
step1:启动authorware 6.5,按“ctrl+shift+d”快捷键打开“properties:file”对话框,将“playback/options”下所有选项全部取消选择。选择菜单“insert/media/flash movie…”命令,弹出对话框,勾选其中的“paused”选项,让动画开始时为暂停,其余选项均为默认值。单击[browse…]按钮导入所需要的flash动画,最后单击对话框中的[ok]按钮,会自动在流程线上添加一个图标,将这个图表重新取名为“动画”。
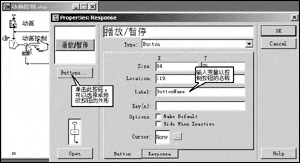
step2:拖一个交互图标至流程线,将其取名为“动画控制”。拖一个计算图标至交互图标下,交互类型选择为“button”,单击计算图表上面的按钮弹出对话框(如图2),在“label”选项中输入“buttonname”,单击[ok]会弹出“new variable”对话框,在“initial value”中输入“播放”,这样就设置了按钮的初始名称是“播放”,最后单击[ok]即可。
step3:双击打开计算图标,在里面输入如下语句:
| if getspriteproperty(@"动画", #playing)=false then ----判断动画是否播放 callsprite(@"动画",#play) ----如果没有播放则让动画开始播放 buttonname:="暂停" ----在动画播放时,将按钮名称设置为“暂停” else callsprite(@"动画",#stop) ----如果正在播放则让动画暂停 buttonname:="播放" ----在动画暂停时,将按钮名称设置为“播放” end if ----上面的语句其实主要介绍了二合一按钮的制作及交互。 |

dangqianzhen:=getspriteproperty(@"动画", #frame) ----获取动画当前所在的帧 callsprite(@"动画", #gotoframe, dangqianzhen+20) ----在原来的帧数上加20,这样实现“快进”。 双击打开“快退”计算图标,输入以下语句: dangqianzhen:=getspriteproperty(@"动画", #frame) callsprite(@"动画", #gotoframe, dangqianzhen-20) ----在原来的帧数上减去20,这样实现“快退”。 |
callsprite(@"动画", #gotoframe, 1) ----让动画播放第一帧,即“首帧” 双击打开“尾帧”计算图标,输入以下语句: allframes:=geticonproperty(@"动画", #framecount) ----获取动画的总帧数 callsprite(@"动画", #gotoframe, allframes) ----让动画播放最后一帧,即“尾帧” |
新闻热点
疑难解答