一、在线下载docker
yum install -y epel-releaseyum install docker-io # 安装dockerchkconfig docker on # 加入开机启动service docker start # 启动docker服务
二、docker安装Tomcat容器
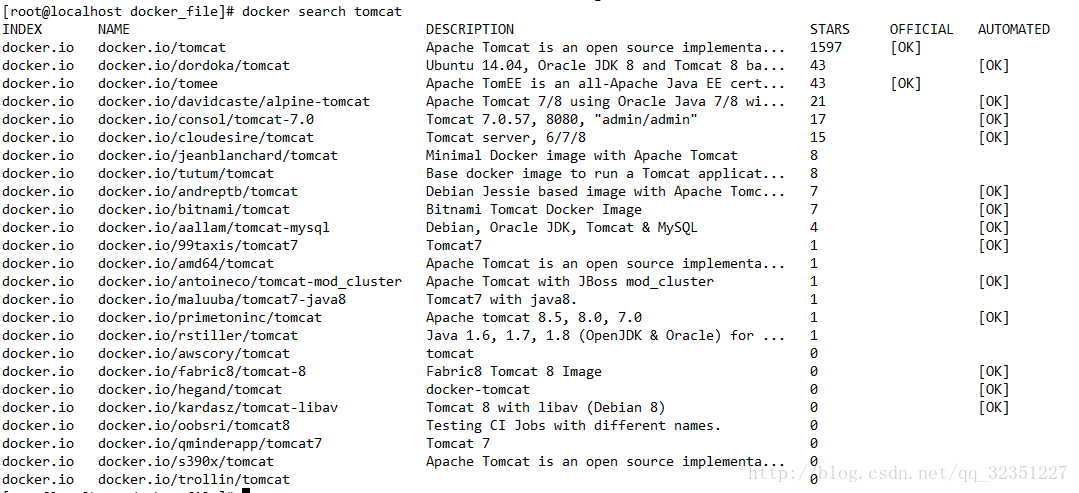
2.1.查找服务器的tomcat信息
# docker search tomcat

2.2下载下来官方的镜像Starts最高的那个
docker pull docker.io/tomcat
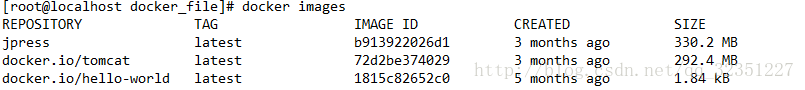
2.3 查看docker所有的镜像
docker images

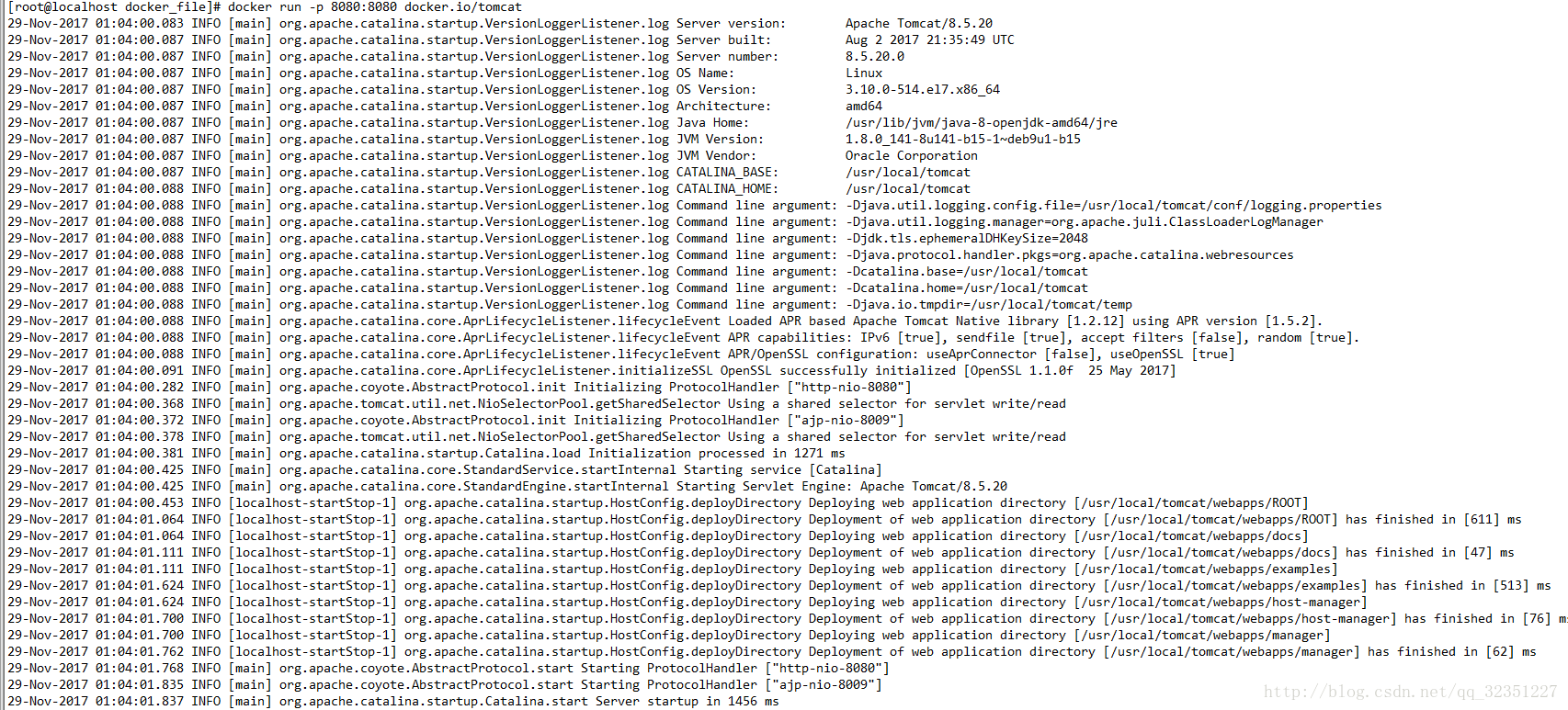
2.4启动tomcat
docker run -p 8081:8080 docker.io/tomcat # 若端口被占用,可以指定容器和主机的映射端口 前者是外围访问端口:后者是容器内部端口

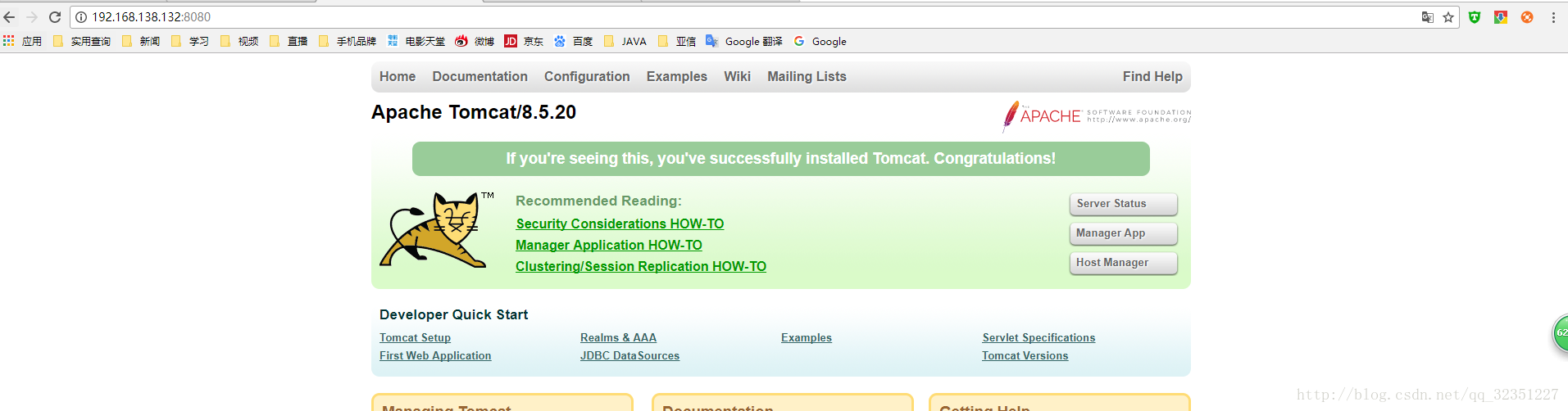
2.5启动后即可访问 192.168.138.132:8080

三、部署自己的web引用
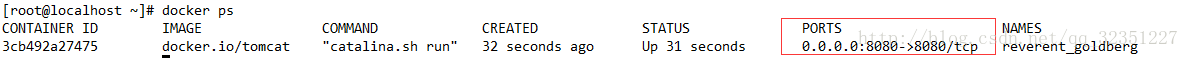
docker ps # 使用以下命令来查看正在运行的容器

3.1.将自己的war包 上传到主机

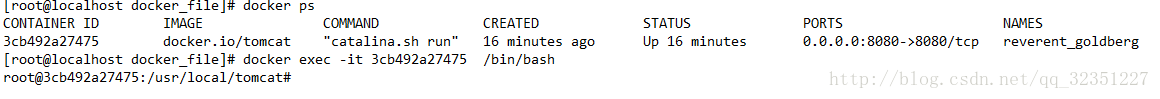
3.2.执行 查看容器comcat中的地址
docker exec -it 3cb492a27475 /bin/bash #中间那个是容器id(CONTAINER_ID)

3.3把war包丢到宿主机 在丢到container里面丢到tomcat/webapps
docker cp NginxDemo.war 3cb492a27475 :/usr/local/tomcat/webapps
3.4.启动tomcat 或者重启 docker restart 【容器id】
docker run -p 8081:8080 docker.io/tomcat
3.5查看已经启动镜像
docker ps

3.6执行 查看容器comcat中的项目
docker exec -it 3cb492a27475 /bin/bash #中间那个是容器id(CONTAINER_ID) cd /webappsls # 即可查看到我们的项目了
3.7 上述执行有个弊端就是 容器重启后项目就会不再了,下面是方式2启动 以挂载的方式启动
docker run -d -v /usr/docker_file/NginxDemo.war:/usr/local/tomcat/webapps/NginxDemo.war -p 8080:8080 docker.io/tomcat
3.8前两种方式建议在测试环境使用,毕竟要经常修改代码 ,方式3可以放到生产上使用。也是官网建议的方式
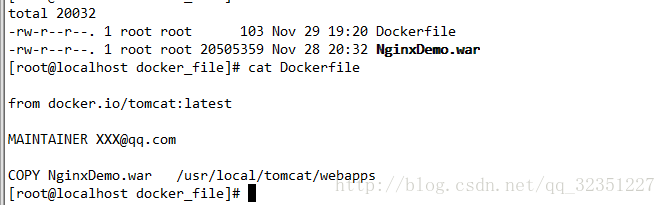
vi Dockerfile
from docker.io/tomcat:latest #你的 tomcat的镜像MAINTAINER XXX@qq.com #作者COPY NginxDemo.war /usr/local/tomcat/webapps #放置到tomcat的webapps目录下

3.8.1生成新的镜像:
docker build -t nginx-demo:v1 .
新闻热点
疑难解答