
(2)setframe(flag, color):设置在绘制线段或边框时使用的颜色。参数flag为true时,绘制出的图形带有边框,否则没有边框。如果想要以指定颜色绘制线段,则flag必须设置为true。
(3)setline(type):设置线段样式,样式由参数type指定:0表示无箭头,1表示线段起点处有箭头,2表示线段终点处有箭头,3表示线段两端都有箭头。
(4)line(pensize, x1, y1, x2, y2):使用由参数pensize指定的线宽在【演示】窗口中从坐标(x1,y1)到坐标(x2,y2)绘制一条线段。线宽以像素为单位。
(5)sin(x):计算出x的正弦值。
(6)cos(x):计算出x的余弦值。
(7)min(list):计算出list列表中的最小数值。
(8)goto(iconid@"icontitle"):使程序跳转到指定设计图标处继续执行。
(1)displayx:包含当前设计图标中显示对象的中心距离【演示】窗口左边界的像素数,即中心点的横坐标。使用displayx@"icontitle"返回指定设计图标中显示对象的中心点的横坐标。
(2)displayy:包含当前设计图标中显示对象的中心距离【演示】窗口上边界的像素数,即中心点的纵坐标。使用displayy@"icontitle"返回指定设计图标中显示对象的中心点的纵坐标。
(3)fulltime:包含当前的系统时间,以时、分、秒格式表示,例如1:30:55。
(4)sec:包含当前系统时间中的秒数,取值范围为0~59。
(5)minute:包含当前系统时间中的分钟数,取值范围为0~59。
(6)hour:包含当前系统时间中的小时数,取值范围为0~23。
有了上述准备知识之后,就可以开展设计工作了。首先进入authorware,建立一个新的程序文件,将【演示】窗口的大小调整到适当的尺寸,然后按照以下步骤进行操作。
与本例对应的范例程序是chapter03文件夹下的clock.a7p。
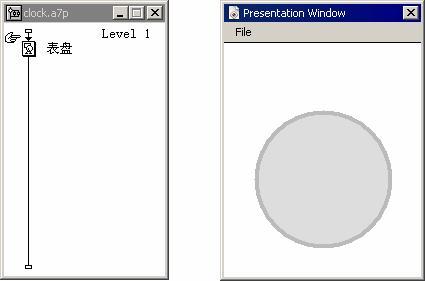
向【设计】窗口中的流程线上拖放一个显示设计图标,将其命名为“表盘”,如图3-54所示,然后在“表盘”设计图标中绘制一个圆形对象。在本例中,这个圆形对象将作为表盘使用。
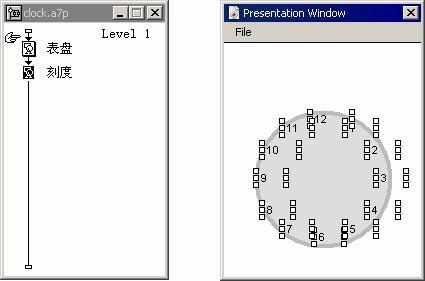
向流程线上“表盘”设计图标之后的位置拖放一个【显示】设计图标,将其命名为“刻度”,然后在“刻度”设计图标中创建一系列代表时间刻度值的文本对象:从1到12。为了将时间刻度同上一步骤中创建的表盘对齐,可以在按下shift键的同时依次双击“表盘”设计图标和“刻度”设计图标,此时两个设计图标中的所有显示对象都出现在【演示】窗口中,如图3-55所示。把所有文本对象摆放妥当之后,将它们组合成为一个显示对象,这样就使文本对象之间的相对位置不再发生变化。

图3-54 绘制表盘

图3-55 绘制刻度
使用变量面板创建5个自定义变量: r_sec,r_min,r_hou,timeslice和span。变量r_sec、r_min和r_hou分别用于设置秒针、分针和时针的长度,由于表针走动的过程其实是以表针长度为半径画圆的过程,因此这三个变量的名称以半径的缩写“r”开头,其值可以看成是画圆时采用的半径。变量timeslice表示每经过1秒钟秒针转动的角度,以弧度为单位。变量span表示表针与水平方向的夹角,以弧度为单位。
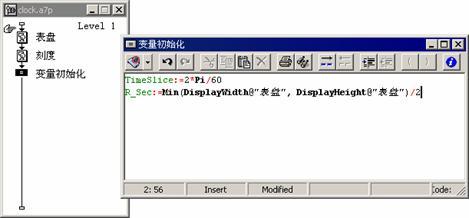
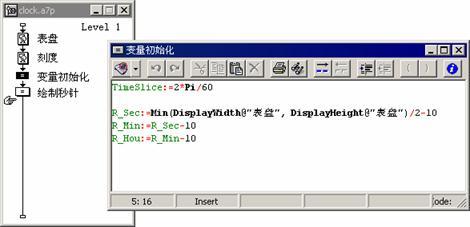
向流程线上“刻度”设计图标之后的位置拖放一个【运算】设计图标,将其命名为“变量初始化”,在这个设计图标中,将对本程序使用的自定义变量进行初始化操作。向“变量初始化”设计图标中输入如图3-56所示的程序语句,其中:
timeslice:=2*pi/60
表示秒针转动一次的弧度是2*pi/60,这是因为秒针转动一周(经过2*pi弧度)需要摆动60次。表达式displaywidth@"表盘"和displayheight@"表盘"分别计算出表盘的高度和宽度,程序语句:
r_sec:=min(displaywidth@"表盘", displayheight@"表盘")/2
将秒针的长度设置为与表盘较短轴的半径相等(因为很可能绘制出的圆形是一个椭圆)。

图3-56 初始化变量
在这一步骤中将使用画线函数绘制一个红色的秒针,而且秒针的方向应该与当前的时间相吻合。
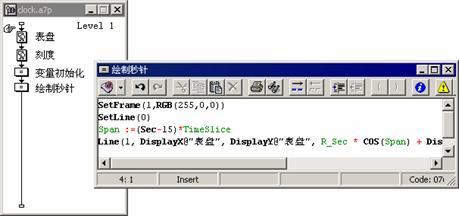
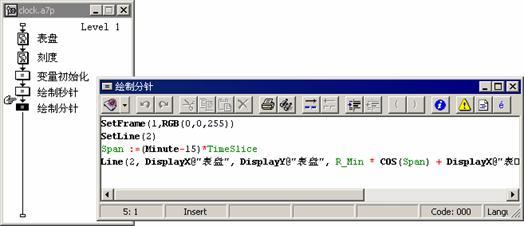
向流程线上“变量初始化”设计图标之后的位置拖放一个【运算】设计图标,将其命名为“绘制秒针”,如图3-57所示。双击打开该设计图标,在【运算】窗口中输入以下程序语句:

图3-57 绘制秒针
setframe( 1, rgb(255,0,0) ) --设置线段为红色
setline(0) --设置线段为无箭头样式
span:=(sec-15) * timeslice --计算秒针与水平方向的夹角。
line(1, displayx@"表盘", displayy@"表盘", r_sec * cos(span) +﹁
displayx@"表盘", r_sec * sin(span) + displayy@"表盘")
在上述代码中,程序语句
setframe(1, rgb(255, 0, 0 ) )
setline(0)
 后第3行程序语句计算当前秒针的方向,由于秒针从0位置起要经过15秒钟才能到达水平方向,因此必须从当前秒数中减去15再同变量timeslice相乘,算出秒针与水平方向的夹角。在绘制秒针之前,必须计算出线段的起点坐标和终点坐标,线段的起点坐标很明显就是表盘的中心,即(displayx@"表盘", displayy@"表盘"),而终点坐标可以根据秒针的长度和方向计算出来,即(r_sec * cos(span) + displayx@"表盘", r_sec * sin(span) + displayy@"表盘")。最后,使用画线函数绘制一条1像素宽的线段。
后第3行程序语句计算当前秒针的方向,由于秒针从0位置起要经过15秒钟才能到达水平方向,因此必须从当前秒数中减去15再同变量timeslice相乘,算出秒针与水平方向的夹角。在绘制秒针之前,必须计算出线段的起点坐标和终点坐标,线段的起点坐标很明显就是表盘的中心,即(displayx@"表盘", displayy@"表盘"),而终点坐标可以根据秒针的长度和方向计算出来,即(r_sec * cos(span) + displayx@"表盘", r_sec * sin(span) + displayy@"表盘")。最后,使用画线函数绘制一条1像素宽的线段。
在工具栏中单击【运行】按钮,此时程序运行结果如图3-58所示。可以对照当前系统时间看一看秒针指示的时间是否正确。
由图中可以看出,秒针的指向、颜色都符合要求,但是长度有些过长,几乎超出了表盘的范围。双击打开流程线上的“变量初始化”设计图标,对秒针的长度进行修改,同时对分针和时针的长度进行设置,如图3-59所示。分别将秒针的长度设置为比表盘的短轴半径短10个像素,分针的长度比秒针的长度短10个像素,且时针的长度比分针的长度短10个像素。表针的长度可以根据表盘的大小进行调整,只要能够明显区分出秒针、分针、时针即可。

图3-59 设置表针的长度
向流程线上“绘制秒针”设计图标之后的位置拖放一个[运算]设计图标,将其命名为“绘制分针”,如图3-60所示。双击打开该设计图标,在【运算】窗口中输入以下程序语句:
setframe(1, rgb(0,0,255 ) )
setline(2)
span:=(minute-15) * timeslice
line(2, displayx@"表盘", displayy@"表盘", r_min * cos(span) + ﹁
displayx@"表盘", r_min * sin(span) + displayy@"表盘")
这些程序语句将分针设置为蓝色、末端带箭头的样式,宽度为2个像素,并指向与系统变量minute对应的时钟刻度。

图3-60 绘制分针
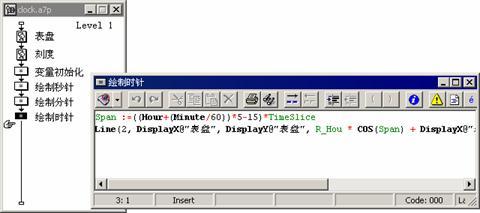
向流程线上“绘制分针”设计图标之后的位置拖放一个【运算】设计图标,将其命名为“绘制时针”,如图3-61所示。双击打开该设计图标,在【运算】窗口中输入以下程序语句:
span:=((hour + (minute / 60)) * 5 - 15) * timeslice
line(2, displayx@"表盘", displayy@"表盘", r_hou * cos(span) + ﹁
displayx@"表盘", r_hou * sin(span) + displayy@"表盘")
因为时针转动一周表示经过12个小时,而分针转动一周表示经过60分钟,因此在计算时针的指向时应将当前的小时数乘以系数5。这里没有使用函数对线段的颜色和样式进行重新设置,因此时针仍然保持蓝色,末端带箭头的样式。

图3-61 绘制时针
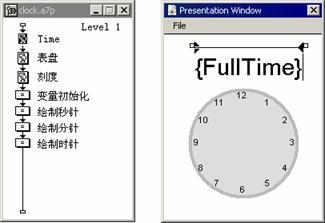
在流程线最前面的位置增加一个名为“time”的【显示】设计图标,并在其中创建一个文本对象,如图3-62所示,在文本对象中嵌入系统变量fulltime,这样在程序运行时,演示窗口中将以数字格式显示出当前的系统时间。

图3-62 显示当前系统时间
chapter03文件夹内提供了一种数字液晶字体digifacewide.ttf。读者可以在系统中安装这种字体,增强时间的显示效果。
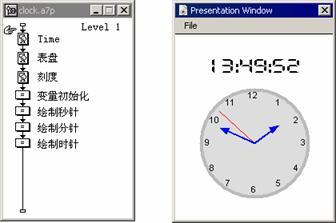
运行程序,此时【演示】窗口中显示出当前的系统时间,并且时钟也指示出正确的时间,如图3-63所示,但是这些内容并没有随着时间的流逝而发生改变——它们静止在那里,仅显示出刚才单击运行【按钮】那一刻的时间。

图3-63 程序运行结果
要使时钟真正运转起来,不能仅仅绘制程序开始运行的时间,而是必须为每一秒钟进行同样的绘制工作,因此,需要在程序中设置一个循环绘制表针的过程。
循环绘制表针的过程应该是这样的:
(1)根据当前的时间绘制表针。
(2)将绘制的内容保持1秒钟。
(3)擦除第1步中绘制的表针,再跳转到第1步继续执行。
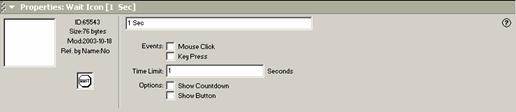
根据以上的分析,首先在“绘制时针”设计图标之后插入一个【等待】设计图标,将其命名为“1 sec”。打开该设计图标,进行如图3-64所示的设置:关闭【key press】和【show button】复选框,同时设置程序暂停时间为1秒。
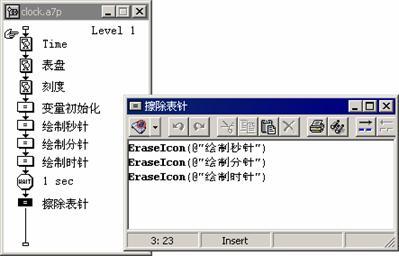
然后在“1 sec”设计图标之后插入一个【运算】设计图标,并将其命名为“擦除表针”,如图3-65所示,打开该设计图标,向其中输入以下程序语句:

图3-64 设置时间间隔

图3-65 擦除表针
eraseicon(@"绘制秒针") --擦除由“绘制秒针”设计图标绘制的线段
eraseicon(@"绘制分针") --擦除由“绘制分针”设计图标绘制的线段
eraseicon(@"绘制时针") --擦除由“绘制时针”设计图标绘制的线段
这样就可以将已经显示在演示窗口中的时针、分针和秒针擦除。
新闻热点
疑难解答