翻页功能的实现
大家返回第一页看自荐光盘的框架里有成绩单一项,在大学里学的课程比较多,可能普通的高校有40多门课程,如果放到一页里,内容太多,所以要分成几页,便于其他人浏 览。在authorware里翻页功能如何实现呢?假如我们的成绩单分为四页:
分别为:基础课成绩单;专业课成绩单;外语成绩单;计算机成绩单。
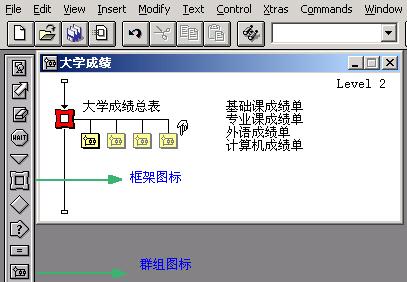
书面上的实现方式是将4页钉在一起,一页一页翻看,在authorware里的实现方法如下 :我们首先用群组图标把每个单独的成绩单做好并给他们起相应的名字。从图标栏里拖 一个框架图标给它起名为:大学成绩总表,然后拖4个群组图标分别给它起名为:基础 课成绩单;专业课成绩单;外语成绩单;计算机成绩单。这里缺少小图片

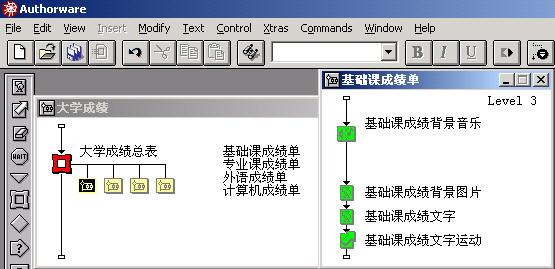
然后对每一个群组图标所要展示的成绩单按(二)所示的方法去实现文字、图片、背景 、过渡、音乐等。如基础课成绩群组图标的内容如图所示。

其它3个页面可以参照基础课成绩单完成色。我们可以用不同的颜色来表示图标的完成 情况,如黄色表示已经完成,红色表示还没有作,用绿色表示正在作的内容等。【实现 的途径;点击流程线上的群组图标,然后点击左边图标栏里的最下面的颜色图标,就可 以给你正在作的工作表示上状态颜色】
下面我们来完成这4个页面的翻页效果
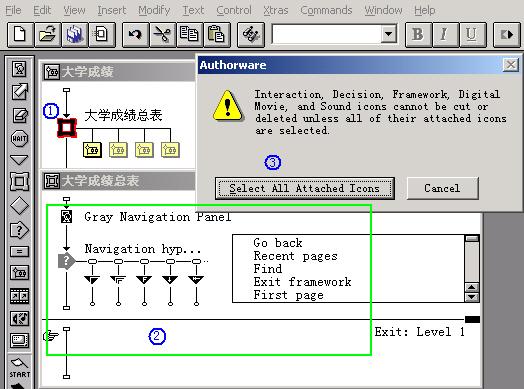
双击红色的框架图标:大学成绩单总表,系统弹出对话框,用鼠标拖出一个矩形的虚线 框将对话框里的内容全部框住,然后点击delete
将所有的内容全部删除。在图上表示出1,2,3步
这时框架:大学总成绩表的流程线上是空白的。

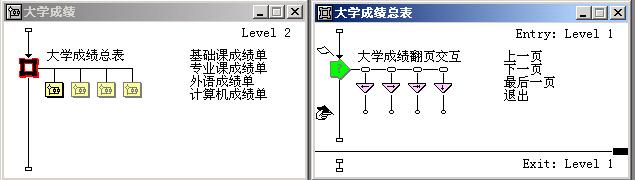
我们从图标栏拖动一个交互图标到此流程线上,给其命名为:大学成绩翻页交互;然后 拖4个导航图标放到大学成绩翻页交互图标的右侧,分别给其命名为:、最后一页、退出。双击导航图标,在系统弹出的对话框里distination选项里选nearby,在page选项里选:next;
双击最后一页导航图标,在系统弹出的对话框里distination选项选nearby,在page选 项里选: last;双击退出导航图标,在系统弹出的对话框里distination选项里选 nearby,在page选项 里选:exit framwork/return
好了,我们现在来测试一下,将工具栏里的两个小棋子分别放到
大学成绩翻页交互的上面和下面。点击工具栏里的测试工具。我们看到页面上系统给定 的按钮,如果我们感觉和自己的设计风格不一致,可以自己设计按钮。自己可以用专门 的按钮制作软件设计按钮,页可以在photoshop里和flash里作按钮,然后导入 authorware里。具体操作如下。我们以第一页这个按钮为例。在流程设计窗口双击如图 所示的1->button->add->up(impot),down(import),over(import)(按钮在不同状态 下的形状),右下角的sound选项是为按钮配音用的,import声音文件,按钮在点击的时 候会发出声响->ok;其它按钮实现的途径是一样的。如果一个页面上有多个按钮,为 了让它们的排列有整齐,可以把几个按钮选中然后modify->align,选你喜欢的对齐方 式就可以了。其它的页面:基本情况、个人兴趣和爱好、获奖情况,我们依照上面的框 架结构方式来完成。

新闻热点
疑难解答