经常看到有人用flash制作水波浮动的文字特效,文字镂空,下面波光荡漾,给人的感觉非常舒适,也非常漂亮。如果用这个效果制作成一个标志,放到自己的多媒体作品中,就像电视台的“台标”一样,岂不美哉?

图1
可是,flash我并不拿手怎么办?没关系,在authorware中咱们照样可以做出浮动文字的特效来,效果跟flash比并不逊色,而且做起来一点也不复杂。那就让我们一起来试试?
素材的准备
要制作这样一个浮动文字的特效,有两个素材是必须要准备的。一个是文字图片,另一个是下面的“水波”。咱们就开始吧!
1、文字图片的准备:您可以用windows自带的画图工具来制作。先打开画图工具,用油漆桶工具将背景色改成蓝色,(卧龙传说提醒:其实只要是您喜欢的颜色就可以,但不能是白色)。用文字工具写上几个大字,如“中国电脑教育报”,再将文字的颜色改成纯白色。调整画图板的大小,最终得到长条状的文字图片(如图1)。其实,您还可以做得更漂亮一些,但是文字可一定要是纯白色的啊!以“文字”为文件名保存起来。

图2
2、水波的准备:您可以使用office系列中的powerpoint来制作。新建一个空白的幻灯片,用绘图工具栏中的矩形工具绘制一个矩形,其高度要略少于您的文字图片的高度。选中这个矩形,使用绘图工具栏中的线条颜色工具,设置其为无线条色,点击填充效果工具,在打开的“填充效果”对话框的“过渡”标签中,将颜色设置为双色,颜色1选择为灰色,颜色2选择为白色,底纹式样选择为纵向,并选择左下角的变形式样(如图2)。
得到设置好的矩形以后,复制足够数量这种矩形,并将它们组合起来。(卧龙传说提醒:此处小矩形复制的数量要尽可能地多一些)。最后,将它们全部选中,然后打开画图板,粘贴,得到如图3所示的图片。这就是我们准备的水波了。然后以“水波”为文件名保存起来。

图3
程序流程线的制作
素材准备好了,现在就启动authorware。
1、执行菜单命令“file→import…”,导入水波图片,则在流程线上就会增加一个以“水波”命名的显示图标。用同样的方法将文字图片导入,同样也会增加一个“文字”显示图标。
2、双击“文字”显示图标打开其演示窗口,用鼠标调整图片到合适的位置。选中图片后,双击工具箱中选择工具(就是那个箭头),在弹出的显示模式中选择“transparent”模式。这样,那个文字就被镂空了。执行菜单命令“modify→icon→properties…”,在打开的“properties:display icon”对话框的“display”标签中,在“layer”的输入框中输入“2”。点击“ok”,并关掉演示窗口。
3、按住“shift”键的同时,双击“水波”显示图标,这样,“文字”显示图标和“水波”显示图标的演示窗口会同时被打开。调整水波图片的位置,使水波图片正好位于文字图片的下方,并使水波图片和文字图片的右端对齐。

图4
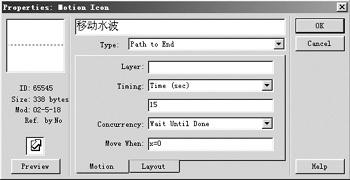
4、在流程线上再加一个运动图标。先双击打开“水波”显示图标的演示窗口,然后关闭。再双击运动图标打开其属性对话框,这样,“水波”显示图标的演示窗口就会同时被打开。用鼠标先单击一下水波图片,然后,将“type”选择为“path to end”,在“timing”下方的输入框中输入“15”(这个数字可以根据效果进行调整),并在“move when”的输入框中输入“x=0”(在英文状态下输入),如图4所示。尽可能地水平拖动水波图片,使其左端尽可能与文字图片的左端对齐。

图5
ok,现在您就可以试试了。看着水波荡漾的文字,那份成就感如何?不知道的还会以为我们是用flash做的呢!呵呵!图5所示的是其中一个画面。
新闻热点
疑难解答