Node.js现在有多火,有多重要,就不多说了,这里介绍一下他的开发环境安装,通常情况下,我们都是在window环境进行开发,或者是在mac环境下进行开发,但是我们的项目实际运行的环境一般都是在linux上的,所以我们让我们的开发环境和生产环境能够尽量统一,且能够方便我们开发,一般我们将必要环境安装在服务器上,然后在window上通过xshell,SecureCRTPortable等一些工具连接上去,在window上使用方便IDE软件开发,然后通过ftp将文件同步上去,所以这里就讲一些如何在服务器环境安装node,然后我们如何在window上开发。
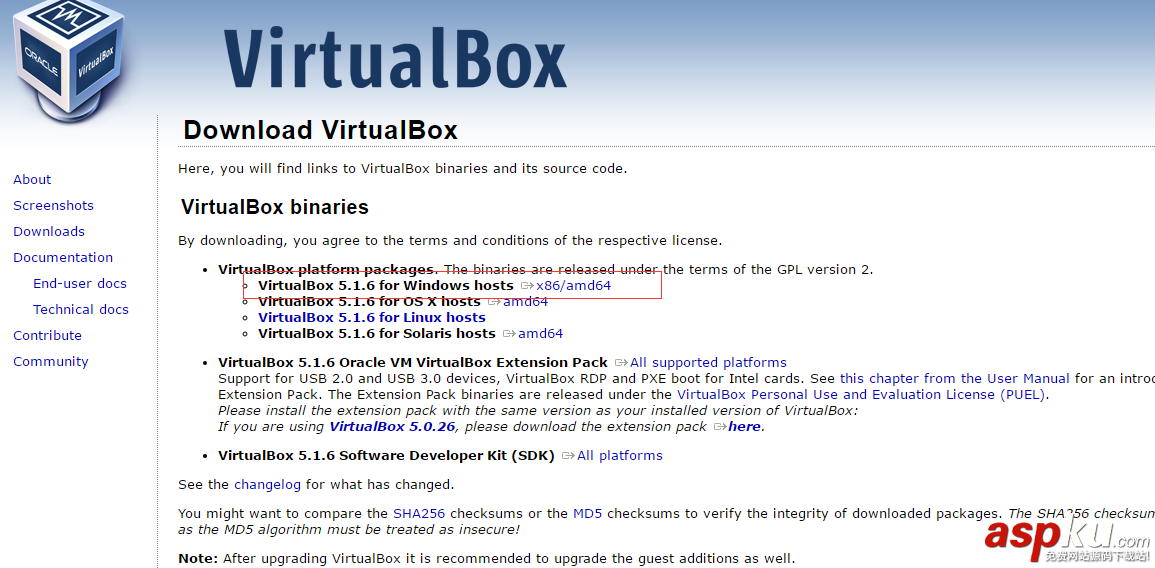
1.这里因为没有服务器,我们本地通过虚拟机搭建一个linux环境,所以首先需要下载virtuabox,百度或者google搜索virtuabox download就可以了。附上下载地址:

https://www.virtualbox.org/wiki/Downloads
进去之后,根据你的操作系统选择就可以了,这里以window为例。
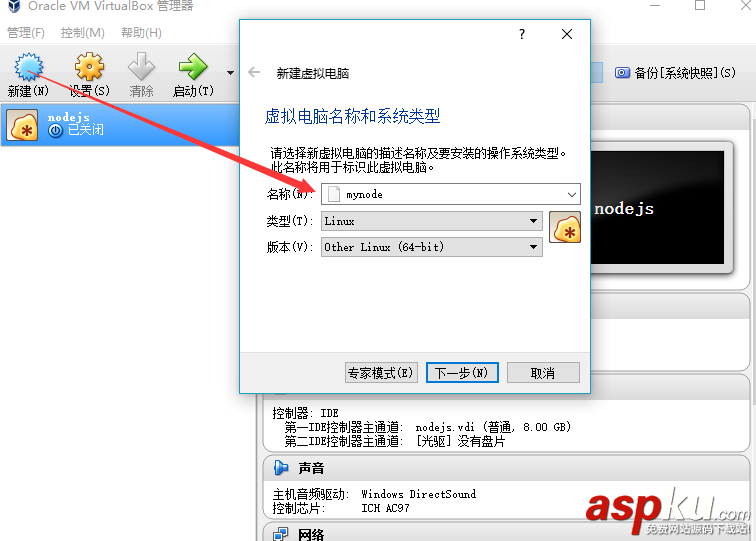
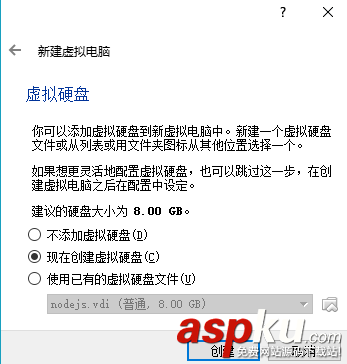
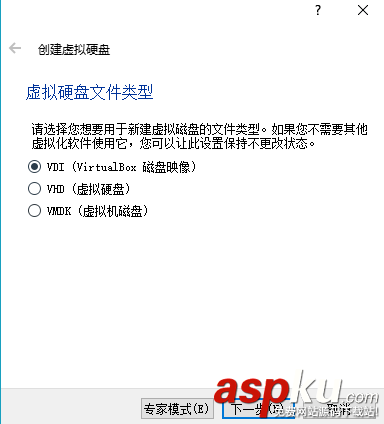
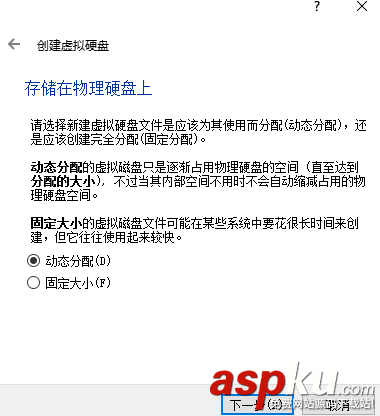
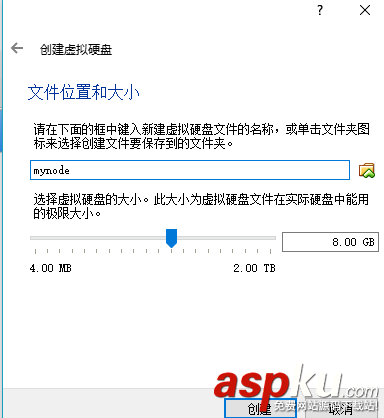
2.创建虚拟机,virtualbox安装没有什么难度,全程下一步就可以了,安装好之后,创建一个虚拟机,点击新建,然后如图设置,因为我们这里安装centos64位,如果你安装其他的linux,可以对应选择就可以,后面都是全程下一步,选择默认就可以了


内存可以根据自己的电脑内存来设置




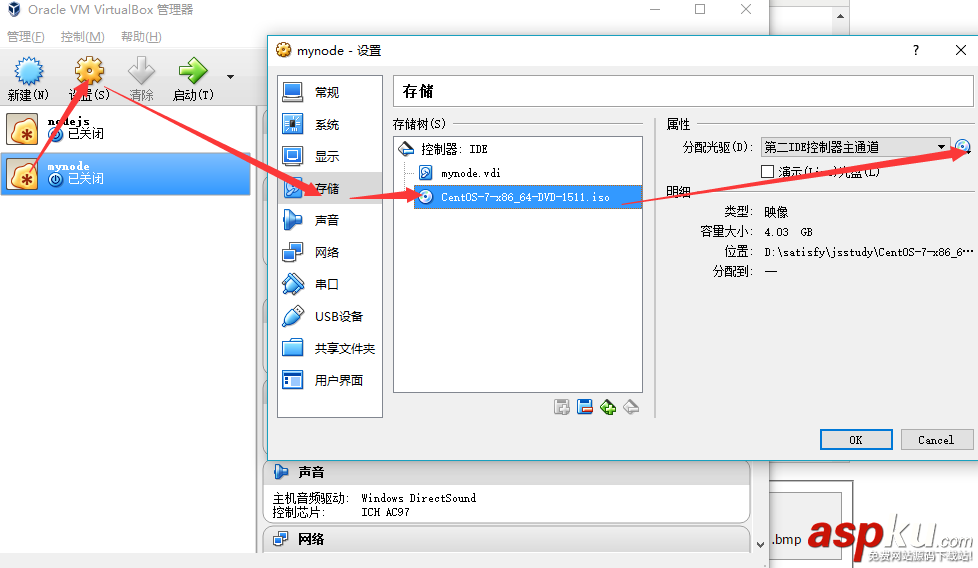
3.虚拟机创建好之后,需要给他安装一个镜像,也就是操作系统,这里安装centos,去网上下一个就可以了。
http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1511.iso

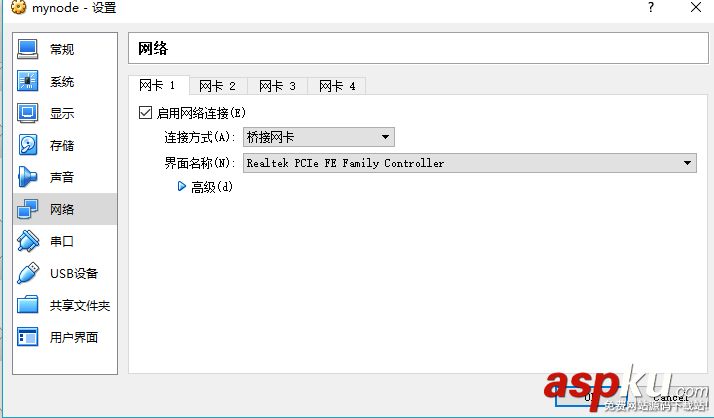
如果是使用的路由器上网的话,网络这里选择桥接

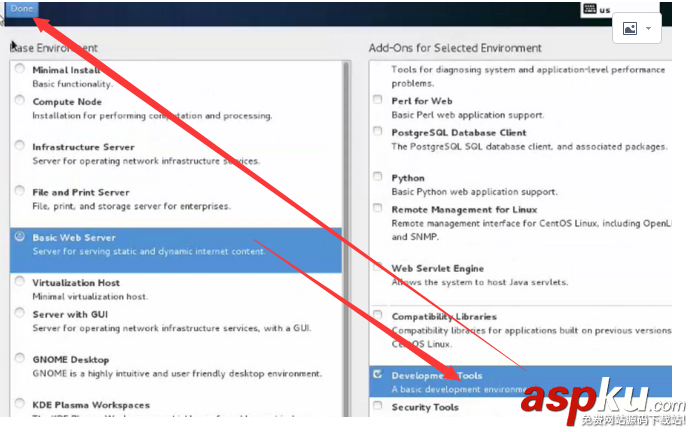
然后启动,语言选择默认,尽量不要选择中文,以免出现一些不必要的问题,软件选择

安装硬盘,要点进去,先取消掉,再选择上

然后等待就可以安装好了,在安装的过程中,可以选择设置root的用户的密码,或者添加其他的用户,并且设置密码
安装好之后,要设置一下,虚拟机网卡设置,
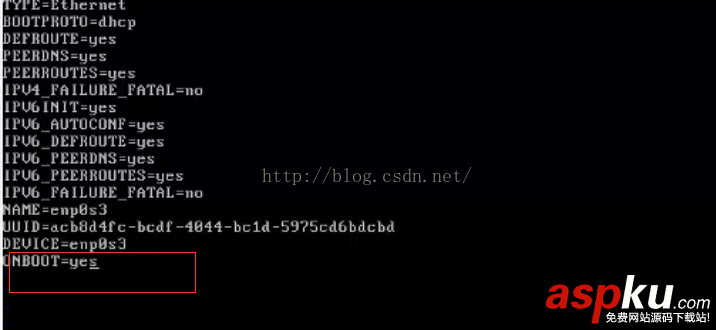
vi /etc/sysconfig/network-scripts/ifcfg-enp0s3
通过vi打开配置文件,,vi使用的话,打开文件后,键盘上按i,可以进入修改模式,将onboot属性修改为yes后,按esc,shitf+:,然后wq退出保存就可以了。

systemctl restart network
通过命令重启网卡,如果有分配地址的话,就可以了,
上面的步骤不理解的,可以自行百度一下虚拟机安装,和centos安装等等,可以有详细介绍和具体参数配置
4.安装必要软件,安装过程后,会让选择,y/n,都是选择y,下面的软件安装都一样
yum install epel-release
安装nodejs,
yum install nodejs
安装mongodb-server的服务端
yum install mongodb-server
安装mongodb
yum install mongodb
安装redis
yum install redis
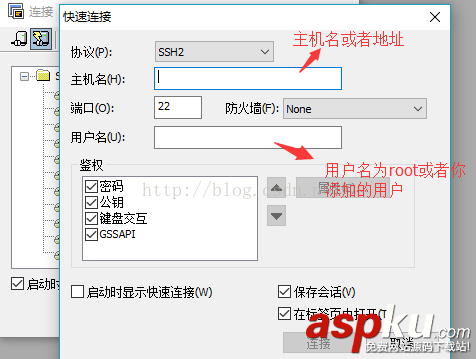
5.基本的环境就安装完了,在命令行输入node就可以直接进入node。然后我们看如何在window下链接开发,这里使用的是SecureCRTPortable,大家可以下载xshell,是一样的。

点击连接之后,就可以通过这个进行命令行操作了。
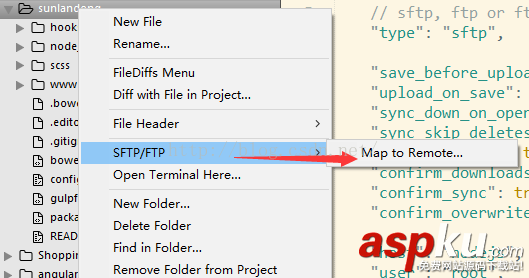
然后打开Sublime Text,下载sftp插件,这个插件可以将本地的项目目录和服务器上的项目目录做映射同步,

如下设置一下,但是要注意一点的是,remote-path对应服务器目录,要已经存在的目录才可以,然后还有一些其他参数的配置,可以配置在什么时候进行同步上传等等之类的,详细了解可以去github上搜索sftp
{ // The tab key will cycle through the settings when first created // Visit http://wbond.net/sublime_packages/sftp/settings for help // sftp, ftp or ftps "type": "sftp",//连接方式 "save_before_upload": true,//保存之前就上传 "upload_on_save": true,//保存的时候上传 "sync_down_on_open": false, "sync_skip_deletes": false, "sync_same_age": true, "confirm_downloads": false, "confirm_sync": true, "confirm_overwrite_newer": false, "host": "nodejs",//主机名或者地址 "user": "root",//连接的用户名 "password": "sunlandong",//密码 //"port": "22", "remote_path": "/home/nodejs/",//本地目录与服务器目录映射目录,这里需要注意一下,服务器的该目录要提前存在 "ignore_regexes": [ "//.sublime-(project|workspace)", "sftp-config(-alt//d?)?//.json", "sftp-settings//.json", "/venv/", "//.svn/", "//.hg/", "//.git/", "//.bzr", "_darcs", "CVS", "//.DS_Store", "Thumbs//.db", "desktop//.ini" ],//忽略规则 //"file_permissions": "664", //"dir_permissions": "775", //"extra_list_connections": 0, "connect_timeout": 30, //"keepalive": 120, //"ftp_passive_mode": true, //"ftp_obey_passive_host": false, //"ssh_key_file": "~/.ssh/id_rsa", //"sftp_flags": ["-F", "/path/to/ssh_config"], //"preserve_modification_times": false, //"remote_time_offset_in_hours": 0, //"remote_encoding": "utf-8", //"remote_locale": "C", //"allow_config_upload": false, } 以上所述是小编给大家介绍的linux环境安装node.js开发环境搭建图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!
新闻热点
疑难解答