动态改变按钮的标签、菜单项的文字等功能,在先前版本的authorware中都是通过间接方法实现的,authorware 6.5开始直接支持变量作为按钮标签,菜单项文字,甚至是键盘输入及文本输入响应,这个功能改进极大方便了某些应用场合,例如实现双语言选择的多媒体作品等等。
简单的中英文切换界面
我们通过一个简单的实例--"简单的中英文切换界面"来认识authorware 6.5的这一新改进功能。在演示范例中,将用变量来实现动态的切换中英文语言界面。
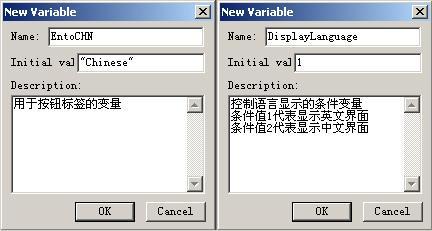
1、新建一个"varbutton.a6p",如图1所示建立"entochn"、"displaylanguage"两个自定义变量,其中"entochn"为按钮标签变量,默认值为字符串"chinese","displaylanguage"为控制语言显示的条件变量,条件值为"1"显示英文界面,条件值为"2"则显示中文界面,默认值为"1"显示英文界面。

图 1 建立自定义变量
2、参数初始化
添加一个计算图标"initialize"到流程线上,写入以下代码:
setwindowtext(windowhandle,"example of authorware 6.5")
initialize(entochn)
initialize(displaylanguage)
其中setwindowtext为winapi.u32的一个封装函数,功能是设置窗体的标题栏文字。
3、添加中英文对译文字内容
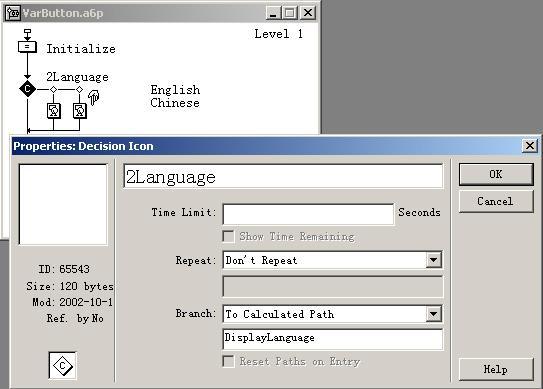
拖放一个决策图标到流程线上并命名为"2language",打开决策图标的属性设置对话框(快捷方式:按住ctrl键,同时双击选择该决策图标,将出现如图2所示的属性对话框),选择repeat项为"don't repeat",branch项为"to calculated path",计算条件框填入变量displaylanguage 。
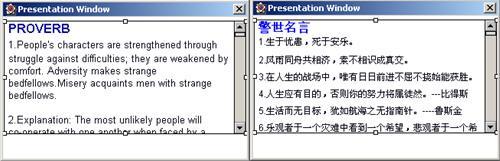
继续在决策图标右边添加两个两个显示图标"english"和"chinese",分别用文本工具输入两段对译的文字(如图3)。同时选择它们的决策路径属性的erase contents项为"don't erase"。

图2决策图标的属性设置

图3 中英文对译文字内容
4、设计动态中英文界面切换交互
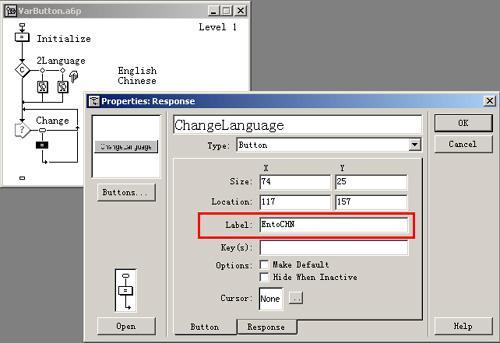
添加一交互图标"change"到流程线上,继续添加一计算图标"changelanguage"到其右边并选择为button按钮响应交互,打开按钮响应交互的button属性,设置按钮的标签(label)为自定义变量:entochn(如图4)
打开计算图标"changelanguage"输入以下控制脚本代码:
if displaylanguage=1 then
setwindowtext(windowhandle,"实例剖析authorware 6.5")
entochn:="英 语"
eraseicon(/mailto:iconid@"english")
displayicon(/mailto:iconid@"chinese")
displaylanguage:=2
else
setwindowtext(windowhandle,"example of authorware 6.5")
entochn:="chinese"
eraseicon(/mailto:iconid@"chinese")
displayicon(/mailto:iconid@"english")
displaylanguage:=1
end if

图4 设置按钮标签为变量e
[1] [2] 下一页
新闻热点
疑难解答