FCKEditor重写了js框架,并改名为CKEditor。第一次在CKEditor网站上看到demo界面,就被CKEditor友好的界面和强大的功能所震撼。毫无疑问,CKEditor是当前互联网上最优秀的开源多媒体HTML编辑器。
本文记录配置CKEditor过程,并以文章分页插件为例,简要CKEditor Plugin编写过程。 从官网http://ckeditor.com/download下载最新版CKEditor,解压。
1. 调用CKEditor方法
在页面里加载核心js文件:<script type="text/javascript" src="ckeditor/ckeditor.js"></script>,按常规方式放置textarea,如:< textarea id="editor1″ name="editor1″ rows="10" cols="80">初始化html内容</textarea>
然后在textarea后面写js:<script type="text/javascript">CKEDITOR.replace('editor1');</script>
其他调用方式可参考 _samples 目录下的示例。
2. 配置个性化工具栏
ckeditor默认的工具栏中很多不常用,或者相对中文来说不适用。可通过配置默认工具栏方式实现,最简洁的方法是直接修改配置文件 config.js 我的config.js内容如下:
CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; config.uiColor = '#ddd'; config.toolbar = 'Cms'; config.toolbar_Cms = [ ['Source','-'], ['Cut','Copy','Paste','PasteText','PasteFromWord','-'], ['Undo','Redo','-','Find','Replace','RemoveFormat'],['Link','Unlink','Anchor'], ['Image','Flash','Table','HorizontalRule', '-'],['Maximize'], '/', ['Bold','Italic','Underline','Strike','-'], ['FontSize'],['TextColor','BGColor'], ['NumberedList','BulletedList','-','Outdent','Indent','pre'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['PageBreak', 'Page'] ]; config.filebrowserUploadUrl = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; config.fontSize_sizes = '10/10px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;28/28px;32/32px;48/48px;'; config.extraPlugins = 'apage'; };3. 将编辑器内文字修改为14px (默认12px,对中文显示不太好看)
1)可视化编辑里默认字体大小:修改根目录下 contents.css,将body中font-size: 12px改为 font-size: 14px
2)源代码视图字体大小:修改skins/kama/editor.css,在最后加一句:.cke_skin_kama textarea.cke_source { font-size:14px; }
4. 插件编写流程和实例代码
1) 在plugins目录新建文件夹apage,在apage下新建文件:plugin.js 内容如下:
CKEDITOR.plugins.add( 'apage', { init : function( editor ) { // Add the link and unlink buttons. editor.addCommand( 'apage', new CKEDITOR.dialogCommand( 'apage' ) ); editor.ui.addButton( 'Page', { //label : editor.lang.link.toolbar, label : “Page", //icon: 'images/anchor.gif', command : 'apage' } ); //CKEDITOR.dialog.add( 'link', this.path + 'dialogs/link.js' ); CKEDITOR.dialog.add( 'apage', function( editor ) { return { title : '文章分页', minWidth : 350, minHeight : 100, contents : [ { id : 'tab1', label : 'First Tab', title : 'First Tab', elements : [ { id : 'pagetitle', type : 'text', label : '请输入下一页文章标题<br />(不输入默认使用当前标题+数字形式)' } ] } ], onOk : function() { editor.insertHtml("[page="+this.getValueOf( 'tab1', 'pagetitle' )+"]“); } }; } ); }, requires : [ 'fakeobjects' ] } );2)在toolbar中加一项Page,并在配置中声明添加扩展插件 config.extraPlugins = 'apage'; 有两种方法实现,方法一是直接在config.js中添加,示例本文上面的config.js示例代码; 方法二:在引用CKEditor的地方加配置参数,如:
CKEDITOR.replace( 'editor1', { extraPlugins : 'examenLink', toolbar : [ ['Undo','Redo','-','Cut','Copy','Paste'], ['ExamenLink','Bold','Italic','Underline',], ['Link','Unlink','Anchor','-','Source'],['Page'] ] });此时你应该看到编辑器里多了一个空白的按钮了。

解决空白按钮的方法有二:
方法1:修改插件代码,plugin,将icon定义为一个存在的图标。
方法2:让编辑显示Label的文字。需要加在放编辑器的页面里加css(注意:cke_button_apage的名称与实际保持一致。)
<style type="text/css"> .cke_button_apage .cke_icon { display : none !important; } .cke_button_apage .cke_label { display : inline !important; } </style>如果你的分页只需要插入一个分页符,不需要像本文需要填写标题,那更简单,只需要修改插件代码即可。请在红麦软件团队wiki上查看本文提到的所有代码: http://www.teamwiki.cn/js/ckeditor_config_plugin
CKEditor 配置及插件编写示例
CKEditor 配置
config.js
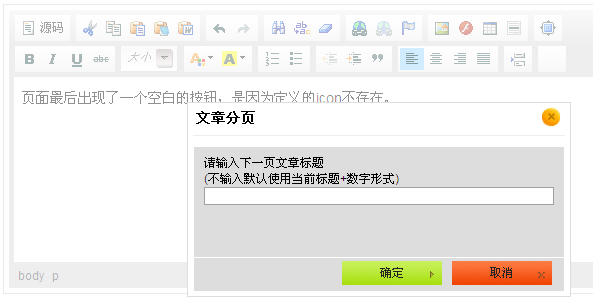
CKEDITOR.editorConfig = function( config ){ // Define changes to default configuration here. For example: // config.language = 'fr'; config.uiColor = '#ddd'; config.toolbar = 'Cms'; config.toolbar_Cms = [ ['Source','-'], ['Cut','Copy','Paste','PasteText','PasteFromWord','-'], ['Undo','Redo','-','Find','Replace','RemoveFormat'],['Link','Unlink','Anchor'], ['Image','Flash','Table','HorizontalRule', '-'],['Maximize'], '/', ['Bold','Italic','Underline','Strike','-'], ['FontSize'],['TextColor','BGColor'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['PageBreak','-','Page'] ]; config.filebrowserUploadUrl = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; config.fontSize_sizes = '10/10px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;28/28px;32/32px;48/48px;'; config.extraPlugins = 'apage';};CKEditor 分页插件1:到提示输入下一页文章标题
CKEDITOR.plugins.add( 'apage',{ init : function( editor ) { // Add the link and unlink buttons. editor.addCommand( 'apage', new CKEDITOR.dialogCommand( 'apage' ) ); editor.ui.addButton( 'Page', { //label : editor.lang.link.toolbar, label : "Page", //icon: 'images/anchor.gif', command : 'apage' } ); //CKEDITOR.dialog.add( 'link', this.path + 'dialogs/link.js' ); CKEDITOR.dialog.add( 'apage', function( editor ) { return { title : '文章分页', minWidth : 350, minHeight : 100, contents : [ { id : 'tab1', label : 'First Tab', title : 'First Tab', elements : [ { id : 'pagetitle', type : 'text', label : '请输入下一页文章标题<br />(不输入默认使用当前标题+数字形式)' } ] } ], onOk : function() { editor.insertHtml("[page="+this.getValueOf( 'tab1', 'pagetitle' )+"]"); } }; } ); }, requires : [ 'fakeobjects' ]} );CKEditor 分页插件2:直接插入分页符
因为编辑器的默认转码,使用过程中需要将『page』中的『』去掉。
CKEDITOR.plugins.add( 'apage',{ var cmd = { exec:function(editor){ editor.insertHtml("[[『page』]]"); } } init : function( editor ) { // Add the link and unlink buttons. editor.addCommand( 'apage', cmd ); editor.ui.addButton( 'Page', { //label : editor.lang.link.toolbar, label : "Page", //icon: 'images/anchor.gif', command : 'apage' } ); }, requires : [ 'fakeobjects' ]} );新闻热点
疑难解答