所谓隐藏按钮就是当鼠标移动到响应区域时,将自动响应,从而出现按钮可供选择;移开响应区域时,将自动消失,可谓“呼之即来,挥之即去”,灵活的交互性必将给你的作品增色不少。
擦除方式
一、基本制作思路
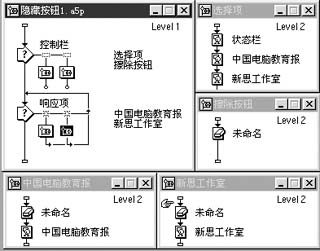
使用交互图标,将其type设置为hot spot,match设置为cursor in area,然后在交互图标下放置显示图标,将显示图标中的内容作为热物(hot object),实现选择交互;最后在交互图标旁边再放置一个大体相同的交互图标,擦除显示图标中的内容,从而实现按钮的显示和隐藏,本例流程图如图1。

图1
二、制作步骤
1、启动authorware 5.0,新建一个文件并且保存为“隐含按钮”,打开“修改→文件→属性”(ctrl+shift+d),将background设置为白色,size设置为variable(任意),不选其他选项,单击确定;最后将演示窗口大小设置为250×160;
2、拖一个交互图标至流程线,取名为控制栏;在交互图标下放置一个群组图标,出现对话框,type为hot spot,并且取名为选择项;打开交互图标属性对话框,对参数进行设置:hot spot下match设置为cursor in area,cursor选择为手形;response下scope设置为perpetual,erase设置为don't erase,branch设置为return;
3、在交互图标下再放置一个群组图标,取名为擦除按钮,将hot spot下cursor选择为none;双击“控制栏”图标,设置群组图标响应区域的位置如图2;

图2
4、双击“选择项”图标,在下面放置三个显示图标,第一个放入一个工具栏(可用photoshop制作),其余依次输入响应类型的名称、调整位置。这里需要提一下的是:你可以根据自己的需要放置显示图标,并且每个响应项只能放置在一个显示图标里面。双击“擦除按钮”图标,在下面放置一个擦除图标,擦除的内容为刚才的三个显示图标中的内容;
5、拖一个交互图标至流程线,命名为响应项,在交互图标下再放置两个群组图标,type为hot object;按ctrl+r运行程序,将连续两次出现对话框,分别选择“中国电脑教育报”和“新思工作室”,确定即可;然后在两个群组图标下放置相应的内容;

图3
6、按ctrl+r运行程序,当鼠标移动到响应区域时,将出现工具条,点击上面的按钮即可响应,当离开响应区域时,工具条将会消失,响应也将不复存在。
函数响应方式
一、基本制作思路
在交互图标下放置群组图标,将他们的交互类型(type)分别设置为hot spot和button,然后通过响应函数来控制按钮的显示和隐藏。
二、制作步骤
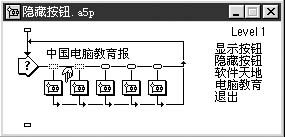
1、新建一个文件后,在流程线上放置一个交互图标,在下面放置五个群组图标,并将他们的type设置为hot spot和button,然后分别取名(如图3);将响应区域和按钮的位置进行调整(如图4)。

图4
2、选中“显示按钮”图标,按组合键ctrl+=,在出现的计算图标中输入show:=1,同样将“隐藏按钮”图标的值设为show:=0,两个图标上面会出现“等于号(=)”。
3、双击“软件天地”上的小按钮打开propertise对话框,在response下active if中输入show,erase设置为don't erase,单击即可;用上述方法对“电脑教育”和“退出”进行同样的设置。
4、在“软件天地”、“电脑教育”和“退出”三个群组图标中分别放入所需内容,如“退出”放一个计算图标,输入quit(0),其余的根据需要放入所需内容,当然也可以根据需要再增加一些按钮。
按ctrl+r运行程序,可以发现本例与第一例实现的效果差不多,不过这儿的按钮具有动感,而第一例中只是静止的文字(也可以换成图片)。如果不使用默认的按钮而重新制作按钮,然后进行调用,定会给作品锦上添花。
新闻热点
疑难解答