一、对flash播放速度的控制
1. 运行authorware 6.0程序,自动建立一个新文件,依次选择“file→save”菜单命令,将其存为“flash播放速度控制.a6p”。
2. 依次选择“insert→media→flash”菜单命令,弹出“flash asset properties”对话框,单击“browse”按钮,导入flash动画flash.swf,其他选项采用默认值,并将该图标命名为“flash”。
3. 拖动一个显示图标到流程线上并命名为“速度控制”。在此页面中制作一个小滑块图形,用它来显示对flash播放速度的控制,再拖动一个计算图标到流程线上并命名为“初始化”,双击此图标,在弹出窗口中输入以下代码:
setspriteproperty(@"flash",#playbackmode,#fixed)
globaltempo:=30
resizewindow(300,180)
4. 拖动一个交互图标到流程线,双击此交互图标,在窗口中绘制一条滑道,并在下方输入以下内容:速度={getspriteproperty(@"flash", #fixedrate)}。
5. 拖动一个计算图标到交互图标的右侧,并在其中输入以下代码:
setspriteproperty(@"flash",#fixedrate,int(pathposition@"速度控制")),并将其交互方式设为conditional(条件交互),将其condition选项设置为dragging@"速度控制",automatic选项设为when true。
6. 保存此文件,直接运行或打包运行即可实现拖动小滑块来实现对flash作品播放速度的控制。
二、对flash缩放的控制
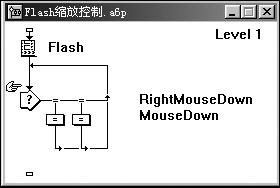
1. 创建一个如图1所示的程序结构,并将其命名为“flash缩放控制.a6p”,其中flash图标的设置与上述相同,这里不再重复;

2. 双击其中的交互图标,在弹出窗口顶端输入文本:“单击鼠标左键放大,单击鼠标右键缩小”。在窗口正下方输入以下文字:缩放={getspriteproperty(@"flash动画", #scale)}%。
3. 将第一个交互方式设为conditional,condition选项设置为rightmousedown,automatic选项设置为when true,其下的计算图标中输入以下代码:
zoomfactor:=int(getspriteproperty(@"flash", #scale)/50)
if zoomfactor<1 then zoomfactor:=1
setspriteproperty(@"flash",#scale,getspriteproperty(@"flash",#scale)-zoomfactor)
4. 将第二个交互图标的condition选项设置为mousedown,其余与第一个交互图标的设置相同,在其下的计算图标中输入以下代码:
zoomfactor:=int(getspriteproperty(@"flash", #scale)/50)
if zoomfactor<1 then zoomfactor:=1
setspriteproperty(@"flash",#scale, getspriteproperty(@"flash",#scale)+zoomfactor)
保存此文件,直接运行或打包运行,即可实现通过单击鼠标左右键对flash作品缩放效果的控制。
三、对flash旋转的控制
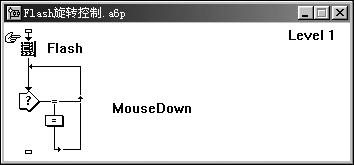
1. 创建一个如图2所示的程序结构,并将其命名为“flash旋转控制.a6p”,其中flash图标的设置与上述相同,这里不再赘述。

2. 双击其中的交互图标,在弹出窗口顶端输入文本:“请按住鼠标左键并移动鼠标”。另起一行输入以下内容:旋转角={getspriteproperty(@"flash", #rotation)}度。
3. 将交互图标的交互方式设为conditional,condition选项设置为mousedown,automatic选项设置为when true,其下的计算图标中输入以下代码:
x:=cursorx-displayx@"flash"
y:=cursory-displayy@"flash"
m:=x/y
angle:=atan(m)*180/pi
if angle<0 & cursory
else if angle>0 &&cursory>displayy
@"flash" then
angle:=180-angle
else if angle<0 & cursory>displayy
@"flash" then
angle:=180+abs(angle)
else
angle:=360-angle
end if
setspriteproperty(@"flash",#rotation,angle)
 保存此文件,打包运行或直接运行即可通过按住鼠标左键并移动来实现flash作品的旋转效果(如图3和图4)。
保存此文件,打包运行或直接运行即可通过按住鼠标左键并移动来实现flash作品的旋转效果(如图3和图4)。

以上为了讲解方便,故制作了三个小程序分别实现不同的效果,有兴趣的话,大家可以将其制作到一个程序中,从而实现其综合功能。
新闻热点
疑难解答