在做网站的时候,希望网页能实现一个效果,就是可以弹出一个网页窗口,用来显示更加丰富的通知或突出的主题的窗口,该怎么设计呢?下面我们就来看看详细的教程。

1、在上一篇制作的网页中,点击行为中的"-"号可以删除刚才添加的弹出信息窗口。


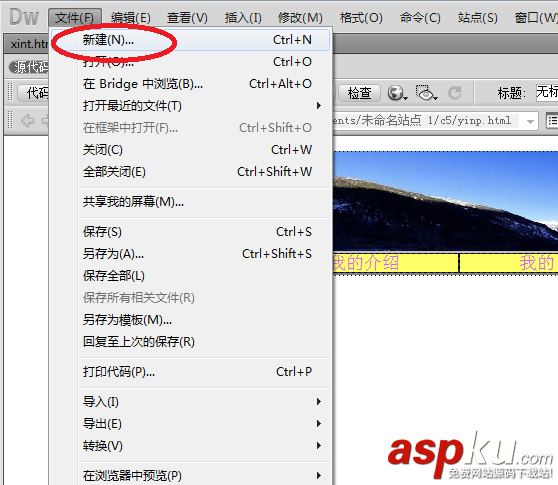
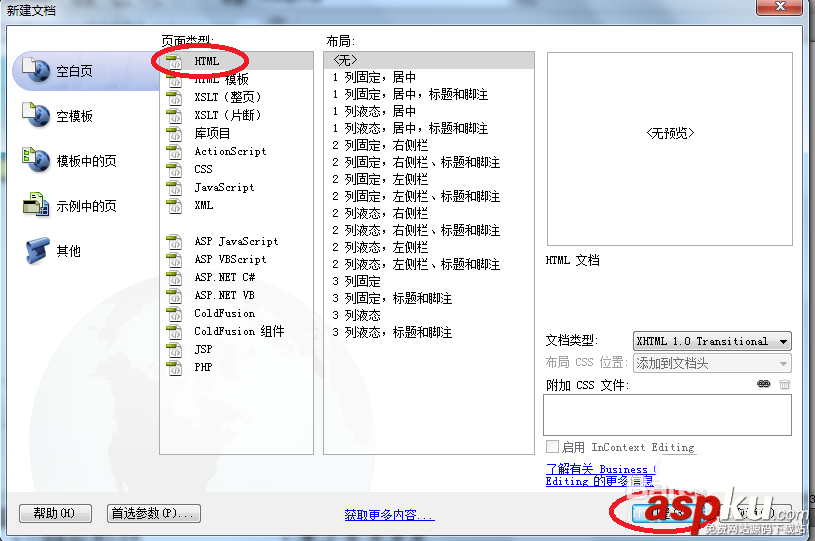
2、要制作弹出网页窗口,第一步就是要先新建制作一个网页。点击文件/新建。在“新建文档”对话框中选择html,创建。


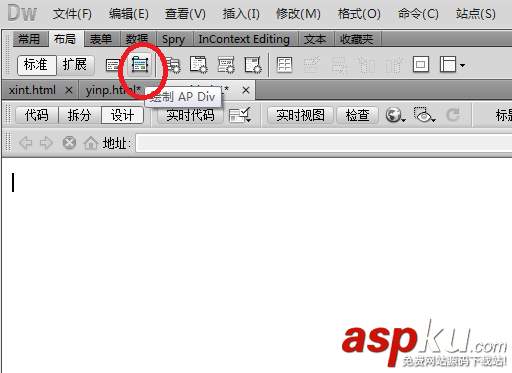
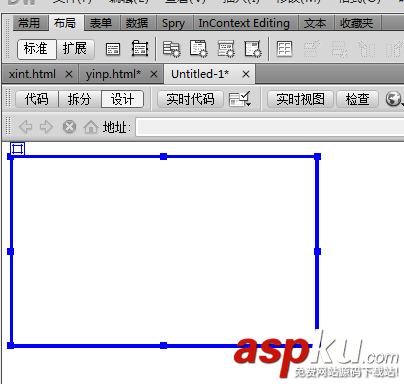
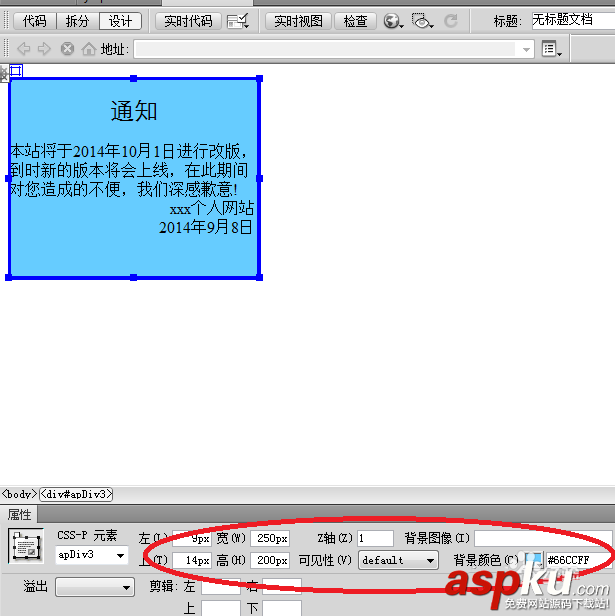
3、在创建的新的html页面中添加AP图层。点击布局中的绘制AP,然后在窗口内拖动鼠标。更改层的属性,并输入通知文本。保存该网页。



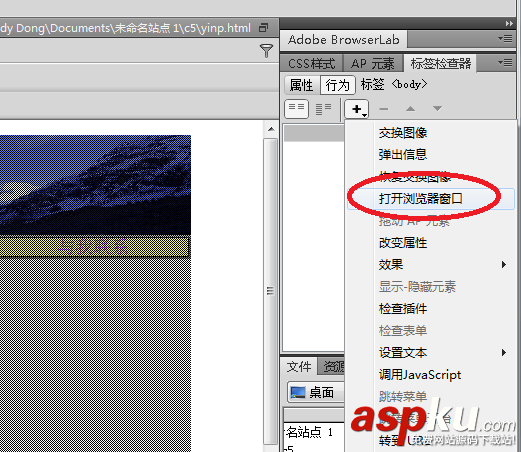
4、选中<body>,添加行为/打开浏览器窗口。


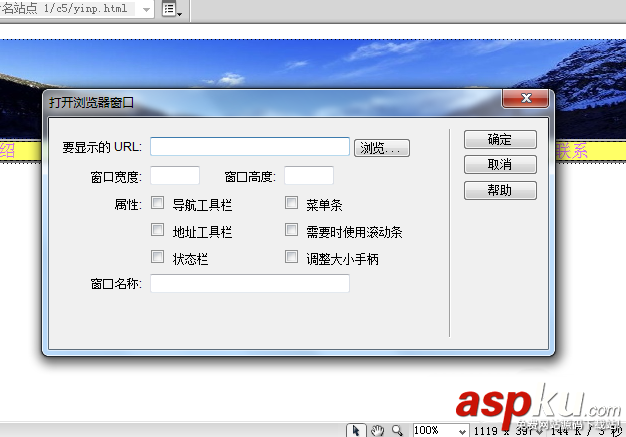
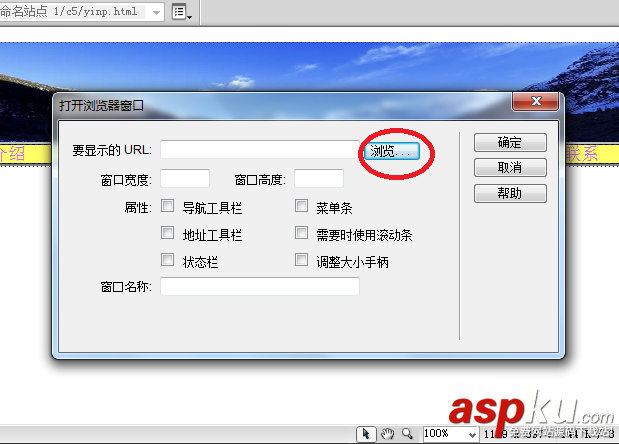
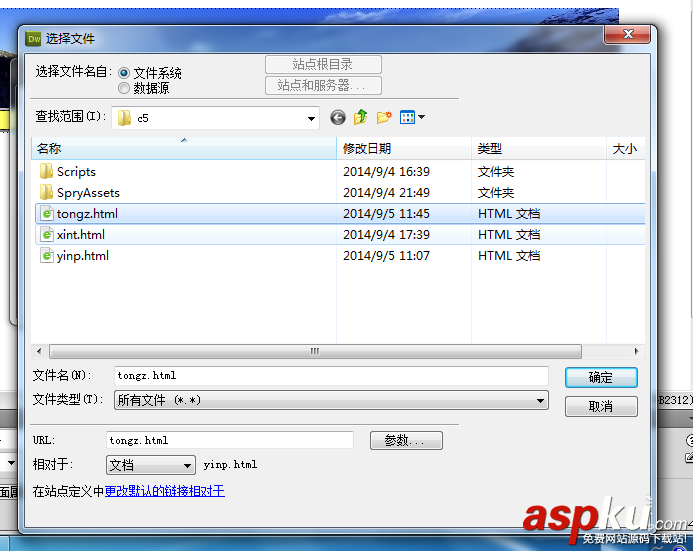
5、在打开浏览器窗口对话框进行设置,添加刚才制作好的网页,点击浏览,选中刚才的网页


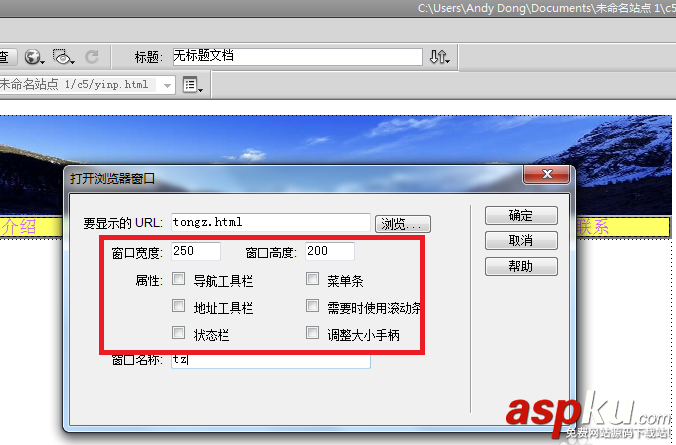
6、设置窗口宽度和高度,并根据需要选择其属性。

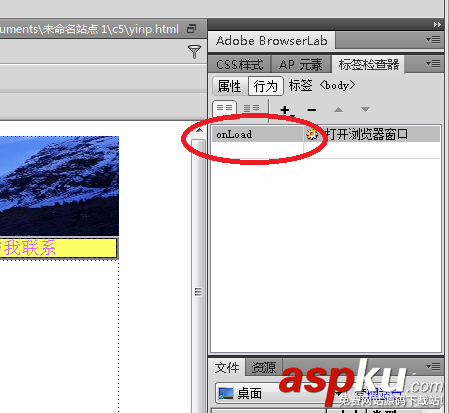
7、调整事件,选择事件为onload,即打开网页时打开,或者是onunload,即关闭网页时打开。

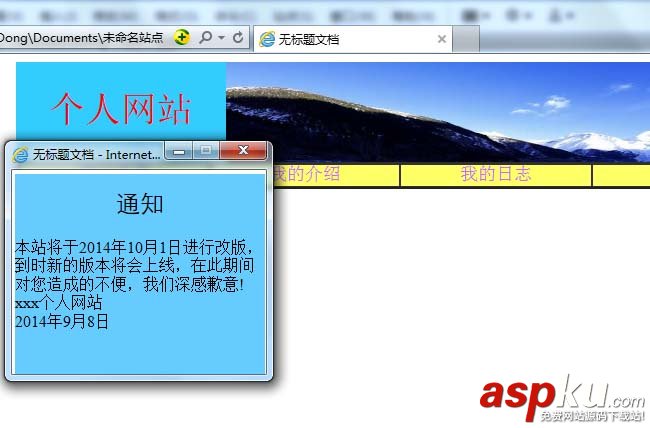
8、这样一个弹出网页窗口就设置好了,点击F12预览。
以上就是Dreamweaver添加弹出网页窗口的方法,希望大家喜欢,请继续关注VeVb武林网。
新闻热点
疑难解答