本课素材和源文件下载
演示型的课件在一定程度上能吸引学生的注意力,激发学生学习的兴趣,但时间长了,由于学生只能被动地接受演示内容,而不能主动参与人机交互,往往多媒体课件会失去它应有的魅力。幸好authorware提供了强大的交互功能,在课件中加入交互,能使制作出的课件功能更加强大,充分体现人机交互的优势,让学生有选择地进行主动学习。
热区交互是用户通过单击、双击或移动到展示窗口中任意一个矩形区域而产生交互响应的交互类型。同建立按钮交互响应一样,只要在建立交互时从弹出的【交互类型】对话框中单击【热区域】单选按钮即可建立热区域交互,如图4-23。

图4-23热区域交互
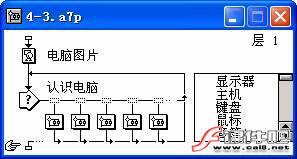
本小节制作一个简单的热区交互应用的例子。该实例的流程图如图4-28,执行效果如图4-29。本书配套光盘上提供了这个实例的源文件(文件路径:配套光盘/part4/4.3/4-3.a7p)。

图4-28“认识电脑”程序流程图

图4-29“认识电脑”程序执行效果
制作步骤:
(1)新建一个文件,选择【文件】|【保存】菜单命令将新建的文档进行保存。
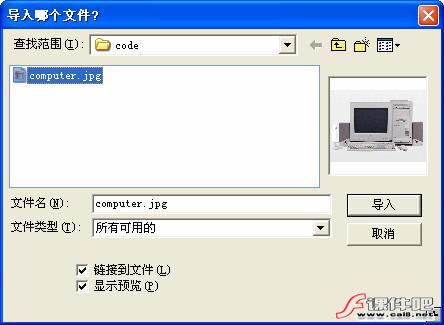
(2)拖一个显示图标到流程线上,重命名为【电脑图片】。双击【电脑图片】显示图标,选择【文件】|【导入和导出】|【导入媒体】菜单命令或者单击工具栏上的【导入】按钮![]() ,弹出【导入哪个文件?】对话框,如图4-30,选择准备好的电脑图片(文件路径:配套光盘/part4/4.3/computer.jpg),单击【导入】按钮即可将图片导入到设计窗口。
,弹出【导入哪个文件?】对话框,如图4-30,选择准备好的电脑图片(文件路径:配套光盘/part4/4.3/computer.jpg),单击【导入】按钮即可将图片导入到设计窗口。

图4-30【导入哪个文件?】对话框
![]() 提示:【导入哪个文件?】对话框中,选中底部的【链接到文件】复选项,则图片以外部链接的方式插入到程序,否则将把图片以内部存储的方式导入到显示图标;选中【显示预览】复选项,则在对话框右侧预览选中的图片。
提示:【导入哪个文件?】对话框中,选中底部的【链接到文件】复选项,则图片以外部链接的方式插入到程序,否则将把图片以内部存储的方式导入到显示图标;选中【显示预览】复选项,则在对话框右侧预览选中的图片。
(3)拖一个交互图标到【电脑图片】显示图标下面的流程线上,重命名为【认识电脑】。
(4)拖一个群组图标到【认识电脑】交互图标右侧,弹出【交互类型】对话框,单击【热区域】单选按钮建立一个热区域交互分支,并将交互分支下的群组图标命名为【显示器】。
(5)单击热区交互标志,调出交互属性面板,单击【热区域】面板项,单击【鼠标】属性右侧的![]() 按钮,弹出【鼠标指针】对话框,选定手型鼠标指针,单击【确定】按钮完成鼠标指针设置。
按钮,弹出【鼠标指针】对话框,选定手型鼠标指针,单击【确定】按钮完成鼠标指针设置。
(6)继续拖动7个群组图标到【认识电脑】交互结构中【显示器】群组图标右侧,分别重命名为【主机】、【键盘】、【鼠标】、【音箱1】、【音箱2】、【麦克风】、【继续】。这些图标将自动继承前一个交互分支的交互类型和交互属性。
(7)单击最后一个【继续】交互分支的交互标志调出交互属性面板,从【类型】下拉列表框中选择“按钮”选项,将其交互类型改为按钮交互。
(8)单击【响应】面板项,单击【分支】下拉列表框,选择其中的“退出交互”选项。
(9)按住shift键并双击【认识电脑】交互图标,弹出【认识电脑】交互图标设计窗口。在设计窗口中对【热区域】响应范围的大小和位置进行适当地调整,并在窗口左上角输入“用鼠标单击电脑的各部分查看其名称。”文本内容,如图4-31。

图4-31【认识电脑】交互图标设计窗口
![]() 技巧:如果未显示电脑图片,可先双击【电脑图片】显示图标,然后再按住shift键并双击【认识电脑】交互图标,这样前一个设计图标中的内容会保留显示在设计窗口。
技巧:如果未显示电脑图片,可先双击【电脑图片】显示图标,然后再按住shift键并双击【认识电脑】交互图标,这样前一个设计图标中的内容会保留显示在设计窗口。
(10)双击【显示器】群组图标进入群组图标内部,拖一个显示图标到第二层流程线上,重命名为【显示器文字】,如图4-32。

图4-32【显示器】群组图标内部流程
(11)按住shift并双击该显示图标进入设计界面,使用【绘图工具箱】上的矩形工具和多边形工具绘制提示气泡,在适当位置输入“显示器”三个文字,设置文字为透明模式。选中所有对象,按ctrl+g组合成群组,将组合对象移动到适当位置,如图4-33。

图4-33【显示器文字】显示图标设计内容
(12)其他六个交互分支下群组图标内显示图标的制作与【显示器文字】显示图标制作方法相同,各个显示内容如图4-34所示。

图4-34【认识电脑】交互结构各交互分支下显示图标内的设计内容
(13)拖一个擦除图标到【继续】群组图标内部流程线上,重命名为【擦除】。双击【擦除】擦除图标,弹出设计窗口,窗口底部同时调出【擦除】图标属性面板,依次单击窗口中的每一个要擦除的显示对象,属性面板右侧图标列表框中显示被擦除图标的名称,如图4-35。

图4-35【擦除】擦除图标属性面板
(14)单击工具栏上的运行按钮![]() 或按ctrl+r键运行程序,单击演示窗口中电脑各部分对程序进行测试。
或按ctrl+r键运行程序,单击演示窗口中电脑各部分对程序进行测试。
新闻热点
疑难解答