网页制作中除了以上介绍的特效以外,下面一起来学习这些特效吧。
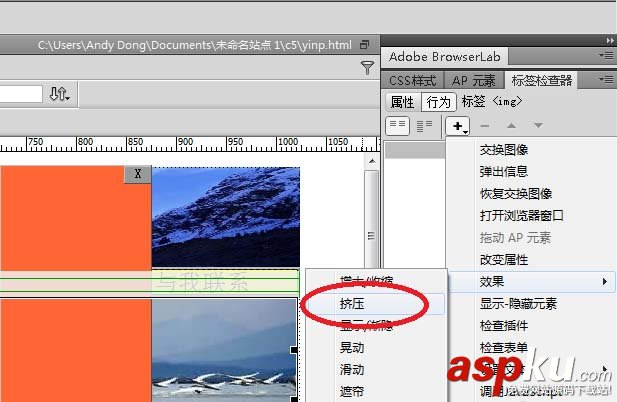
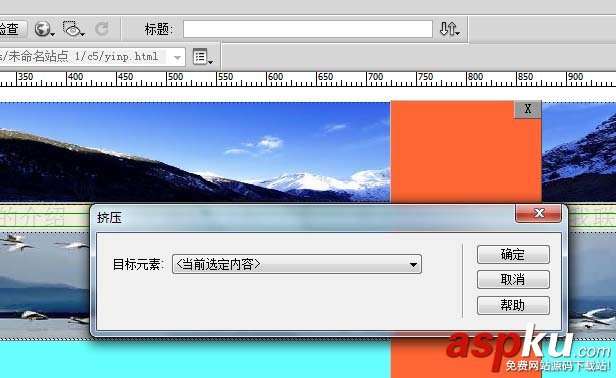
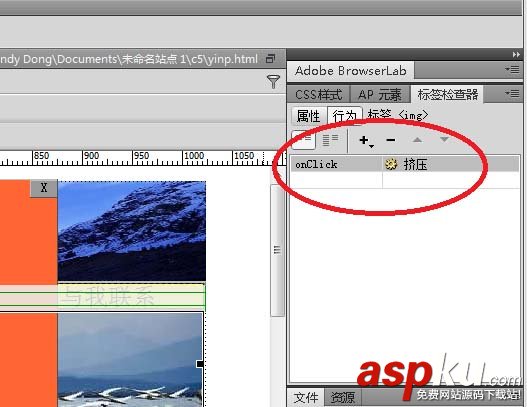
1、挤压,选中要挤压的图片,点击添加行为/效果/挤压,在弹出的对话框选择要挤压的图片,点击确定,把事件设置为onclick,即在网页中点击这张图片,该图即被挤压。



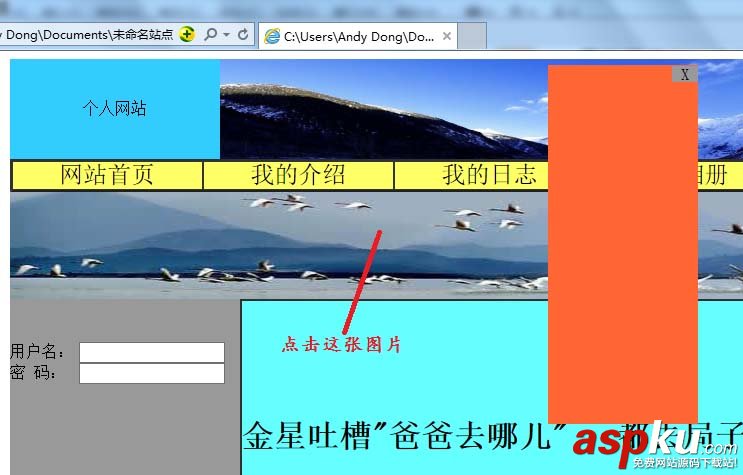
2、这样一个挤压特效就设置好了,点击F12预览,


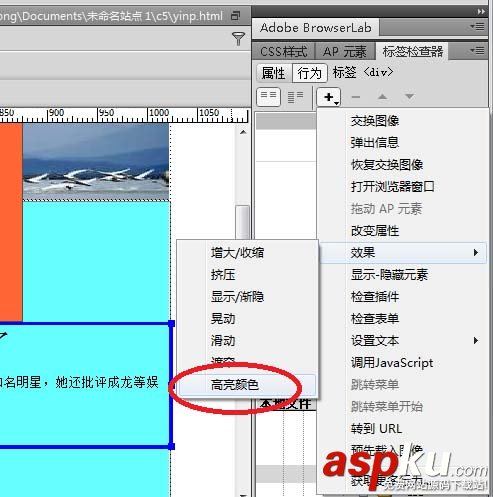
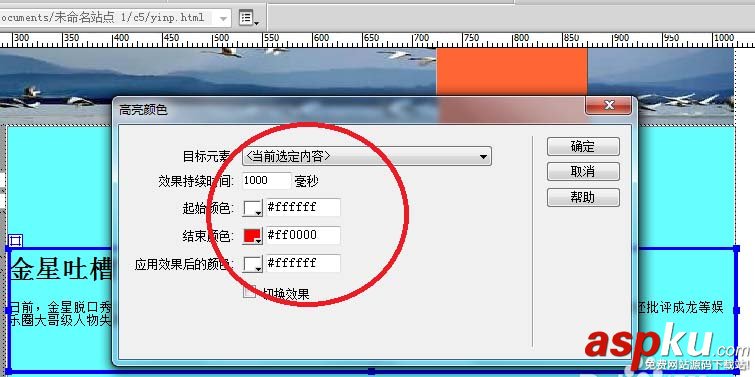
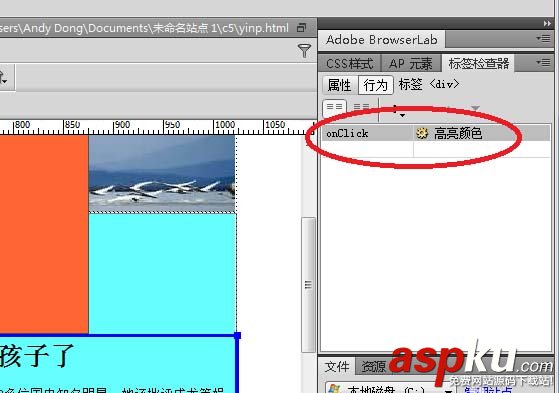
3、高亮颜色,选中图层,点击添加行为/效果/高亮颜色。在弹出的对话框中按需求选择。调整事件为点击。



4、这样一个高亮颜色特效就设置好了,点击F12预览,


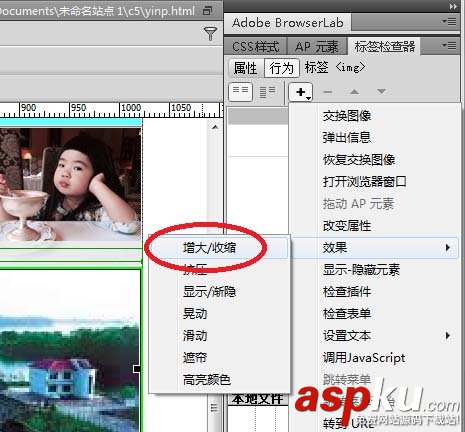
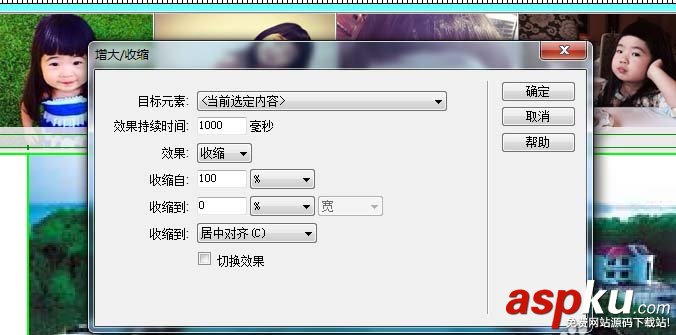
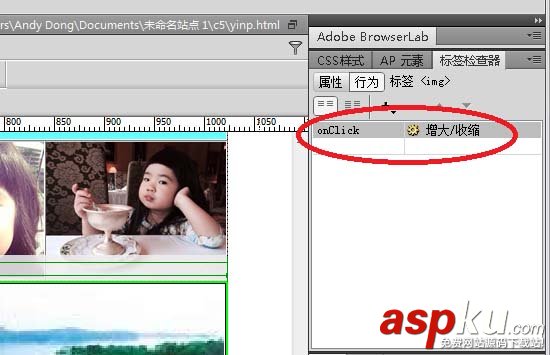
5、增大/收缩,选中图片,点击添加行为/效果/增大收缩。在弹出的对话框中按需求选择。调整事件为点击。



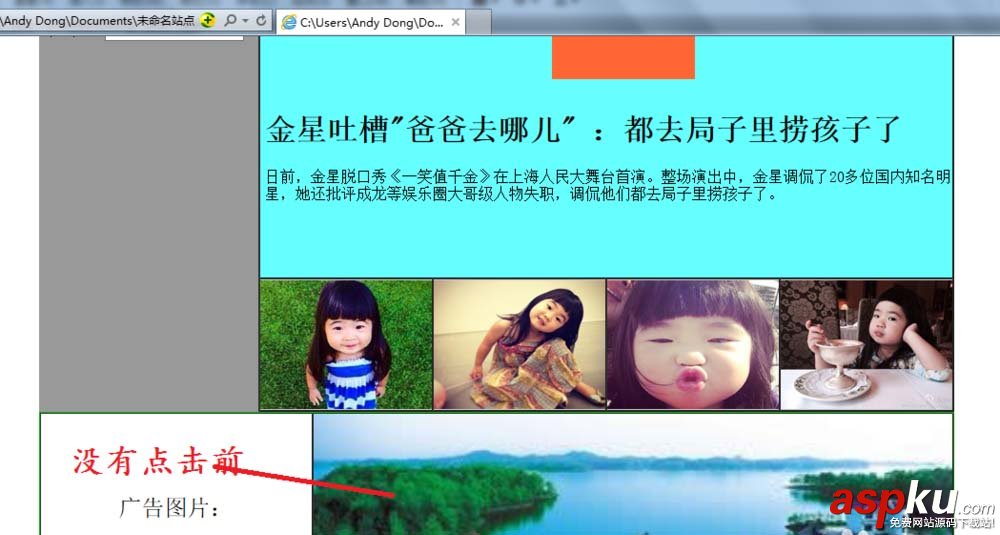
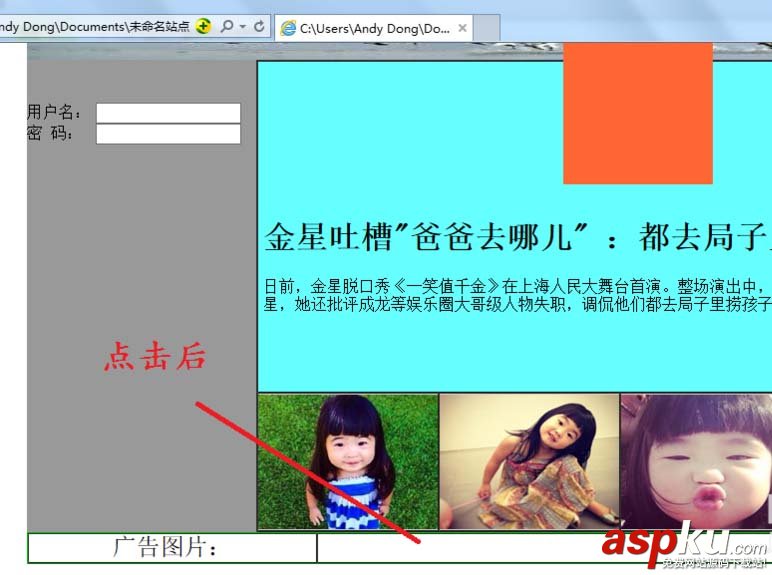
6、这样一个收缩的特效就设置好了,点击F12预览,


以上就是给网页添加比如挤压、增大缩小、高亮颜色等等效果,喜欢的朋友可以试试。
新闻热点
疑难解答