我们在制作authorware作品的过程中,有时非常希望能够做一些漂亮的几何图形。可是,authorware对几何图形的支持并不好,我们不得不使用其他一些工具来完成这些几何图形,然后再以图片的形式导入到authorware中来。但是在authorware中编辑修改这些图形就很不方便了。不过任何事情都不是绝对的,如果我们对authorware的函数熟悉,而又肯动用我们在高中学过的那些“浅显”的数学知识,那么做几个漂亮的几何图形也并不是问题的啦!请看以下的三个例子,希望能为朋友们起到抛砖引玉的作用。
漂亮的网格圆环
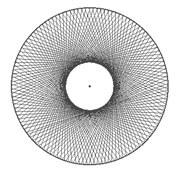
现在的少男少女们都比较喜欢扮“酷”,我们在大街上会经常见到有人用线缠绕出图1所示的这个网格圆环作为装饰品,怎么样?不错吧!难怪前卫族们都喜欢!

图1
当然原理很简单:按固定的间隔,从一定点出发,向另一点连线,按顺时针或逆时针的方向依次做下去,直到做成圆环为止。按照该理论的指导,咱们也可以在authorware中做出这个网格圆环。以下就是源程序:
h:=320
k:=240 〖设定屏幕上坐标点(h,k)为圆环的中心位置〗
angle:=0
k1:=0
r:=150
circle(2,h-2,k-2,h+2,k+2) 〖画一个小圆代表圆心〗
circle(2,h-r-2,k-r-2,h+r+2,k+r+2) 〖以r值为半径画出外边的大圆〗
repeat while angle<=2*pi
x1:=r*cos(angle)+h
y1:=r*sin(angle)+k
x2:=r*cos(angle+0.8*pi)+h
y2:=r*sin(angle+0.8*pi)+k 〖计算圆上那两个点在屏幕上的坐标,其中“0.8*pi”为两个点的间隔弧长所对圆心角的弧度数,调整这个数字您可以得到不同的圆环〗
line(1,x1,y1,x2,y2) 〖在上述两点间连线〗
angle:=angle+0.05
end repeat
美丽的六叶花
朋友们看到图2的这个六叶花了嘛!感觉还是不错吧!看着几根线条绕在一起,可能觉得有点复杂,其实要真画起来却一点也不难。大家应该还记得圆的内接正六边形吧!先画一个圆,并做出它的内接正六边形,以那六个顶点为圆心,以与该圆相同的半径画圆,那么最中间的图形就是这个形状了。此处的关键是把那些没有用的部分去掉。(卧龙传说建议:朋友们还是看看作者的源程序吧,了解他的思路,再加入自己的一些小东东,就可以做出非常有个性的图案了):

图2
h:=320
k:=240
angle:=0
k1:=0
r:=150 〖还是那些初始值的设置,(h,k)为圆心坐标,r为半径〗
circle(3,h-r,k-r,h+r,k+r) 〖先画出那个基本的圆〗
jiao:=2*pi/3
repeat while k1<=6
dianx:=r*cos(k1*(pi/3))+h
diany:=r*sin(k1*(pi/3))+k 〖计算圆内接正六边形的六个顶点的坐标。因为是正六边形,所以相邻两点间隔弧长所对的圆心角为pi/3。〗
k2:=0
repeat while k2<=119
sanx:=r*cos(ji
[1] [2] 下一页
新闻热点
疑难解答