由于各种原因,authorware的最新版本姗姗来迟,最近终于升级到版本6.0了。authorware6主要加强了网络web发布的功能,充分利用authorware6工具进行多媒体、交互性、可跟踪的网络学习应用程序的创作,支持不同的系统平台,主要的新功能有一键发布、新的"commands"菜单、rtf文件格式编辑器和rtf知识对象、增强与改进界面、媒体同步与直接支持mp3、增强web技术与新的sco编辑环境等。
以下实例是在win98环境的authorware 6版本实践通过的,除了利用6版本的新功能之外,在5.x版本也可以运行,但由于使用的大量的ucd、activex、第三方多媒体控件和知识对象,所有相关的文件必须要完整提供。
实例1:即时光标跟随提示。
实例说明:一幅美丽的大自然画卷中,雄鹰在天空中翱翔,广阔的草地上一只美洲豹在奔跑着,雄鹰和豹子是2幅动态gif格式的图片,鼠标停留在大自然背景图时出现跟随光标提示“美丽的大自然”,当光标移动到gif图片时,分别出现提示“翱翔的雄鹰”和“奔驰的美洲豹”的即时提示,单击2幅gif图片时分别作具体介绍;光标移动到草原上的屋子时出现离开提示信息,单击鼠标有退出选项,退出时利用“message box”知识对象处理确定是否退出。
制作步骤:
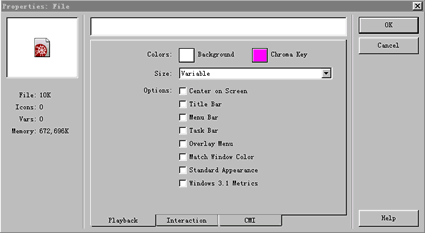
1、为了屏幕美观,程序不需要标题和菜单栏。点击authorware主菜单下的“modify”下的“file”里面的“properties”(快捷键ctrl_shirt_d),在“playback”选项那设定显示屏幕为“variable”(由变量决定屏幕显示大小),点开“title bar”和“menu bar”。(见图1),这项工作在下面的例子中都采用相同的设定,下面的就不重复了。

2、在新流程线上放一计算图标“start”。用它作标志开始执行程序,里面输入“--程序开始”,--是用来注释的。
3、继续放一个计算图标“setwindows”。里面输入:
resizewindow(640,480)
showmenubar(off)
showtitlebar(off)
showtaskbar(off)
系统函数resizewindow 是利用width和height参数来调整窗口的大小,它只使用在计算图标中,调整窗口的系统变量包括windowheight、 windowwidth、 windowtop、windowleft。
showmenubar(display):showmenubar用来显示或关闭用户的菜单栏,它只使用在计算图标中。
注意:即使用户关闭了菜单栏任务条,用户仍然可以在运行时的任何时候按alt_f4退出程序。
showtitlebar(display):显示窗口标题栏,display=off是隐藏,display=on是显示。
showtaskbar(off):关闭系统任务栏。但当windowsd的任务条设定为“总在最前”会忽略你的这个设定。
4、在流程线上放置一显示图标“nature”作为背景图,调整好位置,使它覆盖全部画面。右击这图标,在“properties”里面的“display”选项里面设定“prevent automatic erase”,防止自动擦除图画,其他设定用省缺值就可以了。
5、在主菜单下的“insert”下的“media”里面的“animated gif...”点出一个图标“eagle”,浏览文件夹,将一幅gif格式的雄鹰图放进来,设定好位置、大小,(见图2)

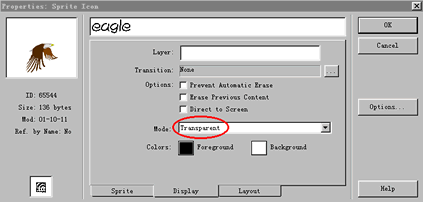
并右击这图标,在属性的显示方式项设定为“transparent”(透明),这设定和图片本身有一定关系,要看图片的实际来处理。(见图3)

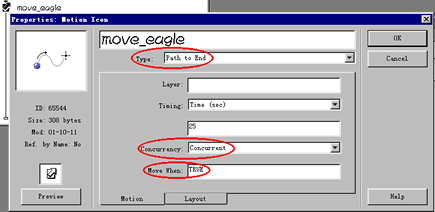
6、在“eagle”下放一运动图标“move_eagle”。选择运动的对象是eagle,双击鼠标打开这运动图标,在“properties”里面的“motion”选项里面设定“type”为“path to end”(指向固定路径的终点),设定运行时间为25秒,“concurrency”设定为“concurrent”(同时运行下面内容),在“move when”选项打上“true”(目的是让运动循环进行)(见图4)。

所定义的路径一般在背景图的天空部分,可以让雄鹰的部分路径显示在画面外边,一般采用圆滑路径(将关键点点击设定圆点就可以了)。这样下来,雄鹰就可以循环翱翔在天空中了。
7、用步骤5同样的方法添加图标“panther”(豹子的gif图片)。(见图5)

8、用步骤6同样的方法添加运动图标“move_panther”(见图6),但在设定豹子的运动路径时有所不同,可以设定4个三角形的标志,做成矩形的环路,目的是使豹子的运动路径在背景图下面的土地上单向循环奔跑,这4个标志都应该放在图画外边。
9、在流程线上继续添加一个屋子的gif格式图片“home”,属性设定和步骤5的相同,主要将它们设定为“prevent automatic erase”(防止自动擦除)和“transparent”(透明)模式就可以了。
10、在流程线上放置一个交互图标“tips”,它右边主要为2类各4个的交互,一类是当光标在屏幕上的提示,另一类是当点击图画时的引申,4个交互分别对应于大自然、鹰、豹、屋。
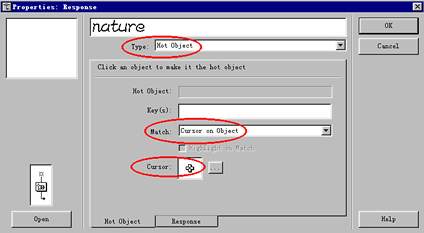
11、在“tips”交互图标右边放置一个群组图标“nature”,设定交互方式类型为“hot object”(热对象),在“match”匹配为“cursor on object”,并将光标变成粗“十”型(见图7),设定“scope”为“perpetual”(永久)。

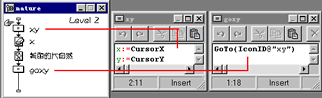
下面分别放置计算图标“xy”、擦除图标“x”、显示图标“美丽的大自然”、计算图标“goxy”。(见图8)

计算图标“xy”里面输入:
x:=cursorx--将光标当前位置距离窗口左边的像素数值赋给变量x
y:=cursory--将光标当前位置距离窗口顶端的像素数值赋给变量y
擦除图标“x”的“icon”属性设定为“icons to preserve”,列表图标留空,就是擦除前面的所有显示内容。
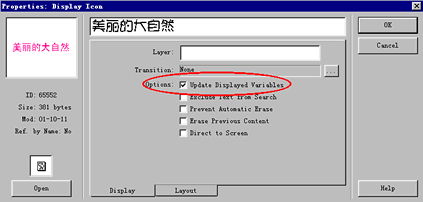
在显示图标里面写上“美丽的大自然”,这显示图标“display”属性里面一定要勾选“update displayed variable”(更新变量)(见图9),

在“positioning”和“movable”属性都设定为“on screen”,在初始位置“initial”中x值设定为x,y值设定为y+18(见图10)。

这个显示图标的作用就是当光标出现在背景图时,光标显示为粗“+”型,并出现紧跟随光标的即时提示!它是通过更新光标位置变量来实现的。
12、采用完全相同的方法在流程线右边加上“panther”、“eagle”、“home”,因为即时提示的字数有区别,在初始位置“initial”中的x、y有所不同。当gif图片运动时,这些即时提示也是有效的。
13、继续在流程线右边加一个计算图标“nature.”。它是当鼠标点击是所要执行的任务,所以,它的设定和步骤11、12有一个不同地方,就是“match”设定为“single-click”(单击),并把这时的光标改成手型。在计算图标里写上“goto(iconid@"-nature")”,注意跳转目的图标的名称只能是唯一的,否则提示出错。让程序执行到流程线下面的“-nature”图标处执行。这里面的跳转,也可以采用导航图标进行跳转,它们实现的方法其实是一样的。
4、同样的方法在流程线右边设定好“panther”、“eagle”、“home”3个计算图标,并在计算图标里面设定好要跳转的目的图标名称。
这些交互对象,都一定要设置“scope”为“perpetual”,因为提示部分的更新跟随一定要这样设置才可以实现。
15、在流程线下添加一个等待图标“interrupt”里面设定等待的时间为99999,作为中断、隔离之用,下面的内容都是由前边跳转过来执行具体的任务的。
16、在流程线下添加一个框架图标,承接上边跳转,当鼠标点击图片时要执行的内容。框架图标里面的内容全部删除,留空框架。
17、在框架右边添加群组图标“-nature”,里面主要显示一些说明。先添加一个擦除图标,像前边步骤设定一样擦除前面内容;再加一个显示图标做说明;接着加一个单击鼠标继续的等待图标;最后加一个计算图标,里面写上:
restart()--初始化,重新定义变量。
goto(iconid@"start")
这图标让程序继续从头开始执行。(见图11)

18、流程线右边继续添加“-panther”、“-eagle”群组,设定的方法基本同步骤17,它是鼠标单击热对象时的反应。
19、继续添加“-home”群组图标。下面先加一个显示图标显示背景图,再加原来那个屋子的if图片,再添加一个“消息框知识对象”,最后加一个计算图标,里面写上(见插图1-19-1):
if button=6 then
quit()
else
end if
restart()
goto(iconid@"start")
其中button是消息框知识对象里面的返回变量的数值,其中ok=1,cancel=2,abort=3,retry=4,ignore=5,yes=6,no=7。这里的计算图标意思是:当点击“yes”是确定退出,否则重新执行程序。
“消息框知识对象”的设置步骤:
a、点击主菜单“windows”下的“knowledge objects”,双击打开一个“message box”的知识对象。
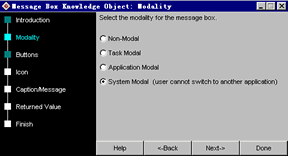
b、按“next”选择修改成“system modal”。(见图13)

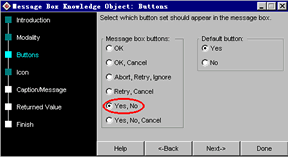
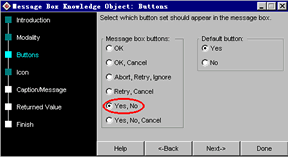
c、按“next”在“message box buttons”里选择“yes,no”(见图14)

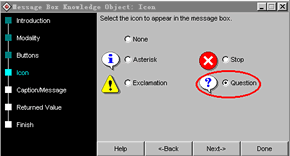
d、按“next”选择消息框出现的图标为“?”形状。(见图15)

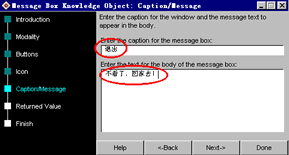
e、按“next”填上“message box”的标题及正文提示内容。(见图16)

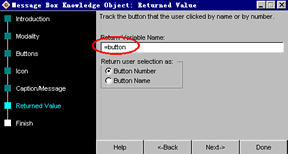
f、按“next”填上返回变量名称为“button”,(见图17)

g、按“next”并确定,然后生成消息框知识对象。
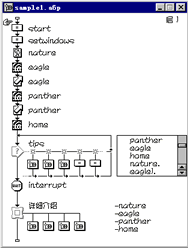
至此,本实例制作完成,主流程线如图18所示。

新闻热点
疑难解答