微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面VeVb武林网的小编带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,随着小编一起来了解下吧。
一、准备工作
1、注册一个小程序账号,得用一个没注册过公众号的邮箱注册。
2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。
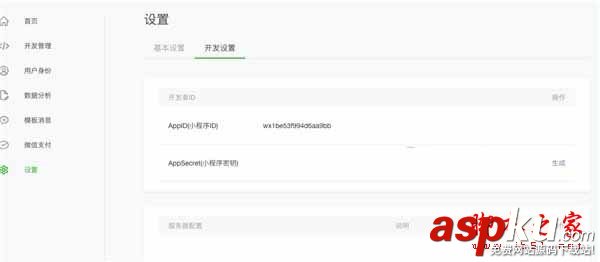
3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。

主页面

设置页面
二、开发工具
可以到官网下载开发工具下载


开发工具编辑页面
三、开始项目
打开开发者工具,选择小程序选项,到达添加项目页面

这个时候在前面设置页面的AppId就用到了。
如果项目目录中的文件是个空文件夹,会提示是否创建quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
这个Demo拥有一个完整的小程序的大概框架。
1、框架
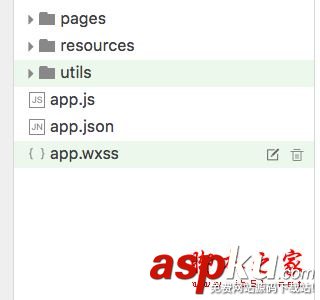
先看下一目录:

app.js:小程序逻辑,生命周期,,全局变量
app.json:小程序公共设置,导航栏颜色等,不可以注释
app.wxss :小程序公共样式,类CSS。
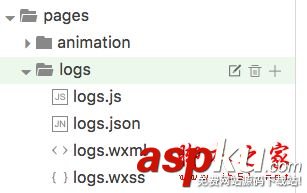
小程序页面构成:

页面构成
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。

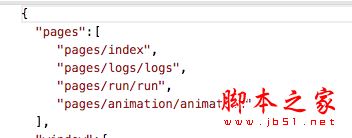
微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。

路径
这四个文件按照功能可以分成三个部分:
配置:json文件
逻辑层:js文件
视图层:wxss.wxml文件
在iOS上,小程序的javascript代码是运行在JavaScriptCore中
在Android上,小程序的javascript代码是通过X5内核来解析
在开发工具上,小程序的javascript代码是运行在nwjs(chrome内核)中。所以开发工具上的效果跟实际效果有所出入。
2、组件
微信提供了许多组件,主要分为八种:
视图容器、
基础内容、
表单组件、
操作反馈、
导航、
媒体组件、
地图、
画布
包含view、scroll-view、button、form等普通常用的组件,也提供了地图map、画布canvas。
组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。
组件使用语法实例:
这是一个普通视图样式修改过的视图更多的组件以及相关使用方法可以到官方文档-组件查看
3、API
网络
媒体
数据
位置
设备
界面
开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中,
使用实例:
wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var accuracy = res.accuracy }})可以到官方文档-API查看其它API的使用方法。
4、编译运行
1、模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异

2、真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

实践--跑步小程序。
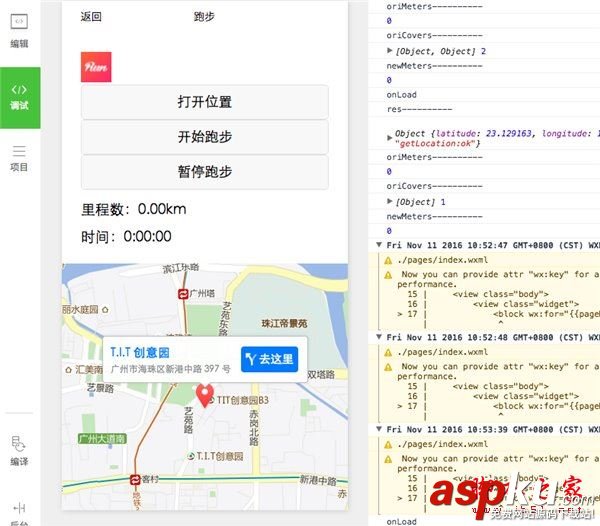
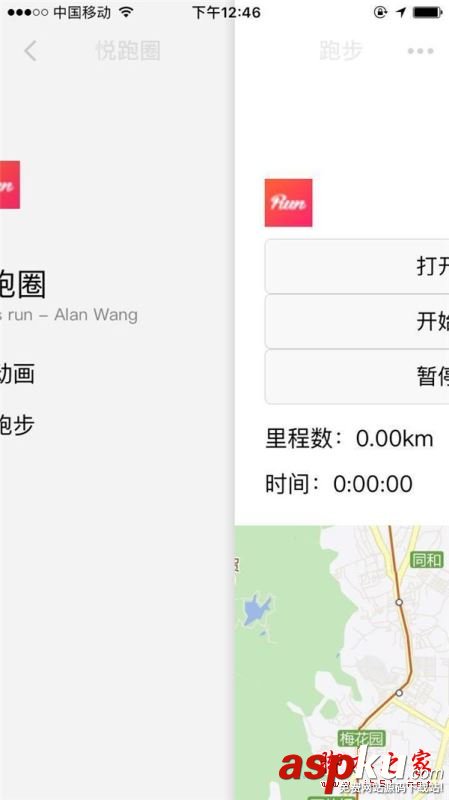
真机运行截图(运行于iPhone7,微信版本:6.3.30):


home.jpeg

run.jpeg


功能:能够计算里程、时间、实时获取跑步路径(有些粗糙)
思路:主要使用了微信小程序的获取位置APIwx.getLocation()和地图组件map。
首先实现一个计时器进行计时,通过wx.getLocation()获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线
存在的问题:
1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。
2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
核心代码:
我把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。
wxml文件布局代码&js文件逻辑代码:点击进入Github
以上就是对微信小程序开发实战教程以及手把手教你开发跑步微信小程序详细介绍,更多精彩内容请继续关注VeVb武林网!
新闻热点
疑难解答