![]() 主要内容
主要内容
在正文输入响应中,authorware可以自动回显最终用户输入的文本内容。但是,authorware默认的回显方式是将最终用户输入的文本回显到第0层,即layer=0。一旦有另外的图形在该显示文本上方,则该文本将被上方的图形所遮盖。如何在其它图形上方来回显正文输入响应中最终用户输入的内容?这是本实例要解决的问题。我们以一个实例来说明解决该问题的方法。
![]() 基本操作提要
基本操作提要
在该实例中,我们使用了authorware所提供的如下功能:
【显示】设计按钮。
【交互作用】分支结构和正文输入响应类型。
【运算】设计按钮和设计按钮的装饰。
图形和文本显示中层的概念。
![]() 实例过程
实例过程
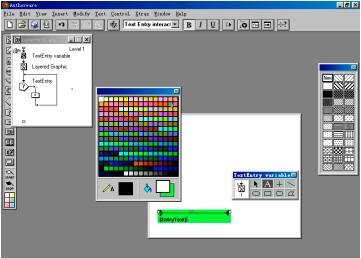
步骤1 打开一个新的文件,然后打开该文件的【properties】对话框。展示窗口的【size】选项选择【variables】。
步骤2 调整展示窗口的大小和位置。
步骤3 拖曳一个【显示】设计按钮到设计窗口的主流程线上,命名为textentry variable。
步骤4 单击【图形工具箱】中的正文输入工具,在图12-1所示位置输入如下内容:{entrytext}

图12-1 在背景色上将变量插入正文对象
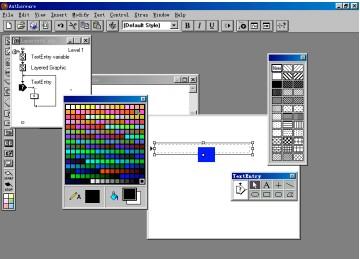
步骤5 双击椭圆绘图工具,弹出填充色对话框,在该对话框中设置背景色。
最后的效果如图12-1所示。
步骤6 为该【显示】设计按钮加上装饰:将该【显示】设计按钮中显示对象设置为可以移动:
(1) 使用【modify】菜单中【icon】级联菜单中的【calculation】命令选项,弹出图12-2所示的【运算】设计按钮对话框。

图12-2 设计按钮装饰对话框
(2) 在该对话框中输入内容为:movable:=true,将所装饰【显示】设计按钮中显示的对象设置为可移动的。
(3) 关闭该对话框,确认保存在该对话框中输入的内容。
步骤7 设置该【显示】设计按钮中显示对象的显示属性和移动属性:
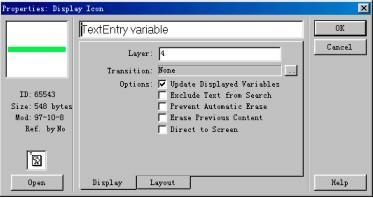
(1) 使用【modify】菜单中【icon】级联菜单中的【properties】命令选项,弹出图12-3所示的该设计按钮属性对话框。

图12-3 设计按钮的属性对话框
(2) 在该对话框中,我们设置该设计按钮中显示的对象在展示窗口中为第4层。选择【update displayed variables】选项,在展示窗口实时更新变量的内容。
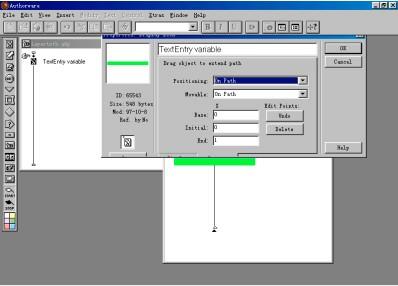
(3) 单击图12-3对话框中的【layout】命令按钮,弹出图12-4所示的【layout】对话框。在该对话框中我们设置该设计按钮中显示对象可移动的位置和路径。

图12-4 设置显示对象的可移动方式和路径
(4) 在该对话框中,相关设置如图12-4所示。在展示窗口中拖动显示对象来调整其移动的起始和终点位置。
(5) 单击【ok】命令按钮结束设置。
步骤8 拖曳另一个显示设计按钮到流程线上,命名为layered graphic
步骤9 双击打开该设计按钮,在该设计按钮中输入如下内容,如图12-5所示:

图12-5 绘制在layer 2上的显示对象
(1) 使用矩形绘图工具绘制矩形,并双击椭圆绘图工具弹出填充对话框,为该矩形填充红色,并将背景色和线条色设定为同一种颜色。
(2) 使用【modify】菜单中【icon】级联菜单中的【properties】命令选项,弹出该设计按钮的属性对话框。
(3) 在该对话框中,我们设置该设计按钮中显示的对象在展示窗口中为第2层。
步骤10 拖曳一个【交互作用】设计按钮到程序的主流程线上。命名为textentry。
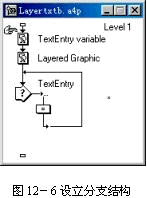
步骤11 拖曳一个【运算】设计按钮到图12-6所示的位置,在响应类型对话框中选择响应类型为【text entry】正文输入响应。单击【ok】命令按钮,结束响应类型设置。

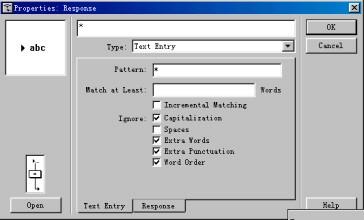
步骤12 双击图12-6中响应分支的响应类型图标,弹出图12-7所示的响应类型属性对话框。该对话框的设置如图12-7所示。

图12-7 正文输入响应属性对话框
步骤13 单击该对话框中的【response】命令按钮,弹出图12-8所示的【response】对话框。该对话框中相关选项的设置见图12-8所示。

图12-8 正文输入响应【response】对话框
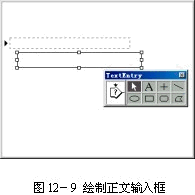
步骤14 双击打开该设计按钮,在其展示窗口中(如图12-9所示)调整正文输入框的位置。

步骤15 单击【图形工具箱】中的矩形绘图工具,绘制大小同正文输入框大小相同的矩形,然后拖动绘制的矩形到正文输入框上方。
步骤16 单击【图形工具箱】中的矩形绘图工具,绘制图12-10所示的矩形。双击椭圆绘图工具,弹出填充色对话框,在该矩形中填充合适的填充色。我们使用蓝色。

图12-10 在第三层上绘制图形
步骤17 使用【modify】菜单中【icon】级联菜单中的【properties】命令选项,弹出该设计按钮属性对话框。
在该对话框中,我们设置该设计按钮中显示的对象在展示窗口中为第3层。
步骤18 设置矩形正文输入框的显示模式:
(1) 单击矩形输入框,使其处在被选中状态,如图12-10所示。
(2) 双击图12-10【图形工具箱】中的矩形工具,弹出填充模式对话框,在该对话框中选择【none】,不进行填充。
(3) 如图12-10所示,我们可以看到正文输入响应的虚线显露在我们所绘制的矩形中。这样,正文输入回显的内容就可以在展示窗口中显示出来。
步骤19 关闭展示窗口,结束对【交互作用】设计按钮展示窗口的设置。
步骤20 为【交互作用】设计按钮加装饰:
如前所述,为【交互作用】设计按钮加上一个【运算】设计按钮作为装饰,来为textentry赋初值,如图12-11所示。

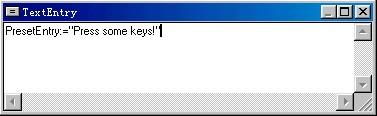
图12-11 做为装饰的【运算】设计按钮对话框
在该对话框中,presetentry是系统变量。即当使用正文输入响应时,在正文输入框中预先显示的内容。关闭该对话框,确认保存输入的内容。
步骤21 保存文件,运行程序。
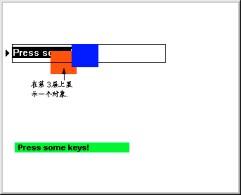
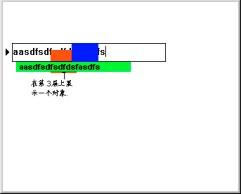
图12-12左图所示为程序运行的初始画面,此时读者可以在正文输入响应的正文输入框中输入任何的内容,在正文输入框中回显我们输入的内容的同时,在左图下方的显示栏中便显示输入的内容。读者可以将该显示栏移动到右图所示的位置。下面让我们来观察四个显示对象之间的重叠关系。


图12-12 程序运行结果
正文输入框中回显的输入内容autorware默认为第1层。
蓝色方块在第3层。
红色方块在第2层。
显示栏处在第4层。
从12-12右图读者可以看出,通过使用在正文中插入变量实现了正文输入响应中正文输入内容在任意层中的回显。
在实际的程序设计过程中,该实例中的思想是非常有用的。我们可以实现在其它的图形或正文上方来回显正文输入的内容。
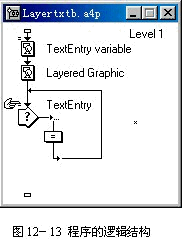
程序的逻辑结构如图12-13所示。
技巧:
在程序的设计过程中,我们可以将authorware提供的正文输入响应输入框遮盖掉,直接使用本实例中的方法来将最终用户输入的内容回显到特定的位置。
![]() 练习
练习
(1) 请读者设计一个要求用户输入姓名的程序模块:
在该程序模块中,当用户输入姓名的时候,将姓名在一个显示的任意图形的上方来显示。该练习,让读者学习如何将正文输入的内容回显到较高层次中。
(2) 学习对正文输入响应属性对话框中各选项的含义和具体用法。
新闻热点
疑难解答