Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器。DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。dreamweaver怎么添加图片?这个是大家都想知道的吧,下面小编给大家介绍一下dreamweaver图片添加图文教程,感兴趣的赶紧来看看吧。
dreamweaver图片添加图文教程:
1.打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版。
2.点击HTML。

3.创建一个新工程。

4.鼠标放到两个里面。(先准备好已经处理好的图片)

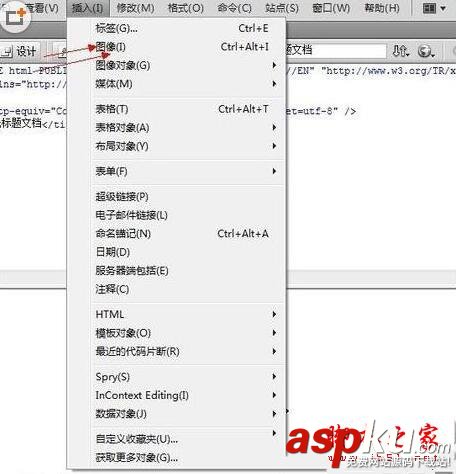
5.点击插入,选择图像。

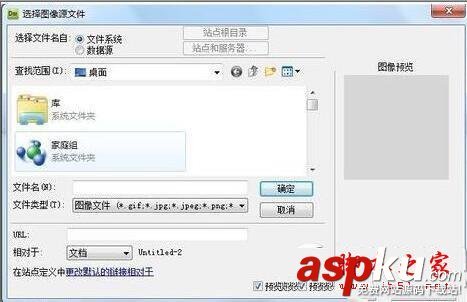
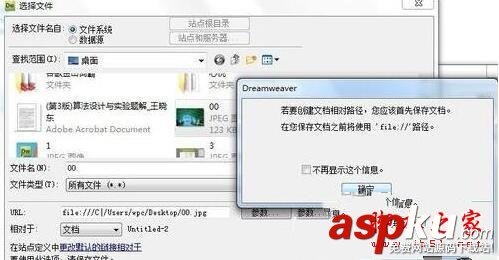
6.会弹出选择图片窗口。点击确定。

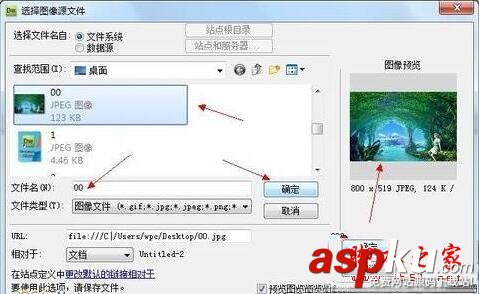
7.浏览选择你的图片,右侧可以看到预览,点击确定。

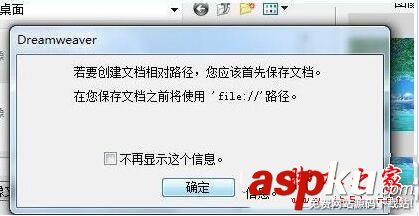
8.弹窗,点击确定。
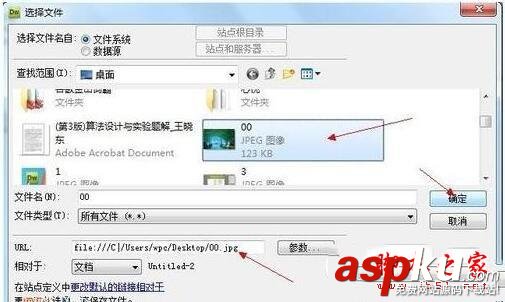
9.浏览找到图片,选中图片,并点击确定。

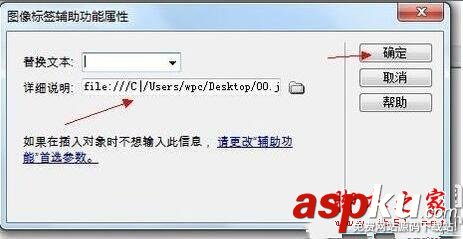
10.详细说明里就会有图片的路径。点击确定。

11.在弹窗中点击确定。

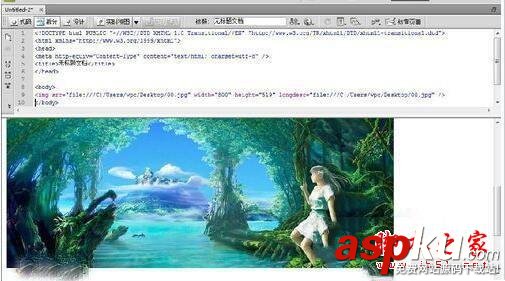
12.之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。
以上就是小编为大家介绍的dreamweaver图片添加图文教程,希望能够帮助到大家,希望大家在这里都能获得自己需要的东西。
新闻热点
疑难解答