磨刀霍霍向前冲【DW技巧】用Dreamweaver 制作可视化表格,很简单,如下文所示。
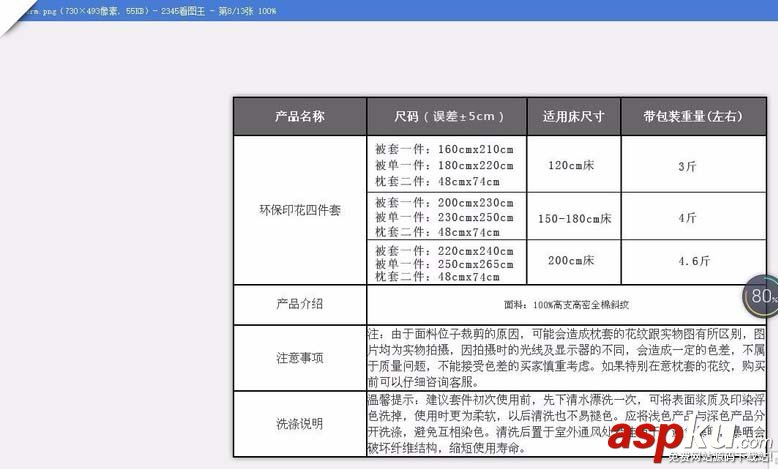
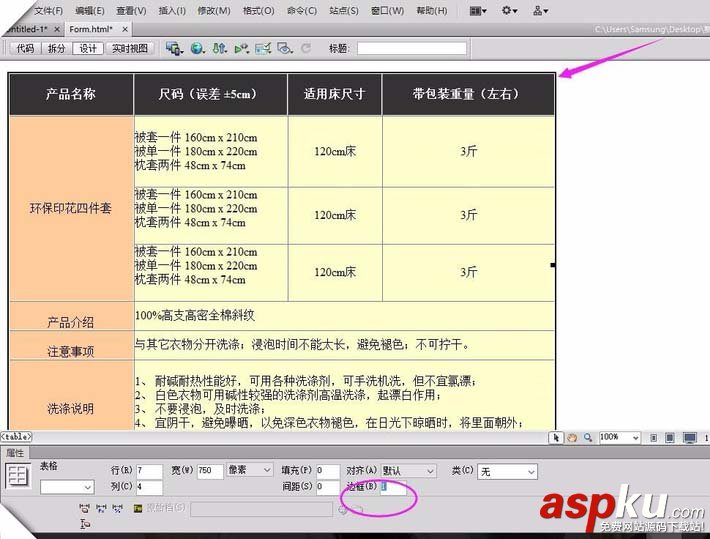
1、如图这样的表格在DW怎么做出来?

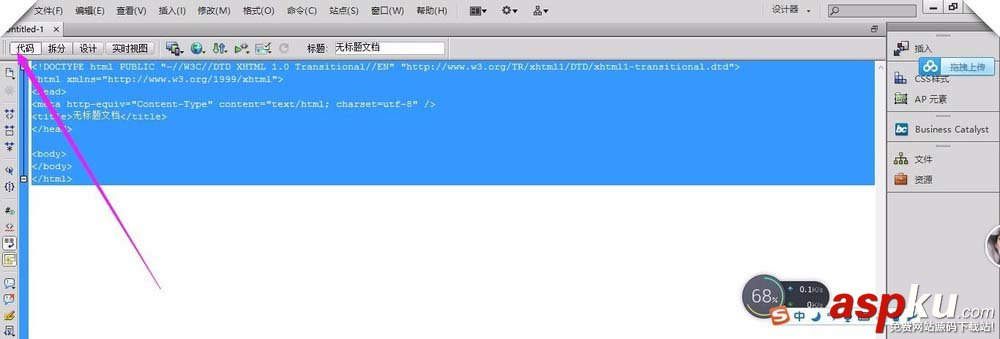
2、打开DW新建HTML,点击代码把自动生成的代码按DELETE删除

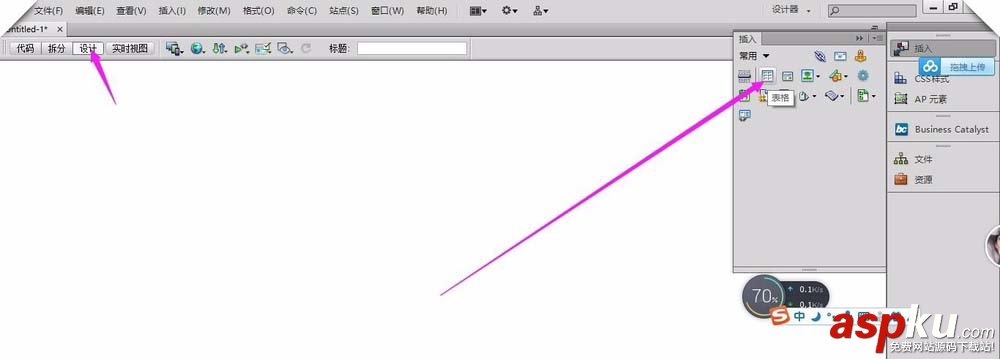
3、右边点插入——选表格点击

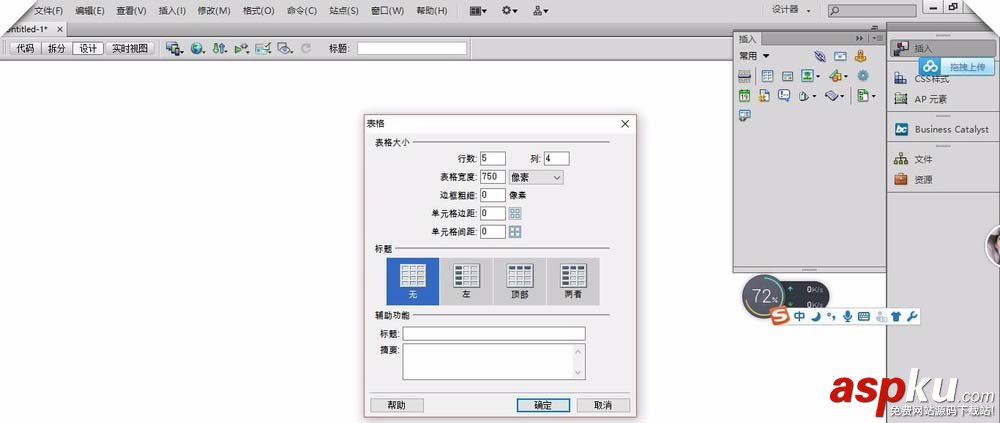
4、填写表格大小5行4列宽度750像素如图:

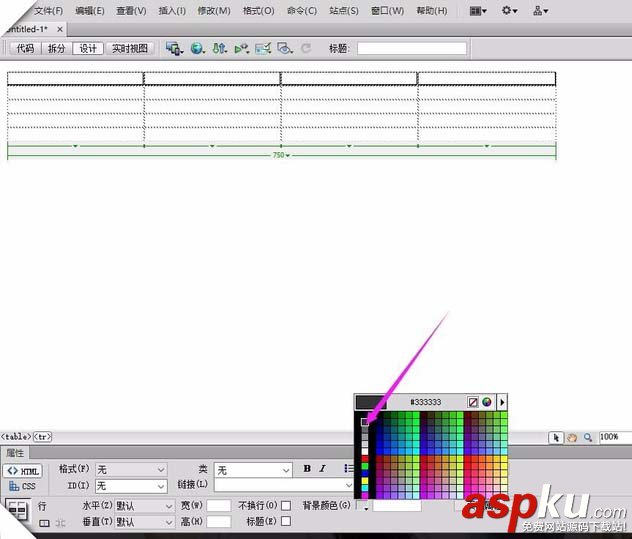
5、选首行表格点击背景颜色添加背景

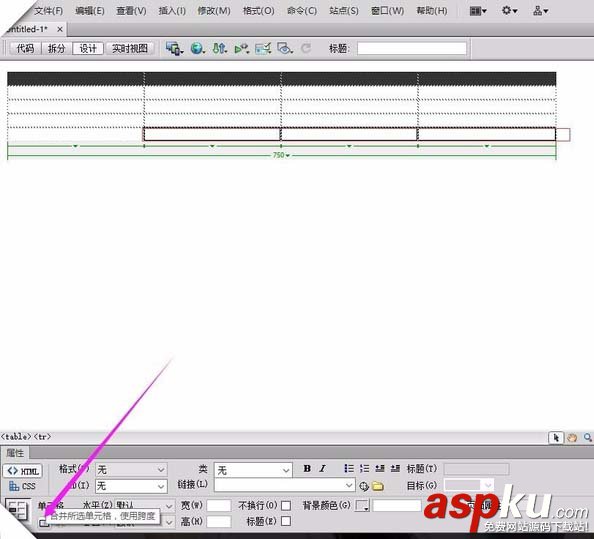
6、选中5行右边三个表格点击合并所选表格如图3.4行同样操作

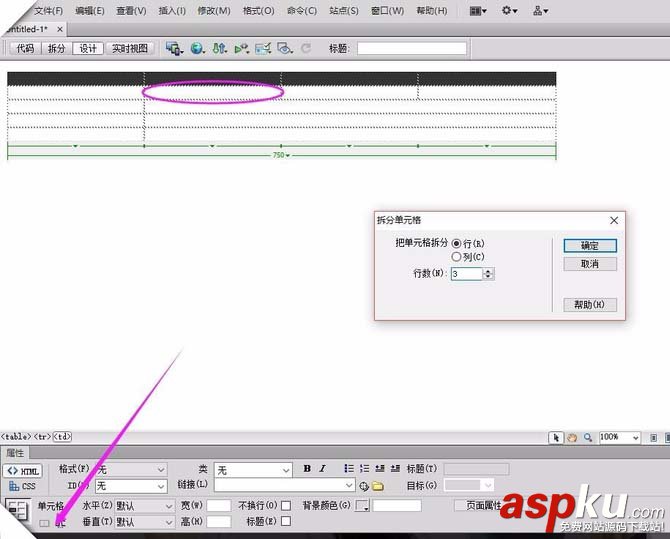
7、选中2很第二个单元格点击拆分单元格如图,第三、四个单元格同样操作

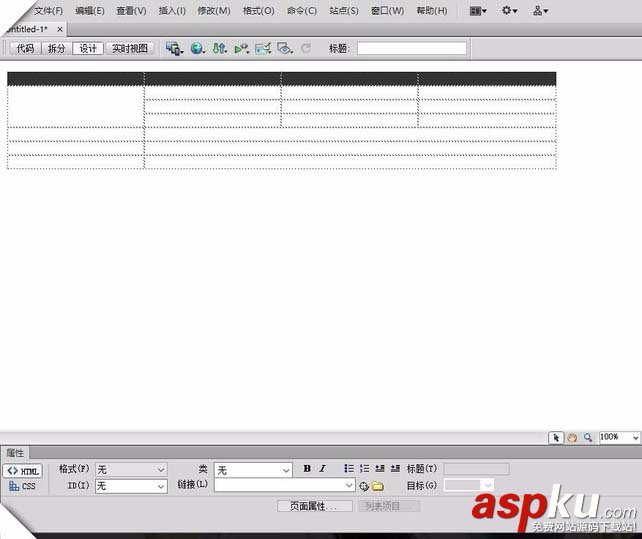
8、如图大体表格框架出来啦

9、接着输入文字+背景,选中整个表格边框设置1

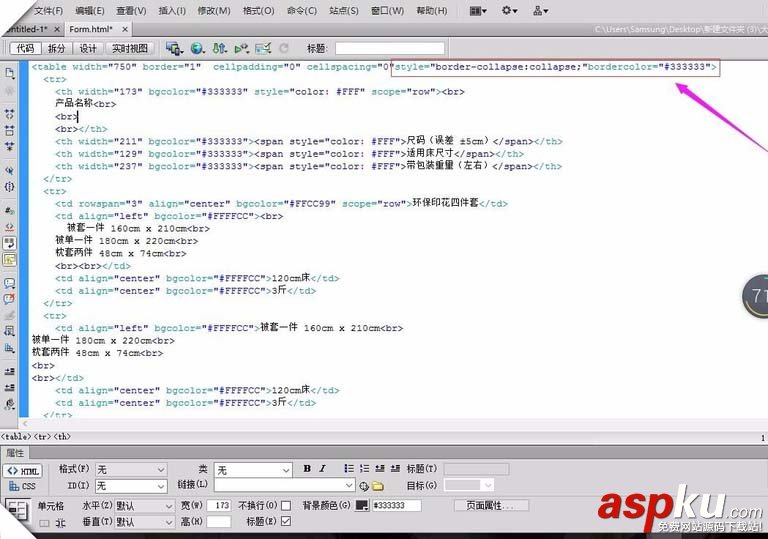
10、点击代码填加如图代码。

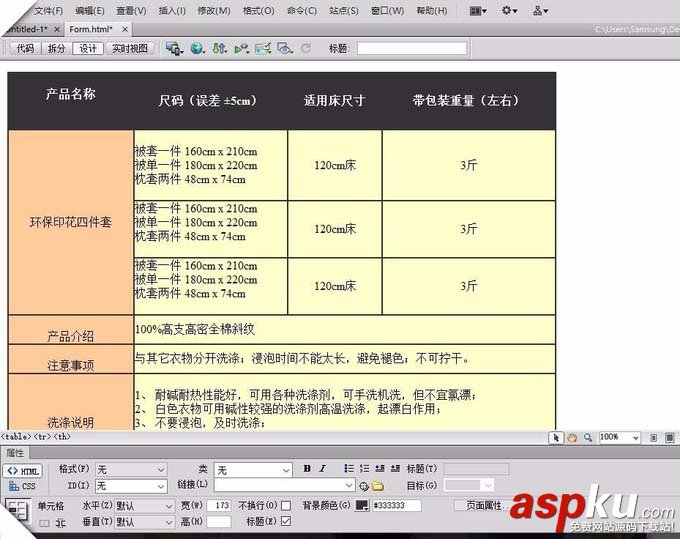
11、整个表格看起来不错吧。

新闻热点
疑难解答