今天偶然发现了Dreamweaver的一个非常有用的功能,就是代码的格式化功能。一般情况下,我们写的html或者css代码都计较混乱,难以阅读,即使刚开始很在意代码的可读性,但是等到所使用的标签越来越多,嵌套越来越深,这时我们已经很难去掌控html代码的格式问题了。废话不多说,先看看没有格式化的代码和格式化后的代码的区别:
这样的代码是不是很让人抓狂呢?

格式化后的代码,使用适当的缩进和换行,可读性就好多了!

那如何使用Dreamweaver格式化代码呢?
第一步:依次点击菜单栏的 "编辑" - "首选参数" - "代码格式" (注:Dreamweaver版本不同可能会有些许差异)
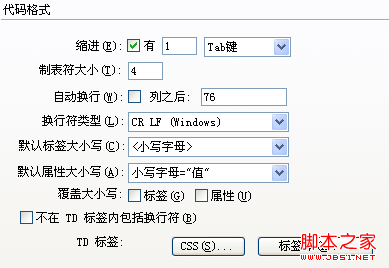
第二步:格式设置你可以参考我的,也可以根据个人喜好设置:

第三步:依次点击菜单栏的 "命令" -"应用源格式",现在的代码是不是好看多了?
新闻热点
疑难解答
图片精选