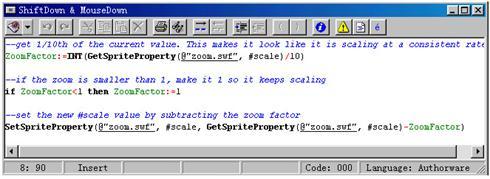
【shiftdown & mousedown】条件交互响应分支的响应条件是shift键与鼠标左键同时按下。该分支下的运算图标代码如图12-14所示。

图12-14 【shiftdown & mousedown】分支运算图标中的代码
同理可分析得知,该代码执行后使动画缩小10%。
及时点评 这里介绍了两键同时按下作为条件的设计方法。为了区别各分支的响应条件或者对一些特别分支的进入,采用这种方法是十分有效的。
由于在“slider”交互图标中的右下角嵌入了如下的表达式变量:
#scale={getspriteproperty(@"zoom.swf",#scale)}
因此动画缩放值将被实时显示出来。
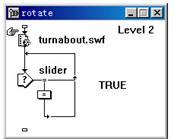
双击【examples】决策下的第2分支群组图标,其下级流程如图12-15所示。

图12-15 rotate下级流程图
该流程首先引入一个名为“turnabout.swf”的flash动画。
【slider】交互响应图标下的【true】条件交互响应分支完成动画旋转的功能。
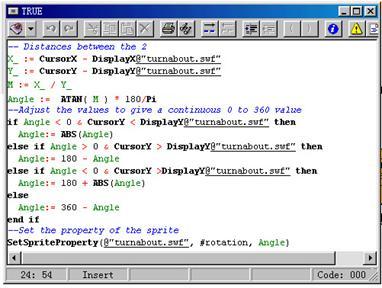
由于true条件响应分支的条件一直有效,故程序在此反复执行该分支下的运算图标。其运算代码如图12-16所示。

图12-16 【true】分支运算图标中的代码
该代码语句的主要作用是根据坐标值与动画画面中心点坐标值,经反三角函数计算,求得旋转角度值。然后比较光标纵坐标值与动画画面中心点纵坐标值,调整角度,并用setsprite property函数设置动画旋转。
新闻热点
疑难解答