本节要点:显示图标(display)、移动图标(motion)、文本输入与格式化、文字和图像的显示模式 完成后流程图 
制作步骤: 1、向设计窗口中依次拖入两个显示图标(display)和一个移动图标(motion),并命名如上图所示。
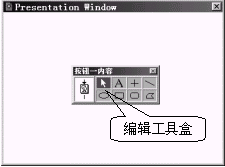
2、双击“背景图”显示图标(display),打开程序展示窗口(presentation window),这个窗口就是最终用户看到的窗口。同时出现“编辑工具盒”,其中的八个按钮的功能依次为:
选择/移动、文本编辑、画水平垂直或45度直线、画任意直线、画椭圆/圆、画矩形、画圆角矩形、画多边形。  
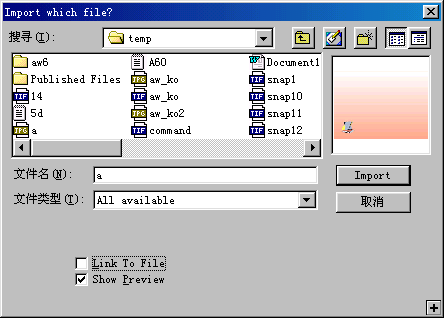
3、单击工具栏上的“输入(import)”工具 ,或使用“file”>>“import...”命令。出现输入图像对话框。选中下方的“show preview”可以在右边的窗口中预览选中的图片。选中“link to file”,将链接到外部文件,如果外部文件修改了,那么在authorware中看到的也是修改后的图,一般在图片需要多次改动时,选中此项。 ,或使用“file”>>“import...”命令。出现输入图像对话框。选中下方的“show preview”可以在右边的窗口中预览选中的图片。选中“link to file”,将链接到外部文件,如果外部文件修改了,那么在authorware中看到的也是修改后的图,一般在图片需要多次改动时,选中此项。 
点击上图右下角的“+”,可以一次输入多个对象。 
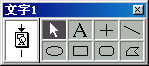
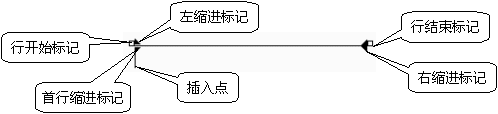
4、双击“文字”显示图标(display),选择“文本编辑”按钮,鼠标指针为“i”形,在展示窗口中单击,进入文本编辑状态,如图。 

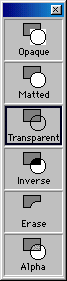
输入的文字如果有白色的背景,这时可以双击“选择”按钮,或用“window”>>“inspectors”>>“modes”命令,打开模式窗口,选择透明(transparent)模式。  | 图片和文字对象的六种显示模式 opaque 不透明
matted 暗淡的
transparent 透明(最常用)
inverse 反相
erase 擦除
alpha 保留alpha通道 请大家自己试验 |
5、格式化文本。可以使用“text”菜单设置文字的格式。不过,最好使用文字样式表来格式化文本,样式表和word中的样式,html中的style是相似的,使用了某种样式的文字,在更改样式后,文字将自动更新,而不需要再去重新设置。
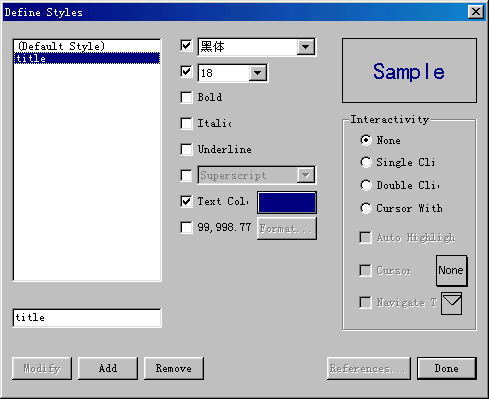
定义样式,选择“text”>>“define styles...”命令。应用样式,先选中文字,然后用“text”>>“apply styles...”,或者直接在工具栏上的样式表中选取。 
6、双击“移动文字”移动图标(motion),弹出移动设置对话框。用鼠标点一下刚才输入的文字,可以在下图的左上方预览窗口中看到要设置移动的对象。然后,将文字拖动到另外一个位置。一个移动的标题文字就做成了。按“ctrl+r”运行试试。 
7、如果觉得移动的位置不太合适,可以再仔细调整一下。 技巧提示:
1、在双击一个显示图标,对其中内容编辑后,按住“shift”再打开另一个显示图标,可同时看到两显示图标的内容,这样有利于在不同图标中图像或文字的相对定位。
2、可以调试程序时,遇到没有设置内容的图标会停下来,移动图标中移动的对象,可以先不设置,在调试自动停下时,再进行选择,要方便一些。
3、按住“ctrl”再双击图标,可打开其属性对话框,对其进行设计。
4、程序运行时,双击某个对象,也可以使程序暂停下来,对其进行编辑。
5、不拖图标到设计窗口,而是直接导入文件,authorware会自动判断文件类型,并在流程线上加上相应的图标,图标名就是文件名。
6、在各种对话框中输入数字时,输入法必须为英文状态。 源文件:点击这里下载 |