一、用line()函数动态画线
1、相关函数的介绍
- rgb(r,g,b):此函数用来设置颜色,颜色值的取值范围是0~255,它可以为box(),drawbox,drawcirclea()等设置颜色,使用时必须放在这些函数之前。
- setfill(flag.color):用color设置的颜色值来填充由box(),drawbox,drawcirclea()函数绘制的几何图形。当flag为true时填充,flag为false时不填充。
- setframe(flag,color):设置图形边框线的颜色。flag的设置同上。
- setline(type):设置线条的样式。type=0时为无箭头;type=1时直线起点处有箭头;type=2是直线的终点处有箭头;type=3直线的两端都有箭头;
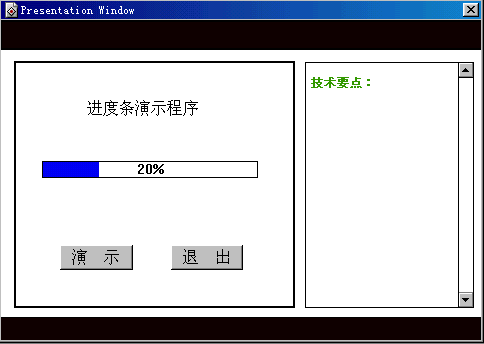
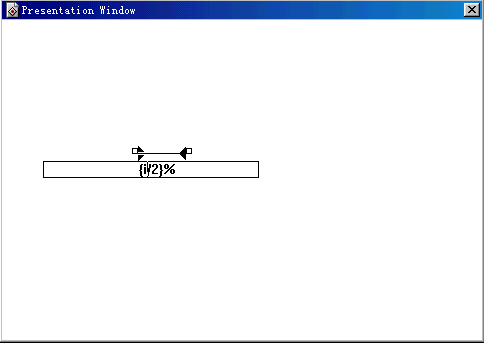
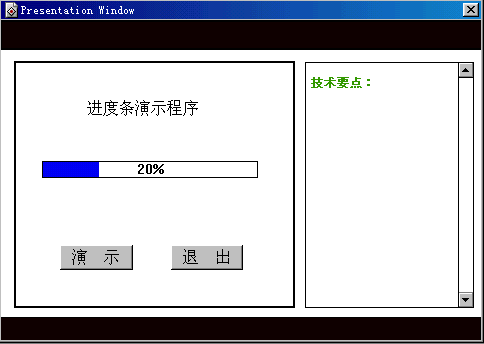
2、模拟进度条的制作,效果图如(图2-1)所示(单击这里下载源程序)

(图2-1)

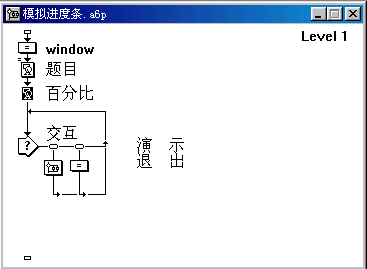
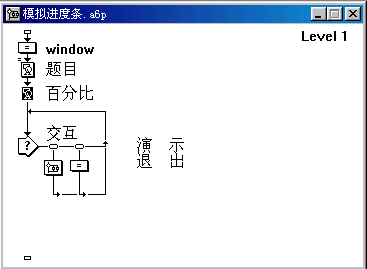
(图2-2)
- "window"和“题目”图标是用来制作程序的界面,这和上面的例子是一样的,在这里就不再介绍。
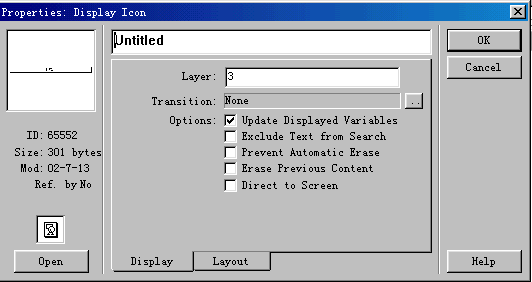
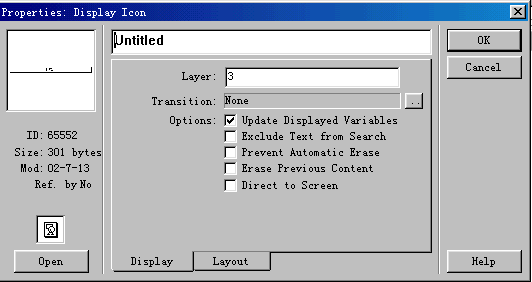
- “百分比”显示图标是用来显示进度条的百分比的如(图3-1)所示。其中显示图标中的自定义变量“i”是进度条的总长度,为了能使在程序运行过程中变量能不断得到刷新,必须设置 “百分比”显示图标的属性,选中“update displayed variables”复选框。


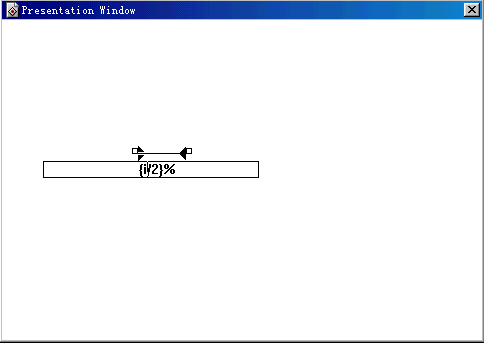
(图3-1)
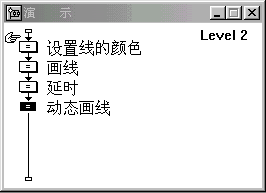
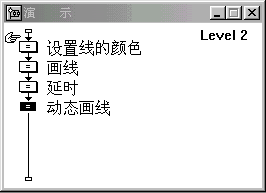
- “演示”群组图标一共包含四个计算图标,其结构如(图2-4)所示

(图2-4)
- “设置线的颜色”的计算图标,内容如(图2-5),其功用是将下面要画的线的颜色设置成兰色。

(图2-5)
- “画线”的计算图标,内容如(图2-6),其功用是画一条线宽为16的直线,其线的长度是随自定义变量“i”的变化而变化的。

(图2-6)
- “延时”的计算图标,内容如(图2-7),其功用实现线的长度每增加两个像素,延时1800个单位,延时的时间由变量“j”来控制。

(图2-7)
- “动态画线”的计算图标,内容如(图2-8),其功用是控制线的长度不断的增加,增加的最终长度是由条件“if<200”来控制的,“if”语句实现了程序的循环,使程序不断执行四个计算图标,直到条件不成立为止。

(图2-8)
二、绘图函数的使用
1、基本绘图函数介绍
<1> circle(pensize,x1,y1,x2,y2):
其功用是在给定的矩形框内画一个圆。(图2-9)

(图2-9)
参数介绍如下:
- pensize: 圆周的线宽
- x1,y1:圆所在方框左上角坐标
- x2,y2:圆所在方框右下角坐标
<2> box(pensize,x1,y1,x2,y2)
功能简介:用pensize所指定的线宽在屏幕上从(x1,y1)点到(x2,y2)点画一个矩形。
<3> drawbox(pensize[x1,y1,x2,y2])
drawcircle(pensize[x1,y1,x2,y2])
drawline(pensize[x1,y1,x2,y2])
功能简介:在指定区域画矩形、圆、直线。[x1,y1,x2,y2]为可选项,若选用了这组参数,则相当于限定了绘制图形的范围。这组函数只能在热区响应类型中使用,且用鼠标单击热区中的点才能确定绘图的起点。
<4> setmode(mode)
功能简介:设置绘制图形的模式。参数介绍如下:
- mode=0:matted模式
- mode=1:transparent模式
- mode=2:inverse模式
- mode=3:erase模式
- mode=4:opaque模式
- mose=5:alpha模式
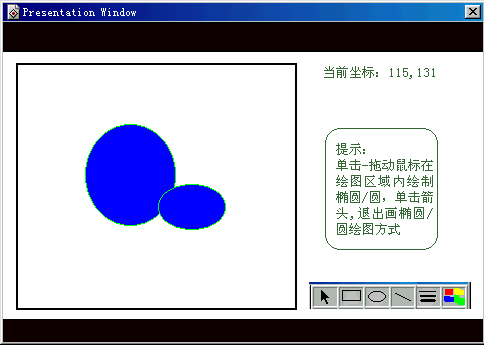
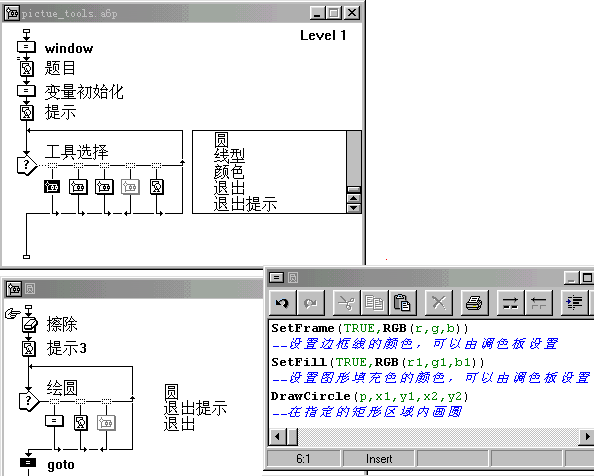
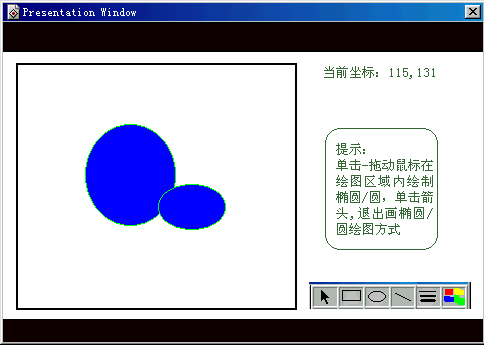
二、aw中实现简单几何作图工具(单击这里下载源程序)
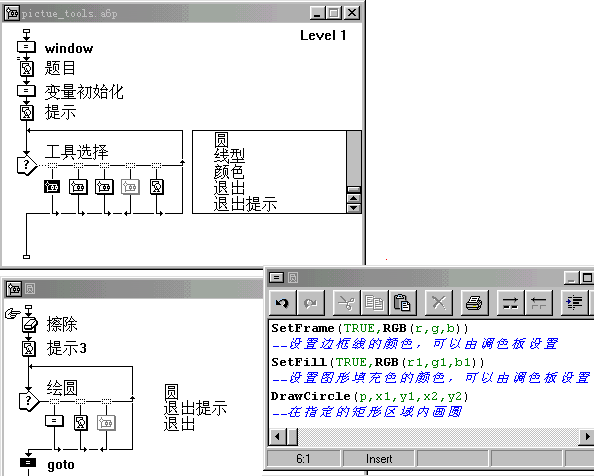
此程序的制作过程比较繁杂,大家可以下载源程序后慢慢去研究。这里给出画圆的流程图和效果图: