1,favicon图标介绍
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略logo标志,也可以说是网站头像,目前主要的浏览器都支持favicon.ico图标,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的,具体favicon图标效果样式(如下图)

2,Favicon图标的设置方法(浏览器地址栏左侧的那个小图标)
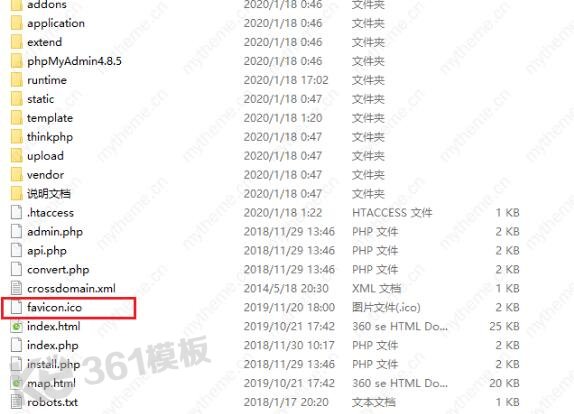
苹果cms官网自带的默认模板做好favicon.ico图标,将图标上传到网站根目录即可。

其他模板的更换方法可以通过查看首页的源代码找出图片路径然后进行替换即可。
操作步骤:打开你的网站首页>>鼠标右键>>查看网页源代码>>找出有“favicon”字样的一行代码(如下图)中的 /template/你的模板/img/favicon.ico
就是favicon图标的路径,根据图片的路径进行查找然后利用同样的图片格式和同样的图片名称进行替换即可。替换后记得清楚前台浏览器的缓存,或是换个浏览器查看是否替换生效。

如果你没有ico图片格式文件的话,在这些网站(Favicon在线制作:百度一下)里可以将其他类型文件转换为ico文件。
以上就是苹果cms网页favicon.ico图标设置与制作的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答