macromedia authorware 作为领导交互式学习和网页多媒体的最佳创作工具,具备交互性强、易学易用,流程控制图标化等特点。2002年9月5日在亚特兰大taac7上新鲜发布的authorware 6.5 最新版本更为大家带来了新的惊喜,包括对flash mx、xml的支持、增强的rich media支持、自定义函数支持、用户设计界面的改进等新功能。
拼图游戏相信大家都不会陌生,.现在我们不妨利用authorware来制作一个拼图游戏,借此切身体会authorware 的强大交互设计。
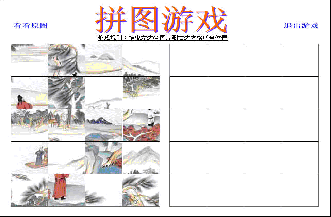
首先我们来构思一下拼图游戏的大致样子:顺序零乱的拼块分布于原始矩形方块内,游戏者通过鼠标拖拽拼块到某一目标矩形方块中,如果拖拽目的地正确,则自动对齐居中,否则退回到原始位置。游戏者在游戏过程中可“作弊”选择查看原图;中途也可选择放弃并退出游戏。如图(1)是拼图游戏的最终执行界面。构思完毕,可以开始我们的“设计之旅”了。

图(1)拼图游戏执行界面
制作步骤:
拼图游戏,图是主题,拼是过程,因此制作前必须准备好拼图游戏的相关图片,包括切割好的原图拼块(可选择photoshop或者fireworks等图形处理工具进行切割)。一切就绪,启动authorware 6.0开始工作!
1)设计背景与导入拼块

图(2)背景与导入拼块设计流程
如图(2)所示,“background”显示图标导入拼图游戏背景。为了防止游戏者在游戏过程中意外拖动背景图片,在“background”图标的计算窗口写入: movable@"background":=false
群组图标“allpart”存放的是全部拼块,一个显示图标导入一个拼块。在导入拼块时要注意把位置顺序捣乱。
为了游戏窗口的美观与合理,可更改[modify]/[file]/[propeties]的属性,即取消系统默认的[title bar]和[menu bar]选项,并选择[center on screen]选项。
存盘,调试执行程序,如图(1)所示的游戏界面显露出来了。“趁热打铁”,接下来我们继续设计拼图游戏的主体交互部分,也就是如何判断控制游戏者的拼图过程行为。
2) “退出游戏”以及“查看原图”操作设计。
在流程上添加一交互图标“pintu”,再添加一显示图标和计算图标到右侧,响应类型均为“hot spot”热区响应,返回类型为“return”,如图(3)所示。

图(3) 退出游戏交互分支
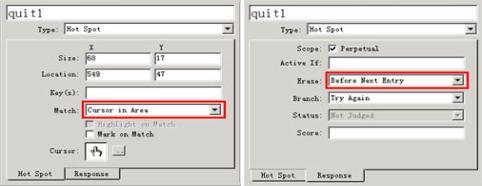
动态按钮一般有三个状态:mouse up、mouse over和mouse down,通过热区响应可以实现动态按钮,我们就用此方法。如图(3)所示,显示图标“quit1”就相当于动态按钮中的“mouse over”.,只要鼠标一划过热区,预定的按钮区域就改变为“quit1”显示图标的图片,属性设置如图(4)所示。即把match选择域选择为“curser in area”,而把响应erase属性选择为“before next entry”,branch属性选择为“try again”。

图(4)“quit1”的属性设置
只要在计算图标“quit”里输入代码:quit(0),并设置其响应属性的erase域为“after next entry”,热区属性match选择域选择为“single-click”,则完成了用热区实现的“退出游戏”按钮操作功能。必须注意保证前后两个热区范围和大小一致。
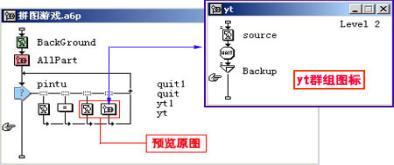
同理,我们建立“查看原图”操作分支,如图(5)所示。这样游戏者在游戏过程中随时可以“作弊”查看原图,当然就降低了拼图游戏的难度,却体现了程序设计的友好性原则。

图(5)建立查看原图分支
图(5)中群组图标“yt”的二级流程图如图(5)右上角所示。其中显示图标“s
[1] [2] 下一页
新闻热点
疑难解答