打开程序,屏幕上显示如图1-1所示的程序流程图和如图1-2所示的程序运行主画面。

图1-1 程序流程图

图1-2 程序运行主画面
在图1-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在图1-2的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【creating a color】——程序流程图标设计说明
l 【run the example】——运行实例
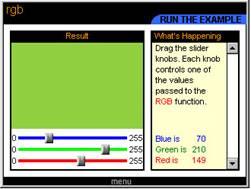
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图1-3所示。
画面左侧窗口下沿有3个标尺,标尺计量范围均为0~255,每个标尺上有一个可移动的滑块,用鼠标拖动每个滑块左右移动,窗口右侧对应的颜色值也随之改变,同时标尺上的矩形区域颜色也实时改变。填充矩形的颜色是由3个滑块所在位置值所对应红、绿、蓝颜色配制而成的。

图1-3 实例运行画面
打开【slider knobs】群组图标,其下级流程如图1-4所示。

图1-4 slider knobs群组的下级流程
由流程图可知,3个标尺和3个滑块都分别单独绘制在一个显示图标中,其中【red track】、【green track】和【blue track】为3根标尺图形,【red knob】、【green knob】和【blue knob】为3个滑块。每个滑块都重叠在对应标尺的上面。
【run to view documentation】群组图标中有一个【make the knobs movable】运算图标,利用代码movable @"red knob":=true设置了3个滑块的可移动性。
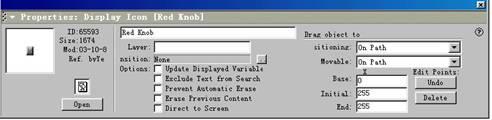
同时打开一个标尺及其对应滑块图形(比如【red track】和【red knob】)。选中滑块后,执行【modify/icon/property】菜单命令打开其属性设置对话框,如图1-5所示。

图1-5 【red knob】滑块属性设置对话框
由图1-5所示对话框的设置可知:滑块移动类型为“on path”,移动路径沿标尺水平直线移动,初值为0,终值为255。
同样的方法可以看到另外两个滑块的移动属性与如图1-5所示对话框的设置完全一致。
及时点评 要在程序运行时用鼠标拖动对象移动,必须要先设置对象的移动属性,包括其移动类型、移动路径以及根据实际要求设置的移动数值。比如本例使滑块可沿着标尺水平移动,移动值为0~255。移动值选择0~255是为了对应r、g、b颜色的256种色素值。
鼠标拖动使一滑块左、右移动,滑块在标尺上的位置得以改变。
由于在如图1-4所示的流程中,【display values】显示图标中嵌入了如图1-6所示的变量,因此,滑块在标尺上的位置值可在窗口右侧实时显示出来。

图1-6 【display values】显示图标中嵌入的变量
及时点评 pathposition变量存储了显示对象在移动路径中的位置值,因此,利用这一变量便可及时获得对象在路径上的具体位置并可将其嵌入图标中,实时显示出来。
填充矩形是由【draw box】交互响应图标完成的。该交互图标下的群组图标的下级流程如图1-7所示。

图1-7 【draw box】群组的下级流程
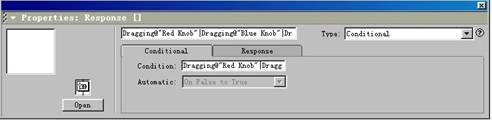
【draw box】条件交互响应的属性设置如图1-8所示。

图1-8 【draw box】条件交互响应属性设置对话框
“condition”栏中输入了如下的响应条件:
dragging @"red knob"|dragging @"green knob"|dragging @"blue knob"
这表示只要3个滑块中的任何一个产生了移动,使条件状态为“真”,便可进入该分支。也就是说,当用户拖动滑块改变了其位置,便立即产生条件交互响应进入本分支填充矩形。
及时点评 条件交互响应的条件设置保证了只有改变了滑块的位置(这表示r、g、b颜色值发生了变化,产生了一个新的颜色),才可进入矩形填充的流程,否则矩形色彩保持不变。
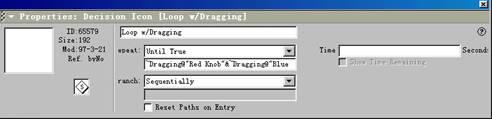
由如图1-7所示的流程图可以看出,进入矩形填充分支后,首先执行【loop w/dragging】决策图标。决策图标的属性设置如图1-9所示。

图1-9 【loop w/dragging】决策图标属性设置对话框
repeat栏下输入了如下的执行决策图标的条件表达式:
~dragging @"red knob"&~dragging @"green knob"&~dragging @"blue knob"
这表示3个滑块中只要有一个在移动,程序即进入决策,执行决策下的运算图标,填充矩形。如果3个均未移动,程序退出决策,返回上层。
及时点评 拖动任一个滑块虽然使程序进入了条件交互响应分支,但边拖动滑块边填充矩形的实时填充效果的产生是由决策图标实现的。只要有滑块拖动,程序可反复执行决策下的分支,往返循环,实现用当前颜色实时填充矩形。
【draw box】决策图标下运算图标中的代码如图1-10所示。

图1-10 【draw box】运算图标中的代码
该代码中应用了如下3个系统函数和一个变量。
rgb函数——其作用是将红、绿和蓝3种色彩值合成一种颜色,本例中的红、绿和蓝的值分别由pathposition @"red knob"、pathposition @"green knob"和pathposition @"blue knob"决定,即用3个滑块在标尺上的位置确定r、g、b的值。
setfill 函数——该函数的功能是用rgb函数所确定的颜色来填充一个绘图函数所绘制的区域。
box函数——这是一个绘制矩形方框的函数,本例绘制的矩形即为窗口左侧上方的矩形区域。
及时点评 rgb函数的色彩调配值是由3个滑块在标尺上的位置值所决定的。因此,移动滑块可使rgb函数合成不同的颜色。
此外,决策图标下的运算图标代码的执行,实现了通过滑块调整颜色来填充矩形。
本例通过移动滑块来调整颜色并实时填充一个矩形区域,其中主要应用了如下技术:
l 对象可移动设置技术
l 条件交互响应的条件设置技术
l 决策图标运行条件设置技术
l rgb、setfill、box函数的应用技术
l 跟踪对象移动位置的pathposition变量应用技术
l 通过调整滑块来改变r、g、b颜色值的设计技术
新闻热点
疑难解答