jsp 1.2中传统的标签处理api由于允许标签体中包含scriptlet而变得复杂,但是现在利用表达式语言可以编写不含scriptlet的jsp网页。最终,jsp 2.0引入了一种新的标签扩展机制,称为“简单标签扩展”,这种机制有两种使用方式:
首先来看第一种方式,代码示例6给出了一个简单的标签处理器,它的作用仅仅是打印“this is my first tag! ”。
代码示例6: hellotag.java
package jsp2.examples.simpletag;
import javax.servlet.jsp.jspexception;
import javax.servlet.jsp.tagext.simpletagsupport;import java.io.ioexception;
/**
* simpletag handler that prints "this is my first tag!"
*/
public class hellotag extends simpletagsupport {
public void dotag() throws jspexception, ioexception {
getjspcontext().getout().write("this is my first tag!");
}
}
编译成功后,下一步就要在tld中定义一个标签描述符,下面是标签描述符的例子。
代码示例7: 标签描述符
<tag>
<description>prints this is my first tag</description>
<name>hello</name>
<tag-class>jsp2.examples.simpletag.hellotag</tag-class>
<body-content>empty</body-content>
</tag>
最后再编写一个使用上述标签的jsp页面文件,见代码示例8。
代码示例8: helloworld.jsp
<%@ taglib prefix="mytag" uri="/web-inf/jsp2/jsp2-example-taglib.tld" %>
<html>
<head>
<title>simple tag handler</title>
</head>
<body>
<h2>simple tag handler</h2>
<p>
<b>my first tag prints</b>: <mytag:hello/>
</body>
</html>
要运行这个例子:
如果一切正常,应该会看到类似如图4所示的画面。

图4:简单标签处理器
使用简单标签扩展机制的另一种方法是通过标签文件。标签文件是一种资源文件,网页作者可以利用它抽取一段jsp代码,通过定制功能来实现代码的复用。换句话说,标签文件允许jsp网页作者使用jsp语法创建可复用的标签库。标签文件的扩展名必须是“.tag”。
为说明使用标签文件是多么容易,考虑一下代码示例9。没错,这就是一个标签文件!
代码示例9: greetings.tag
hello there. how are you doing?
一旦定义了标签文件,就可以在jsp网页的编写中使用这种定制的功能。比如代码示例10中的jsp网页。
代码示例10: chat.jsp
<%@ taglib prefix="tags" tagdir="/web-inf/tags" %>
<html>
<head>
<title>jsp 2.0 examples - hello world using a tag file</title>
</head>
<body>
<h2>tag file example</h2>
<p>
<b>the output of my first tag file is</b>: <tags:greetings/>
</body>
</html>
要运行这个例子:

图5:简单的标签文件
注意: 重要的是要注意到这里没有为问候标签编写tld,而是创建了一个标签文件并放在特殊的目录中,然后用taglib指令导入并直接使用它。
标签文件可以作为模板使用。考虑代码示例11中的标签文件display.tag,这个例子是根据tomcat 5.0中的面板的例子改写的。指令attribute类似于tld中的<attribute>元素,允许声明自定义的动作属性。
代码示例11: display.tag
<%@ attribute name="color" %>
<%@ attribute name="bgcolor" %>
<%@ attribute name="title" %>
<table border="0" bgcolor="${color}"> <tr>
<td><b>${title}</b></td>
</tr>
<tr>
<td bgcolor="${bgcolor}">
<jsp:dobody/>
</td>
</tr>
</table>
代码示例12给出了使用上述标签的一个简单的jsp页面。
代码示例12: newsportal.jsp
<%@ taglib prefix="tags" tagdir="/web-inf/tags" %>
<html>
<head>
<title>another tag file example</title>
</head>
<body>
<h2>news portal: another tag file example</h2>
<table border="0"> <tr valign="top">
<td>
<tags:display color="#ff0000" bgcolor="#ffc0c0"
title="travel">
last french concorde arrives in ny<br/>
another travel headline<br/>
yet another travel headline<br/>
</tags:display>
</td>
<td>
<tags:display color="#00fc00" bgcolor="#c0ffc0"
title="technology">
java for in-flight entertainment<br>
another technology headline<br>
another technology headline<br>
</tags:display>
</td>
<td>
<tags:display color="#ffcc11" bgcolor="#ffffcc"
title="sports">
american football<br/>
nba<br/>
soccer<br/>
</tags:display>
</td>
</tr>
</table>
</body>
</html>
要运行这个例子:
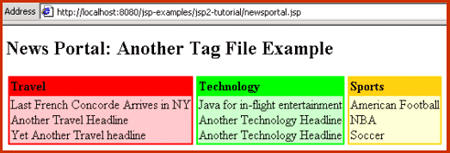
结果应该会得到与图6类似的画面。

图6:把标签文件用作模板
jsp 2.0使得快速开发和维护动态网页比以前更加容易,尽管“java”一词出现在jsp中,但使用jsp2.0,网页作者无须学习java程序语言本身,就能开发出全新的动态网页。本文中的例子说明了使用jsp2.0的新特性开发动态网页是多么容易。
新闻热点
疑难解答